

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
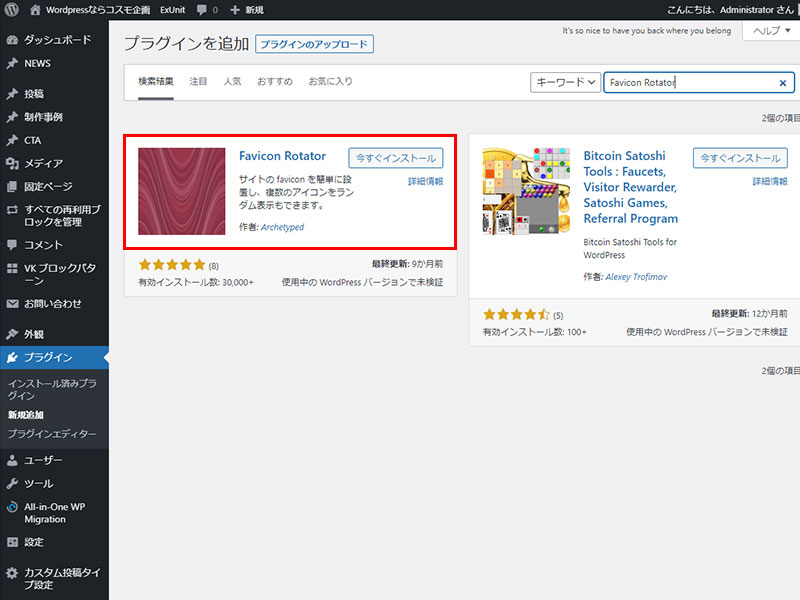
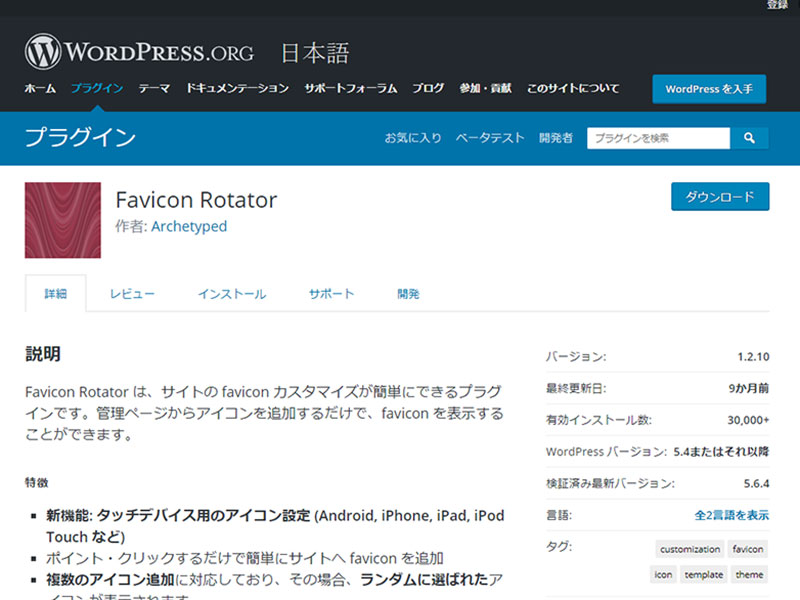
- WordPressにファビコン設置ができるプラグイン「Favicon Rotator」無料プラグインのインストールから使い方がわからない?
- WordPressにファビコン設置ができるプラグイン「Favicon Rotator」無料プラグインのインストールから使い方を紹介します。
ファビコンを採用していないテーマでは「Favicon Rotator」を使うことで、ファビコン(ブラウザタブのアイコン)をオリジナル画像に簡単に作成できます。操作も簡単ですし、画像さえ作れるスキルさえあれば実行が可能と言えるでしょう!

環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 1.2.10※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
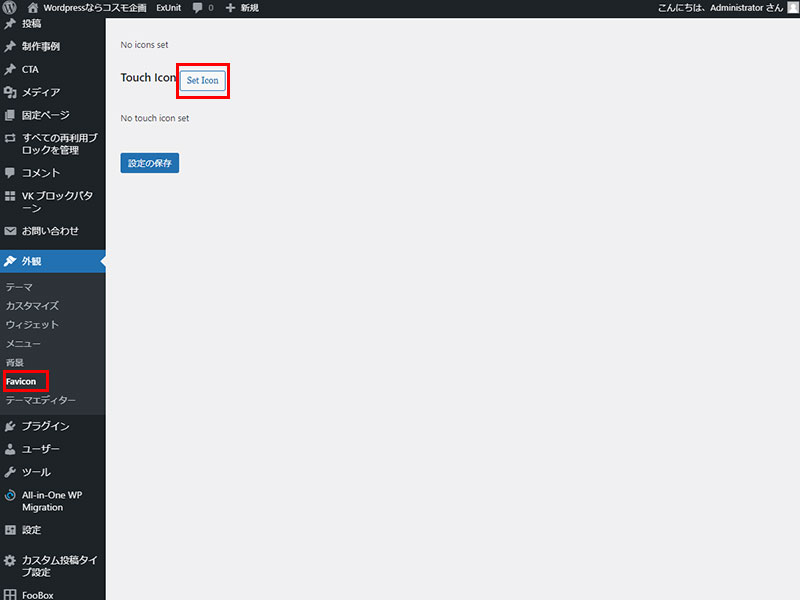
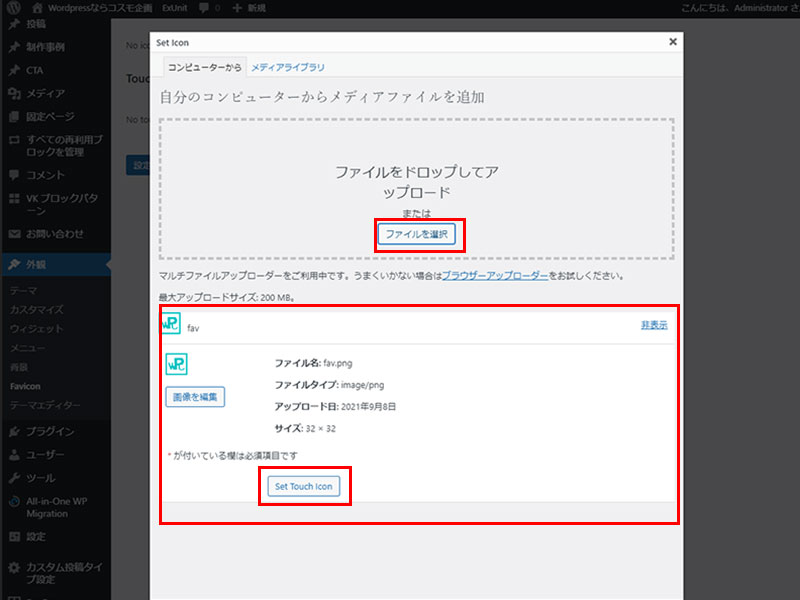
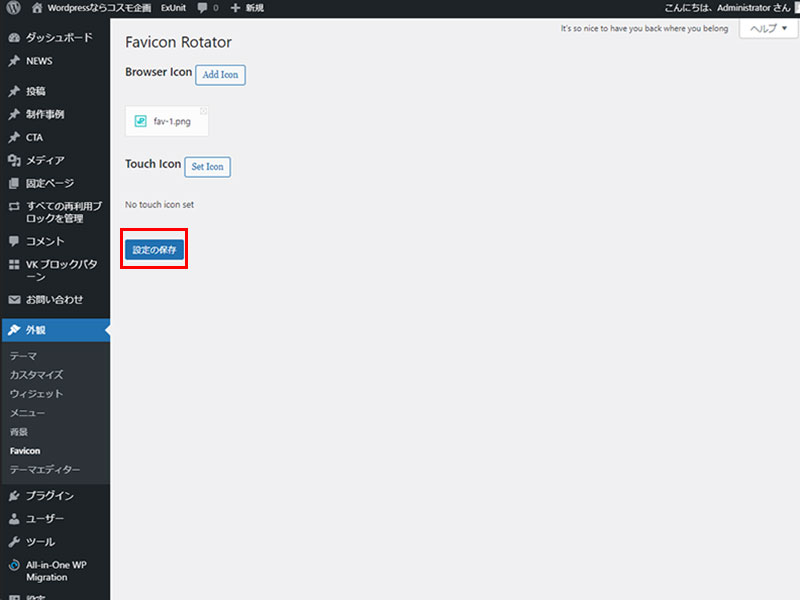
図表による使い方
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください