おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)クエリーループ編の使い方がわからない?
- ブロックエディタ(Gutenberg)クエリーループ編の使い方を紹介します。
図表による使い方マニュアル
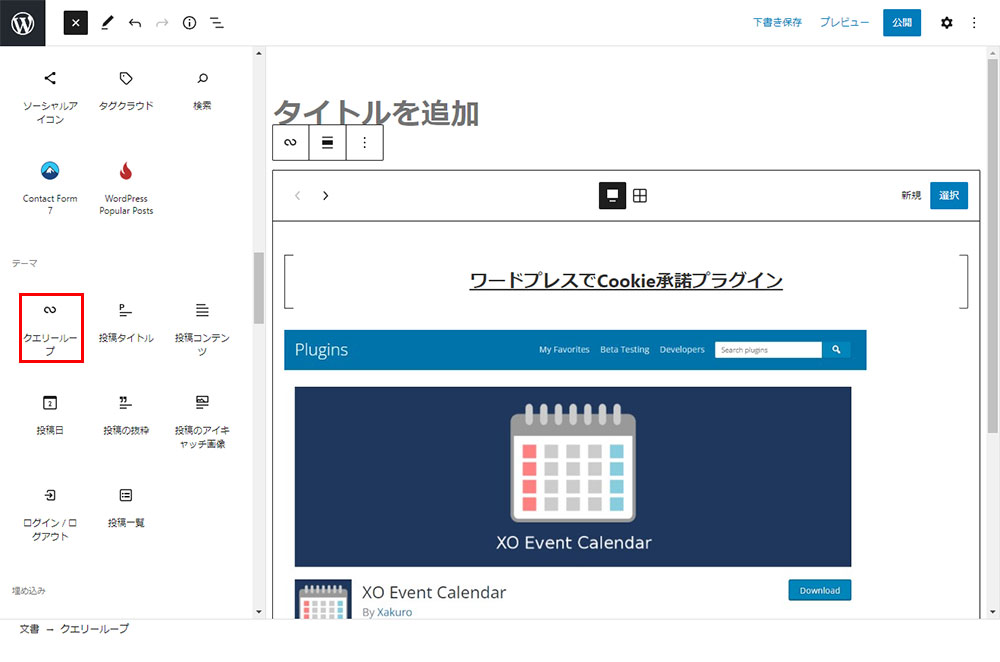
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「クエリーループ」を選択。
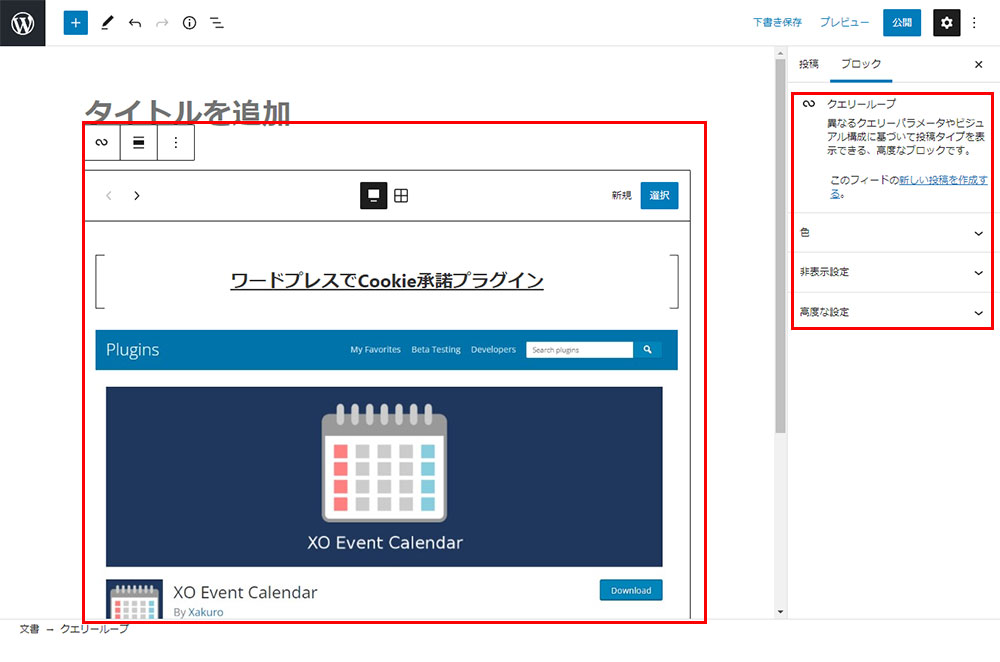
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
クエリーループ
異なるクエリーパラメータやビジュアル構成に基づいて投稿タイプを表示できる、高度なブロックです。
このフィードの新しい投稿を作成する。
色
設定
テンプレートからクエリーを継承
アーカイブや検索など、現在のテンプレートで設定されているグローバルクエリーコンテキストを使用するには切り替えてください。無効化すると、設定を独自にカスタマイズできます。
投稿タイプ
投稿
WordPress にはさまざまな種類のコンテンツがあり、それらは「投稿タイプ」と呼ばれるグループに分けられています。デフォルトでブログ投稿や固定ページなどいくつかの種類がありますが、プラグインでさらに追加できます。
並び順
投稿順 (最新から)
先頭固定表示の投稿
含める
ブログ記事は先頭固定表示できます。これは、投稿フロントページの最上部に配置され、新しい先頭固定投稿が公開されるまでその状態が維持される機能です。
絞り込み
カテゴリー:半角コンマまたはエンターキーで区切ります。
投稿者
すべて/キーワード
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
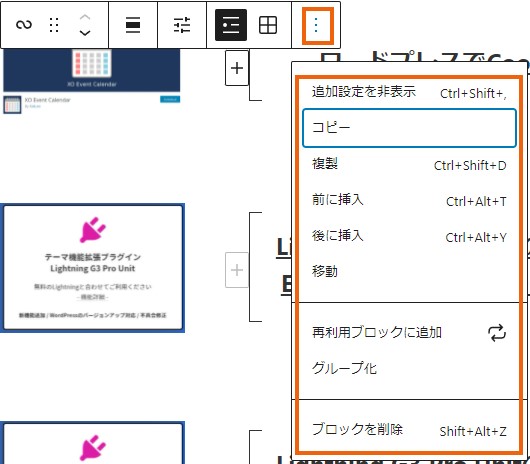
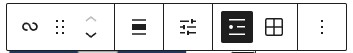
クエリーループ挿入時(メニューバー)の設定

選択アイコン


現在選択されているブロック名
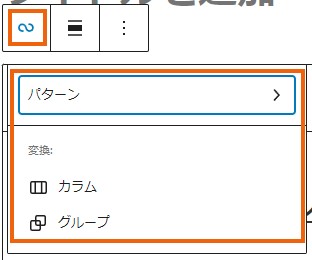
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
移動

ドラッグして指定場所に移動が出来ます。(左図)
上下に1か所づつ移動できます。(右図)
配置変更

配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
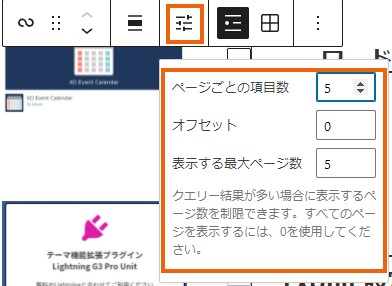
表示設定

ページごとの項目数
オフセット
表示する最大ページ数
クエリー結果が多い場合に表示するページ数を制限できます。すべてのページを表示するには、0を使用してください。
表示スタイル

リスト表示・グリッド表示の選択
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください