このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO シェアボタンの使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO シェアボタンの使い方を紹介します。
おすすめ度

図表による使い方
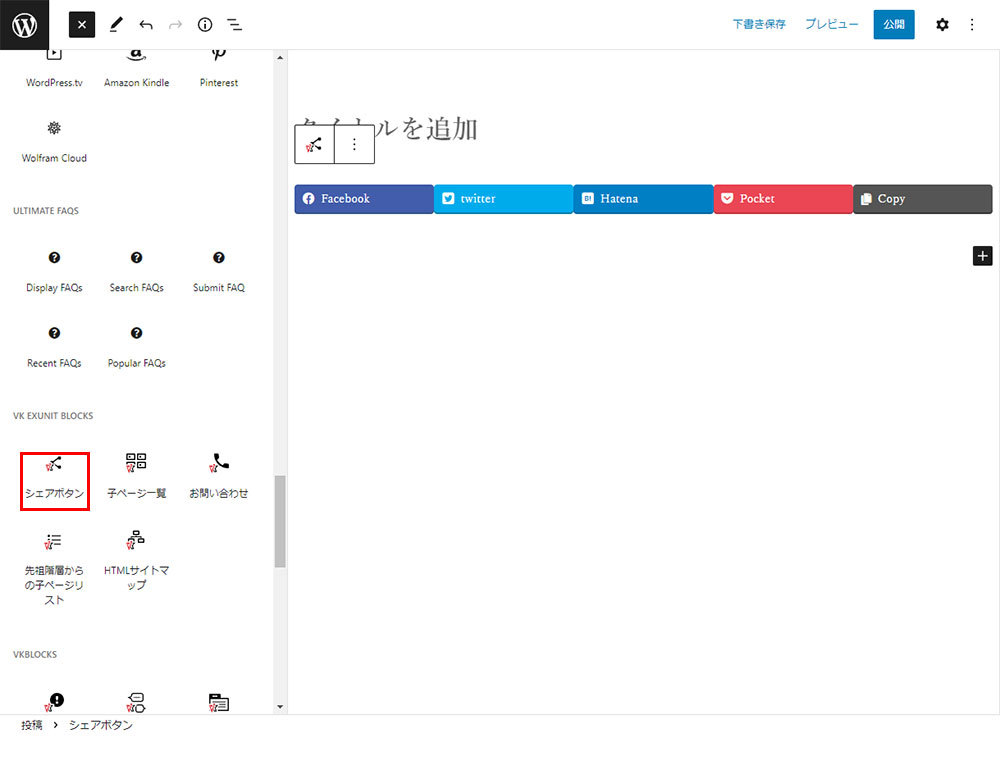
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中からシェアボタン」を選択。
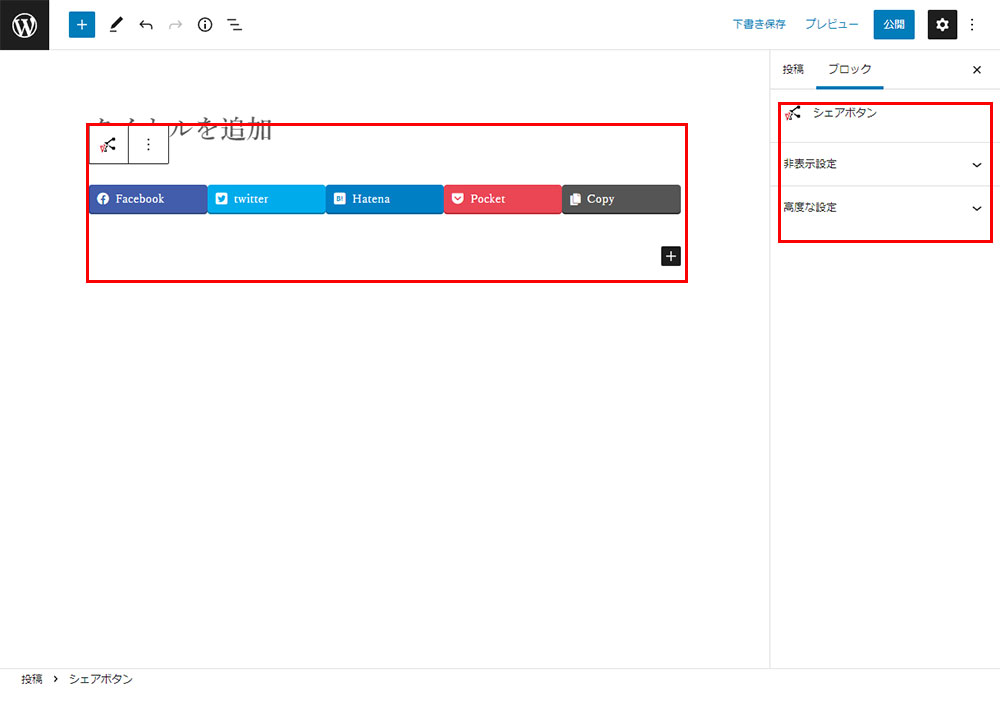
シェアボタン設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
シェアボタン設定できる内容
ブロック挿入時の場合
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
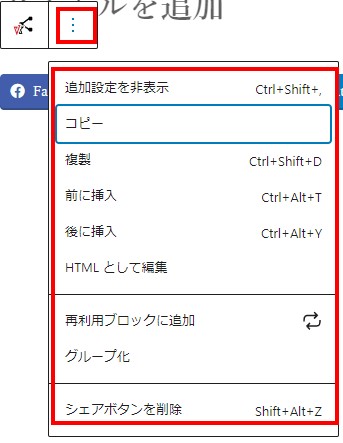
シェアボタン挿入時(メニューバー)の設定

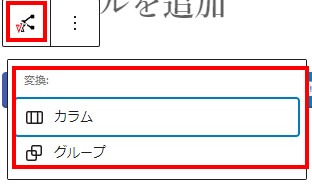
選択アイコン


シェアボタン現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
シェアボタン まとめ
シェアボタンはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「シェアボタン」を使用すると違った発見があるかもしれませんのでご自身で積極的に「シェアボタン」をお試しください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO フロー の使い方
ブロックエディタ(Gutenberg)VKブロックPRO 新 FAQの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 固定ページ本文の使い方
ブロックエディタ(Gutenberg)VKブロックPRO ブロックの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください