

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- 多機能プラグイン「 VK All in One Expansion Unit」プラグインのインストールから使い方がわからない?
- 多機能プラグイン「 VK All in One Expansion Unit」プラグインのインストールから使い方を紹介します。
機能はテーマに縛られない。
豊富な機能を全てのテーマに。
WordPressでホームページ制作する際に毎回沢山のプラグインをインストール・更新するのは面倒ではありませんか?
また、気に入ってたテーマに依存する機能があるけれど、テーマを変更したとたんその機能が使えなくなるといった事良くありませんか!
VK All in One Expansion Unit は最近のホームページに求められる多種多様な機能を実装しているプラグインです。。
もちろんプラグインなので、テーマ(デザイン)を何にするかはあなたの自由です。気を付けなくてはいけない点は、テーマ本来に持っている機能と重複しないように設定することでしょうか!「テーマ」、「このプラグイン」どちらの機能を優先するかは、あなた次第です。

環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 9.68.4.0※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
VK All in One Expansion Unitプラグインの使い方
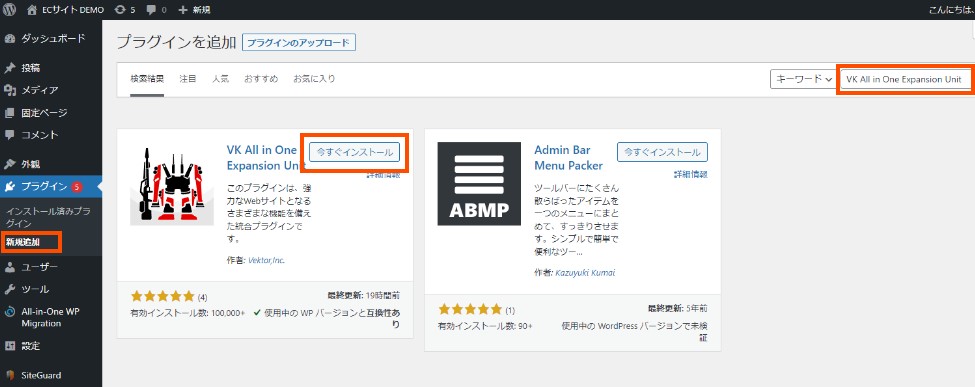
インストール
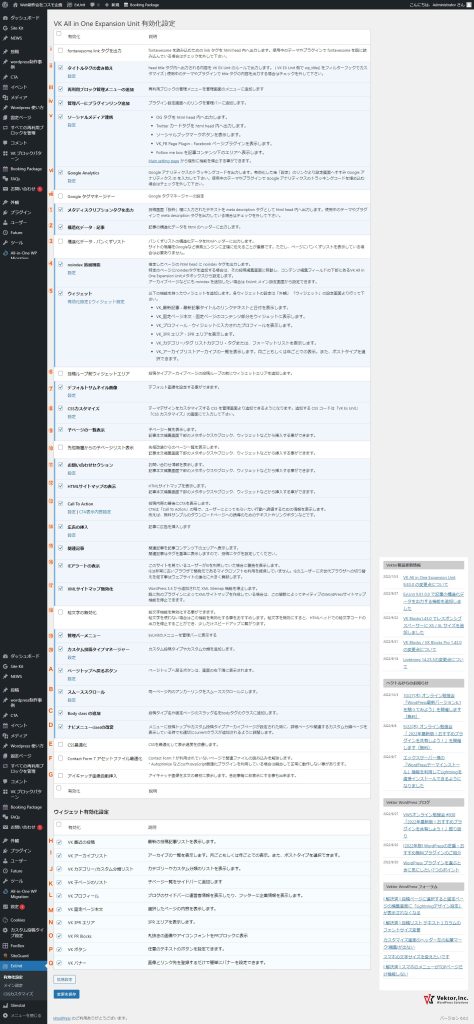
有効化設定
- fontawesome link タグを出力
fontawesome を読み込むための link タグを html head 内へ出力します。使用中のテーマやプラグインで fontawesome を既に読み込んでいる場合はチェックを外して下さい。 - タイトルタグの書き換え設定
head title タグ内へ出力される内容を VK EX Unit のルールで出力します。 ( VK EX Unit 側で wp_title() をフィルターフックでカスタマイズ ) 使用中のテーマやプラグインで title タグの内容を出力する場合はチェックを外して下さい。 - 再利用ブロック管理メニューの追加
再利用ブロックの管理メニューを管理画面のメニューに追加します - 管理バーにプラグインリンク追加
プラグイン設定画面へのリンクを管理バーに追加します。 - ソーシャルメディア連携設定
OG タグを html head 内へ出力します。
Twitter カードタグを html head 内へ出力します。
ソーシャルブックマークボタンを表示します。
VK_FB Page Plugin – Facebook ページプラグインを表示します。
Follow me box を記事コンテンツ下のエリアへ表示します。
Main setting page から個別に機能を停止する事ができます。 - Google Analytics設定
Google アナリティクスのトラッキングコードを出力します。有効化した後「設定」のリンクより設定画面へすすみ Google アナリティクス ID を入力して下さい。使用中のテーマやプラグインで Google アナリティクスのトラッキングコードを埋め込む場合はチェックを外して下さい。 - Google タグマネージャー
Google タグマネージャーの設定 - メタディスクリプションタグを出力
投稿画面「抜粋」欄に入力されたテキストを meta description タグとして html head 内へ出力します。使用中のテーマやプラグインで meta description タグを出力している場合はチェックを外して下さい。 - 構造化データ – 記事
記事の構造化データを html のヘッダーに出力します。 - 構造化データ – パンくずリスト
パンくずリストの構造化データをhtmlヘッダーに出力します。
サイトの階層をGoogleなど検索エンジンに正確に伝えることが重要です。ただし、ページにパンくずリストを表示している場合は必要ありません。 - noindex 追加機能
指定したページの html head に noindex タグを出力します。
特定のページにnoindexタグを追加する場合は、その投稿編集画面に移動し、コンテンツ編集フィールドの下部にあるVK All in One Expansion Unitメタボックスから設定します。
アーカイブページなどにも noindex を追加したい場合は ExUnit メイン設定画面から設定できます。 - ウィジェット
以下の機能を持ったウィジェットを追加します。各ウィジェットの設定は「外観」 「ウィジェット」の設定画面より行って下さい。- VK_最新記事 – 最新記事タイトルのリンクテキストと日付を表示します。
- VK_固定ページ本文 – 固定ページのコンテンツ部分をウィジェットに表示します。
- VK_プロフィール – ウィジェットに入力されたプロフィールを表示します。
- VK_3PR エリア – 3PR エリアを表示します。
- VK_カテゴリー/タグ リストカテゴリ・タグまたは、フォーマットリストを表示します。
- VK_アーカイブリストアーカイブの一覧を表示します。月ごともしくは年ごとでの表示。また、ポストタイプを選択できます。
- 投稿ループ前ウィジェットエリア
投稿タイプアーカイブページの投稿ループの前にウィジェットエリアを追加します。 - デフォルトサムネイル画像
デフォルト画像を設定する事ができます。 - CSSカスタマイズ
テーマデザインをカスタマイズする CSS を管理画面より追加できるようになります。追加する CSS コードは「VK Ex Unit」 「CSS カスタマイズ」の画面にて入力して下さい。 - 子ページの一覧表示
子ページ一覧を表示します。記事本文編集画面下部のメタボックスやブロック、ウィジェットなどから挿入する事ができます。 - 先祖階層からの子ページリスト表示
先祖改装からのページ一覧を表示します。記事本文編集画面下部のメタボックスやブロック、ウィジェットなどから挿入する事ができます。 - お問い合わせセクション
お問い合わせ情報を表示します。記事本文編集画面下部のメタボックスやブロック、ウィジェットなどから挿入する事ができます。 - HTMLサイトマップの表示
HTMLサイトマップを表示します。記事本文編集画面下部のメタボックスやブロック、ウィジェットなどから挿入する事ができます。 - Call To Action
投稿内容の最後にCTAを表示します。CTAは「Call To Action」の略で、ユーザーにとってもらいたい行動へ誘導するための情報を表示します。
例えば、無料サンプルのダウンロードページへの誘導のためのテキストやリンクボタンなどです。
➊=A と認識してください。
- 広告の挿入
記事に広告を挿入します - 関連記事
関連記事を記事コンテンツ下のエリアへ表示します。関連記事はタグを基準に表示しますので、投稿にタグを設定してください。 - IEアラートの表示
このサイトを見ているユーザーがIEを利用していた場合に警告を表示します。
IEは非常に古いブラウザで開発元であるマイクロソフトも利用を推奨していません。IEのユーザーに次世代ブラウザへの切り替えを促す事はウェブサイトの進化に大きく貢献します。 - XMLサイトマップ無効化
WordPress 5.5 から追加された XML Sitemap 機能を停止します。
既に別のプラグインによってXMLサイトマップを作成している場合は、この関数によってネイティブのWordPressサイトマップ機能を停止できます。 - 絵文字の無効化
絵文字機能を無効化する事ができます。絵文字を使わない場合はこの機能を有効化する事をおすすめします。絵文字を無効にすると、HTMLヘッドでの絵文字コードの出力を停止することができ、少しだけスピードアップに繋がります。 - 管理バーメニュー
ExUnitのメニューを管理バーに表示する - カスタム投稿タイプマネージャー
カスタム投稿タイプやカスタム分類を追加します。 - ページトップへ戻るボタン
ページトップへ戻るボタンは、画面の右下隅に表示されます。 - スムーススクロール
同一ページ内のアンカーリンクをスムーススクロールにします。 - Body class の追加
投稿タイプ名や固定ページのスラッグ名をbodyタグのクラスに追加します。 - ナビメニューclassの改変
メニューに投稿トップやカスタム投稿タイプアーカイブページが設定された時に、詳細ページや関連するカスタム分類ページを表示している時でも適切にcurrentクラスが追加されるように調整します。 - CSS最適化
CSSを最適化して表示速度を改善します。 - Contact Form 7 アセットファイル最適化
Contact Form 7 が利用されていないページで関連ファイルの読み込みを解除します。
※Autoptimize などcssやJavaScript最適化プラグインを利用している場合は競合して正常に動作しない事があります。 - アイキャッチ画像自動挿入
アイキャッチ画像を本文の最初に表示します。各記事毎に非表示にする事も出来ます。
メイン設定
- トップページの<title>タグ
通常「サイトのタイトル」が全ページのタイトルタグに適用されます。例えば固定ページであれば固定ページ名 | サイトのタイトルというような形式で出力されます。
しかし、<title>の文字数が長くなりすぎると検索エンジンからの評価が逆に悪くなるので、サイトのタイトル は一番検索されたいキーワードを盛り込みつつなるべく短くまとめる事がSEO的には望ましいです。 トップページでは <title>サイトのタイトル | キャッチフレーズ
というような形式で出力されます。 - SNS Settings
OGPなどの投稿タイトルの変更:投稿タイトルだけにする(サイトタイトルなど含めない)。
ソーシャルボタン:ソーシャルブックマーク(シェアボタンやtweetボタン)を表示します。
表示するボタンの選択。
シェアボタンの表示位置の選択 - Google Analytics設定
このサイトで使用する Google アナリティクスの ID を入力します。例) G-XXXXXXXXXX - メタディスクリプション
トップページ以外、各ページの編集画面の「抜粋」欄に記入した内容がmetaタグのディスクリプションに反映されます。 - Noindex
Noindexの設定 - デフォルトサムネイル画像
事前に設定(画像の登録)が必要 - 連絡先情報
ここに入力された内容が各固定ページ下部や『お問い合わせ情報』ウィジェット、『お問い合わせボタン』ウィジェットなどに反映されます。固定ページに表示する場合は、各固定ページの編集画面で”お問い合わせ情報の表示”にチェックを入れる必要があります。
- HTMLサイトマップ設定
サイトマップから除外する投稿タイプの選択
特定の固定ページをサイトマップに表示したくない場合は、該当の固定ページの編集画面から除外設定をしてください。 - Call To Action
投稿内容の最後にCTAを表示します。CTAは「Call To Action」の略で、ユーザーにとってもらいたい行動へ誘導するための情報を表示します。例えば、無料サンプルのダウンロードページへの誘導のためのテキストやリンクボタンなどです。
1)まずは投稿タイプCTAで、本文の最後に表示させたい内容を登録します。
2)下記のプルダウンで、投稿タイプ別に表示するCTAを選択して保存します。
3)投稿毎に表示するCTAを切り替えたい場合は、投稿などの詳細ページで設定してください。
- 広告の挿入
Google自動広告を設定する場合はチェックを入れて、サイト運営者IDを入力してください。 - ページトップへ戻るボタン
タッチデバイスの端末では表示しないの選択 - スムーススクロール
JavaScript or CSSのみ ( 読み込みが少し軽くなりますが、Safari では動作しません。 )どちらかの選択
※有効化設定により上記は左右されます。一般的な設定内容とご理解ください。
使い方
詳しくは公式サイトより
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください