おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)ターム編の使い方がわからない?
- ブロックエディタ(Gutenberg)ターム編の使い方を紹介します。
図表による使い方マニュアル
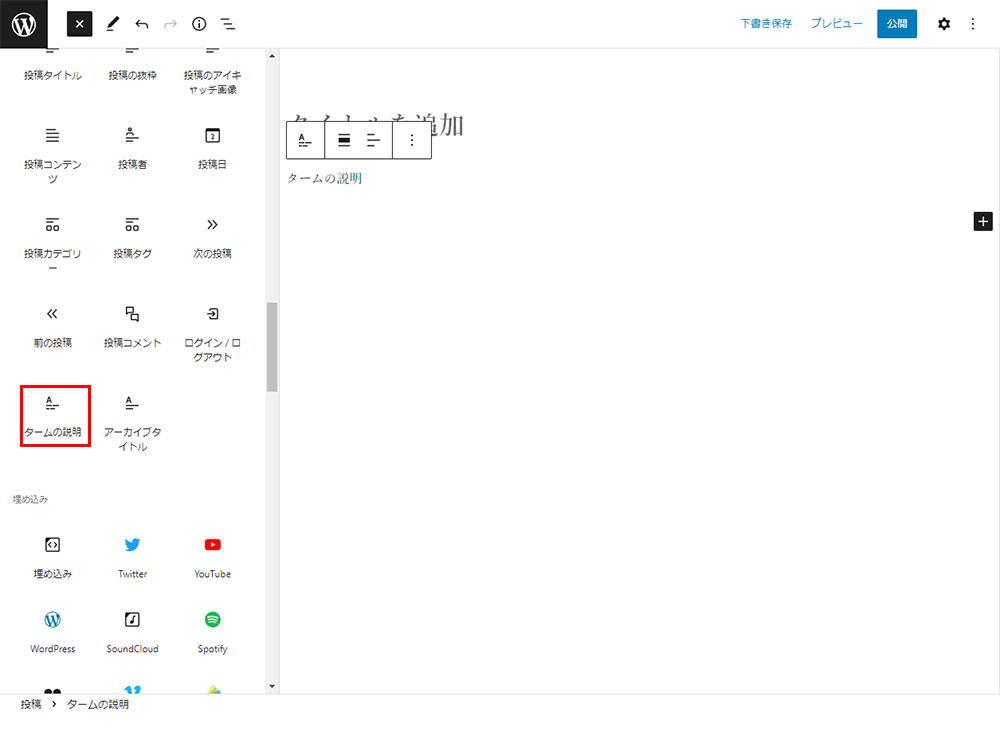
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「タームの説明」を選択。
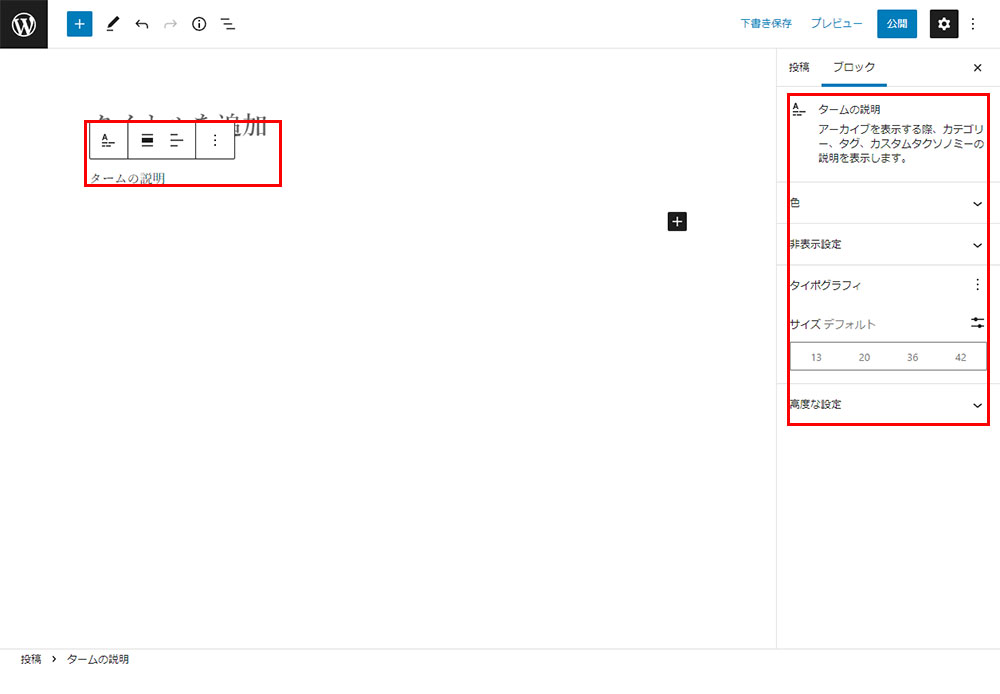
タームの説明 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
タームの説明 設定できる内容
ブロック挿入時の場合
タームの説明
アーカイブを表示する際、カテゴリー、タグ、カスタムタクソノミーの説明を表示します。
色
非表示設定
タイポグラフィ
フォントサイズ
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
タームの説明 挿入時(メニューバー)の設定

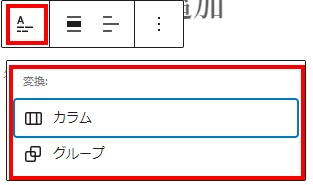
タームの説明 選択アイコン


タームの説明 現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
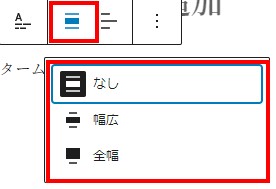
タームの説明 配置

タームの説明 配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
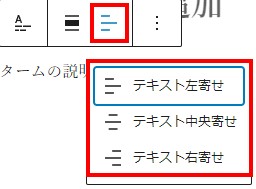
タームの説明 テキストの配置

タームの説明を左寄せ・中央寄せ・右寄せの3種類から選択できます。
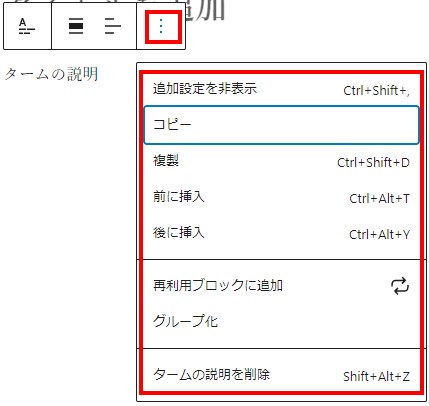
タームの説明 ブロック編集
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください
タームの説明 まとめ
タームの説明はいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「タームの説明」を使用すると違った発見があるかもしれませんのでご自身で積極的に「タームの説明」をお試しください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください