このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns ボタンその3(Pricing table)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns ボタンその3(Pricing table)の使い方を紹介します。
今回紹介するボタンその3(Pricing table)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するボタンその3(Pricing table)もあらかじめ最適なデザインが用意されているのでボタンに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
ボタンその3(Pricing table)の使い方
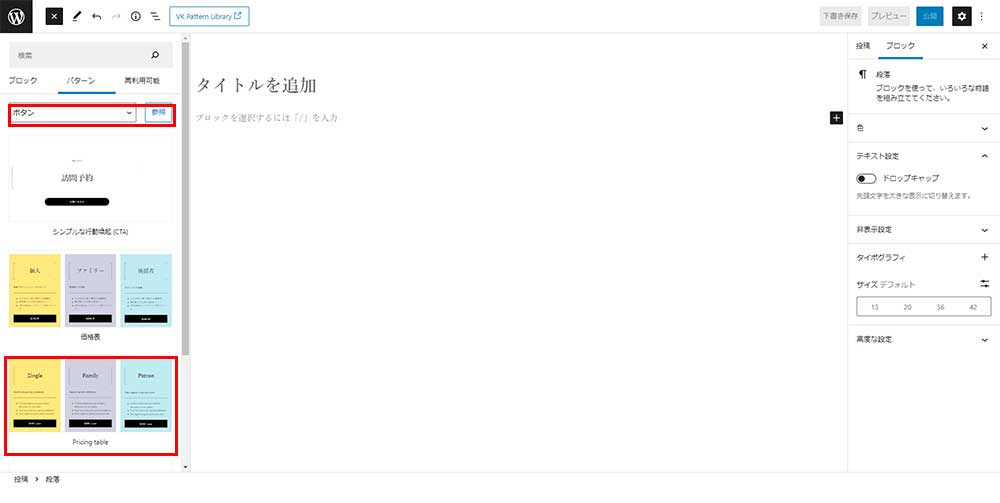
ボタンその3(Pricing table)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのボタンその3(Pricing table)を選択して利用します。
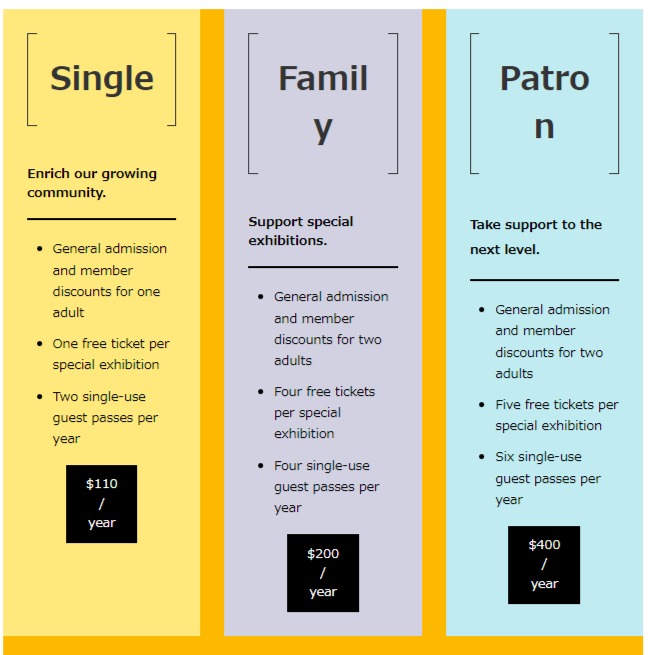
ボタンその3(Pricing table)の実例
ボタンその3(Pricing table)実例その1の事例です。

| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.2|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
ボタンその3(Pricing table) 設置事例の解説
このボタンその3(Pricing table)には上下にスペーサー(空白)とタイトルおよび誘導するテキスト、価格表(ボタンの名称)を適宜設定できるデザインといえます。ボタンその3(Pricing table)に関する各パーツの編集、例えば色や大きさなど可能です。
※デフォルトでは価格(黒帯)のレイアウトが乱れます。以下の点に注意してください。配置の変更で「幅広」を選択表示幅を50%が適切と思われますのでお試しください。
PDFによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns Column(カラムバナーフィット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください