このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_挨拶(見出しとタイトルと画像の挨拶)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns セクション_挨拶(見出しとタイトルと画像の挨拶)の使い方を紹介します。
今回紹介するセクション_挨拶(見出しとタイトルと画像の挨拶)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。セクション_挨拶(見出しとタイトルと画像の挨拶)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
セクション_挨拶(見出しとタイトルと画像の挨拶)のWordpress操作マニュアル
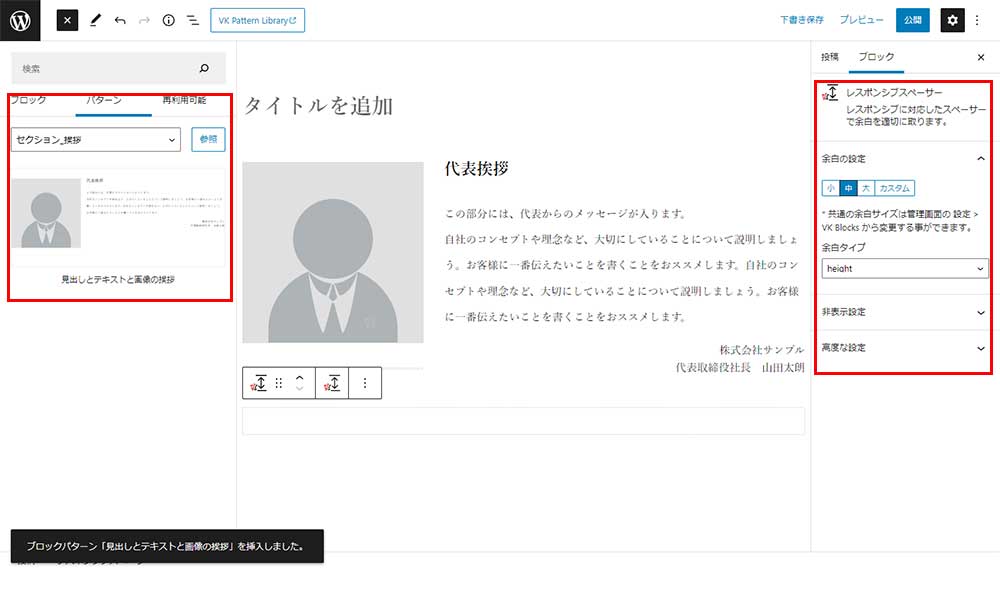
セクション挨拶(見出しとタイトルと画像の挨拶)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのセクション挨拶(見出しとタイトルと画像の挨拶)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
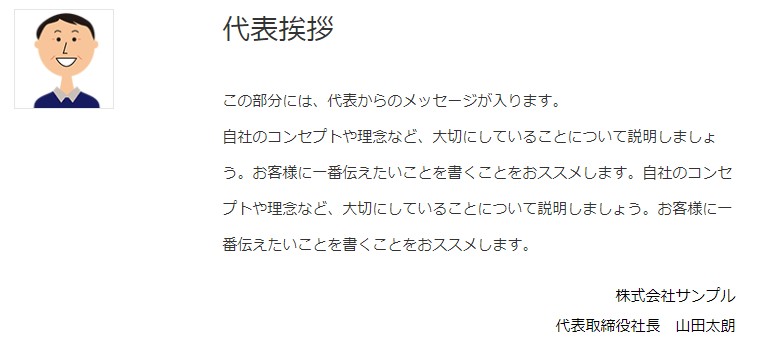
セクション_挨拶(見出しとタイトルと画像の挨拶)の実例
セクション_挨拶(見出しとタイトルと画像の挨拶)の事例です。

利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社の社長や代表者などのお知らせをカード形式で紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
セクション_挨拶(見出しとタイトルと画像の挨拶)の事例です。設置事例の解説
セクション_挨拶(見出しとタイトルと画像の挨拶)の事例です。画像を適宜設定できるデザインといえます。セクション_挨拶(見出しとタイトルと画像の挨拶)に関する写真、タイトル・テキスト等の編集が可能です。
具体的な編集例
①画像の編集
画像を置き換える場合の画像選択画面です。通常の画像挿入と同じくメディアライブラリーもしくはアップロードの2大設定方法による置き換えですので心配はいらないと思います。その後の作業は通常の画像挿入と同じ内容です。
レスポンジブスペーサー
余白の調整はパネル記事全体より行います。
③見出し本文(テキスト)の編集
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns セクション_流れ(ステップセット)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください