このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO アイコンカードの使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO アイコンカードの使い方を紹介します。
おすすめ度

図表による使い方マニュアル
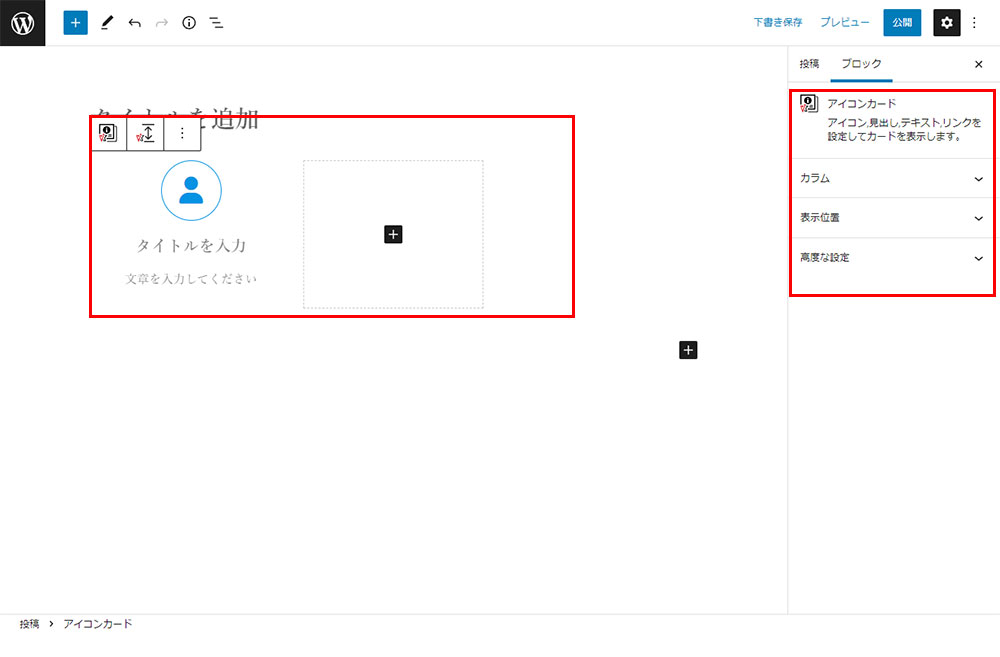
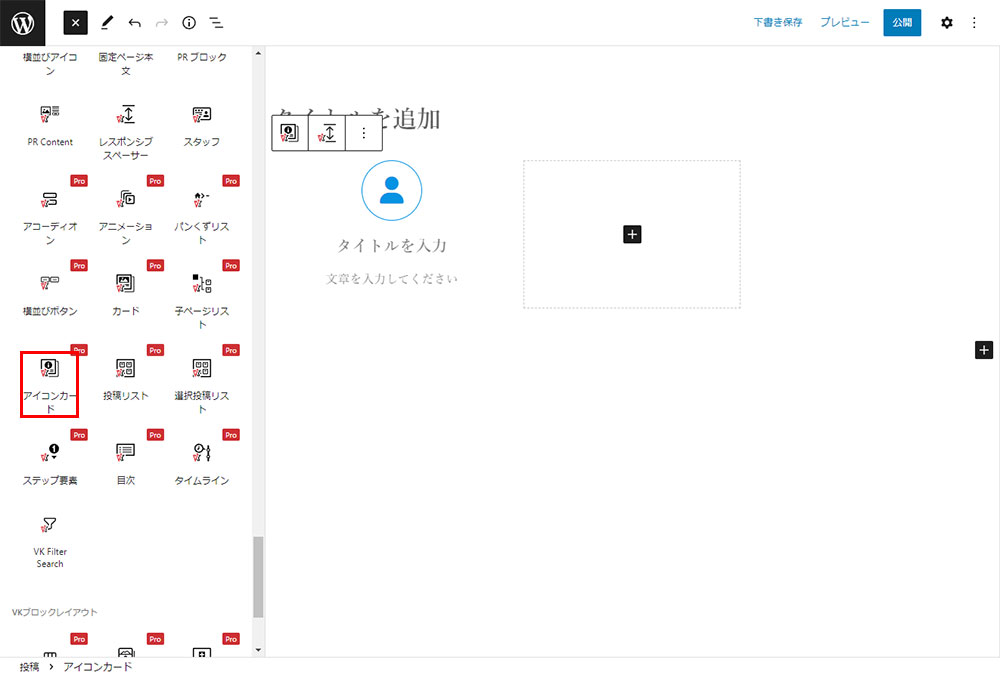
アイコンカード 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「アイコンカード」を選択。
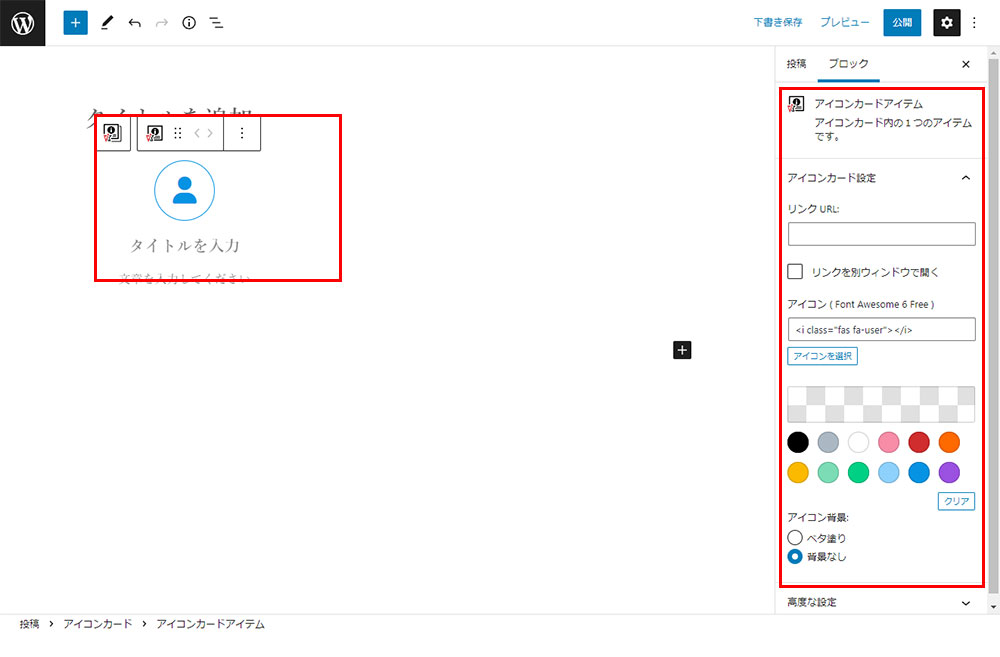
アイコンカード 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
アイコンカード 設定できる内容
アイコンカード
アイコン,見出し,テキスト,リンクを設定してカードを表示します。
カラム
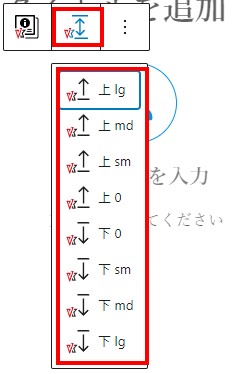
表示位置
高度な設定:HTMLアンカー(ページ内リンクの設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
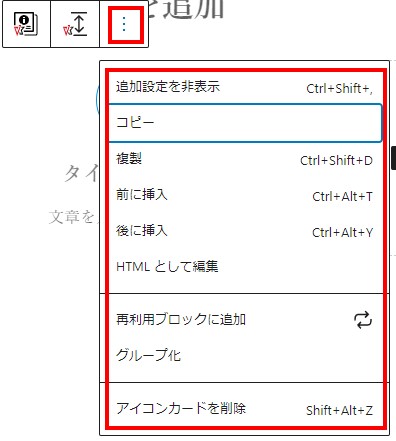
アイコンカード 挿入時(メニューバー)の設定

アイコンカード 選択アイコン


アイコンカード現在選択されているブロック名
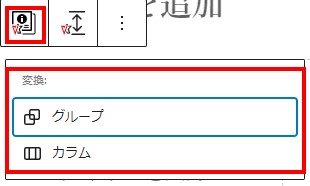
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
スタイルの変更
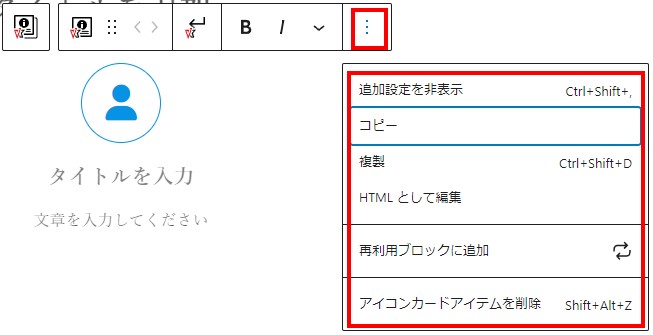
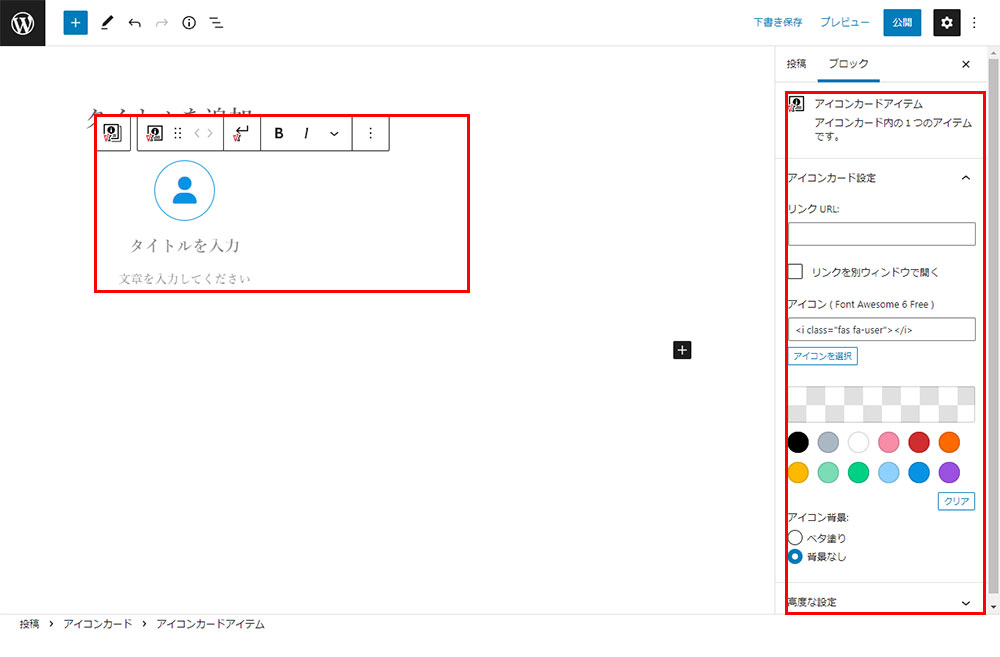
アイコンカード ブロック編集
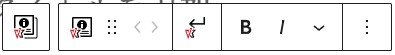
アイコンカードアイテムの選択時のメニューバー


アイコンカードアイテムの選択時移動アイコン

移動:ドラッグによる移動(左)左右移動(右)
アイコンカードアイテムのテキスト選択時のメニューバー


アイコンカードアイテムのテキスト選択時移動アイコン

移動:ドラッグによる移動(左)左右移動(右)
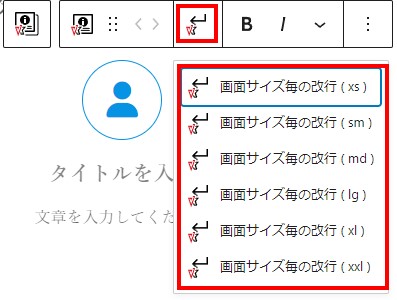
アイコンカードアイテムのテキスト選択時画面サイズごとの改行

テキストの画面サイズごとの改行の設定
アイコンカードアイテムのテキスト選択時文字装飾

文字装飾の設定
太字
斜体
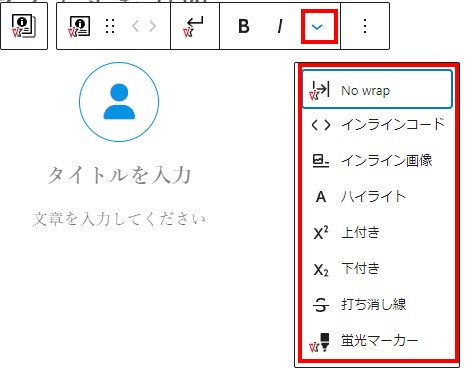
アイコンカードアイテムのテキスト選択時ブロックツール

ブロックツールの設定
No wrap
インラインコード
インライン文字サイズ
インライン画像
キーボード入力
ハイライト
上付き
下付き
打ち消し
線蛍光マーカー
アイコンカード まとめ
アイコンカードはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「アイコンカード」を使用すると違った発見があるかもしれませんのでご自身で積極的に「アイコンカード」をお試しください。商品サービスのイメージを複数のアイコンで表現したい場合は参考になさってください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO スタッフの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 枠線ボックスの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください