サイトのタイトルとは
サイトの名前を表示します。ブロックを更新すると、ブロックが使われているすべての場所で変更が適用されます。ブラウザのタイトルバーや検索結果にも表示されます。
おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg) サイトのタイトル編の使い方がわからない?
- ブロックエディタ(Gutenberg) サイトのタイトル編の使い方を紹介します。
図表による使い方マニュアル
挿入


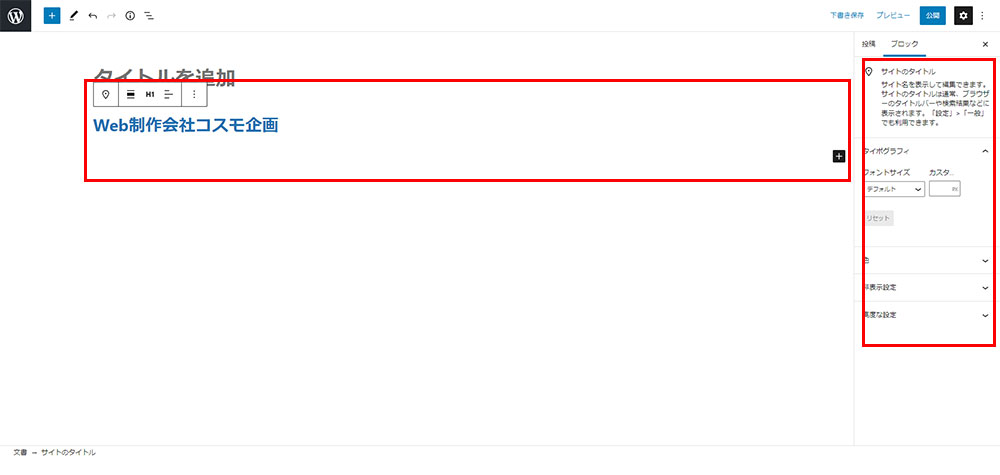
ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「サイトのタイトル」を選択。
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
サイトのタイトル
サイト名を表示して編集できます。サイトのタイトルは通常、ブラウザーのタイトルバーや検索結果などに表示されます。「設定」>「一般」でも利用できます。
タイポグラフィ
色
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
サイトのタイトル挿入時(メニューバー)の設定

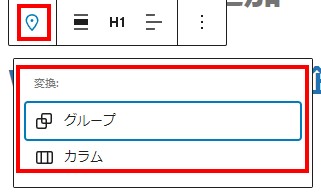
選択アイコン


現在選択されているブロック名
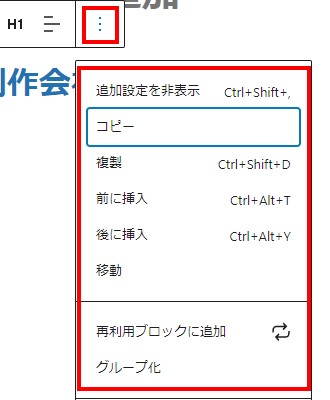
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
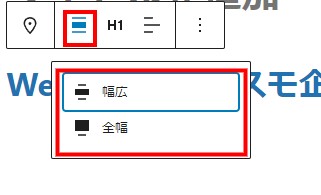
配置

画像の配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
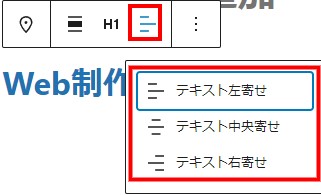
文字揃えアイコン

入力した文字を左寄せ・中央寄せ・右寄せの3種類から選択できます。
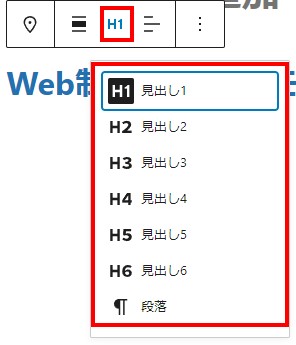
見出しの種類選択

デフォルト(当初)で見出し2(H2)の設定ですが、H1~H6まで選択が可能
まとめ
コスモ企画の個人的な考え方ですが、一般的には使用しないツールと考えています。使い方も覚える必要はないと考えます。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください