このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_よくある質問(よくある質問 Free 01)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_よくある質問(よくある質問 Free 01)の使い方を紹介します。
今回紹介するセクション_よくある質問(よくある質問 Free 01)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_よくある質問(よくある質問 Free 01)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
セクション_よくある質問(よくある質問 Free 01)のWordpress使い方マニュアル
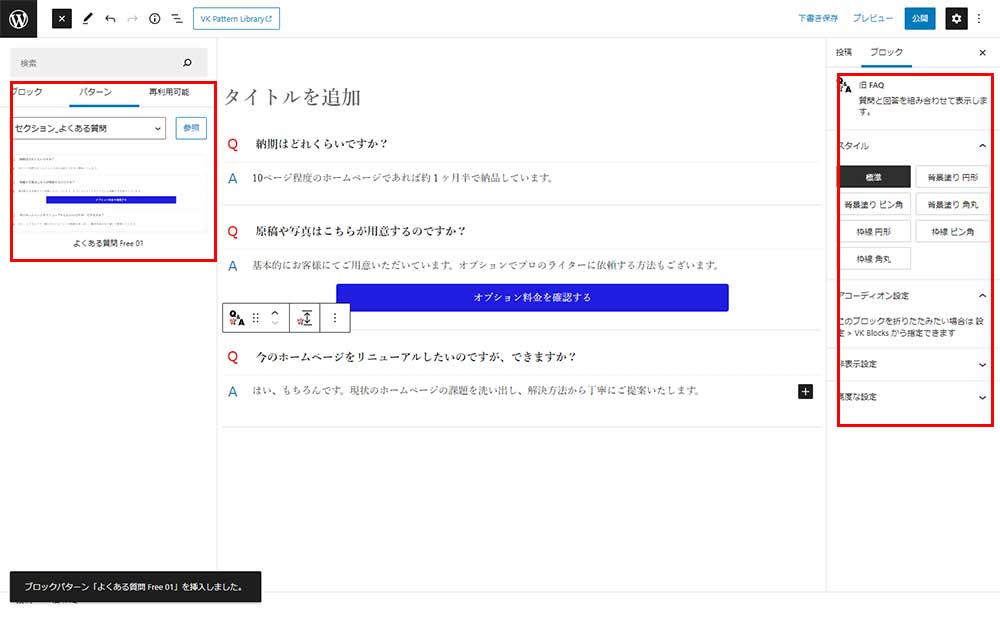
セクションよくある質問(よくある質問 Free 01)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクションよくある質問(よくある質問 Free 01)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
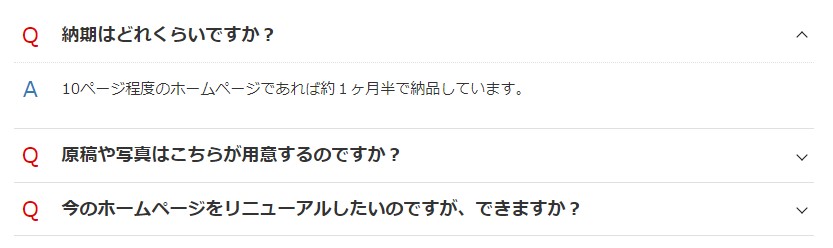
セクション_よくある質問(よくある質問 Free 01)の実例
セクション_よくある質問(よくある質問 Free 01)の事例です。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
フッダエリアの自社を紹介するパターンを紹介。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_よくある質問(よくある質問 Free 01)の事例です。設置事例の解説
セクション_よくある質問(よくある質問 Free 01)の事例です。画像を適宜設定できるデザインといえます。セクション_よくある質問(よくある質問 Free 01)に関するアイコンの編集、質問・回答の編集が可能です。
実際の作業
①旧FAQ
旧 FAQ
質問と回答を組み合わせて表示します。
スタイルの変更はパネル記事全体より行えます。文字部分のテキストは上書き修正してください。
FAQブロックの追加はFAQブロックを複製する方法が簡単に行えます。
②VKボタン
ボタンの名称は上書き修正。URLはブロックツールバーのリンクアイコンよりURLを入力します。その他ボタンの設定はパネル記事全体から行います。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください