このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns Column(3カラムの画像とテキスト)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns Column(3カラムの画像とテキスト)の使い方を紹介します。
今回紹介するColumn(3カラムの画像とテキスト)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するColumn(3カラムの画像とテキスト)もあらかじめ最適なデザインが用意されているのでColumnに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
Column(3カラムの画像とテキスト)の使い方
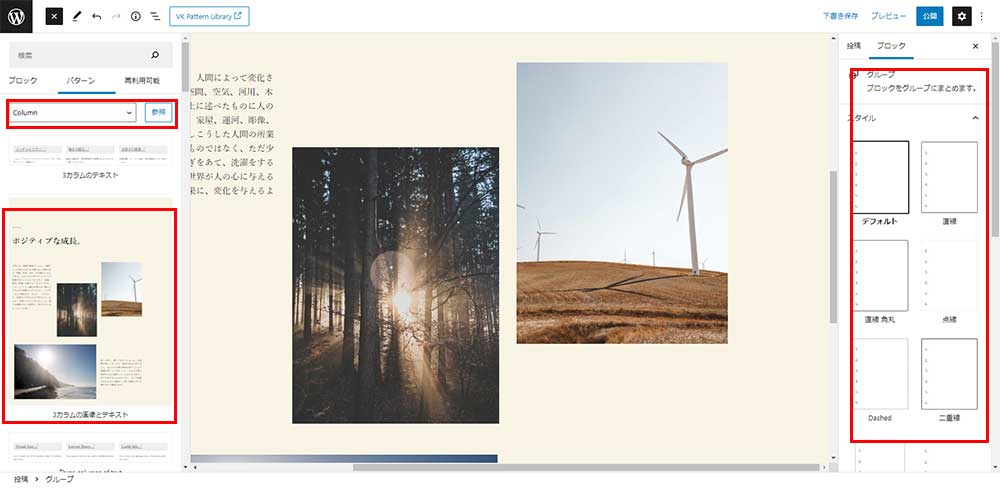
Column(3カラムの画像とテキスト)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのColumn(3カラムの画像とテキスト)を選択して利用します。
Column(3カラムの画像とテキスト)の実例
Column(3カラムの画像とテキスト)の事例です。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.2|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
Column(3カラムの画像とテキスト) 設置事例の解説
このColumn(3カラムの画像とテキスト)にはタイトル、テキストおよび画像を適宜設定できるデザインといえます。Column(3カラムの画像とテキスト)に関する各パーツの編集、例えば色や大きさなど可能です。
※ページ設定が2カラムの場合、カラムの配置を「なし」に変更する必要がりますのでご注意ください
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns Column(フィットカラム 全幅)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください