このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の使い方を紹介します。
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
WordPress 使い方マニュアル:ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)
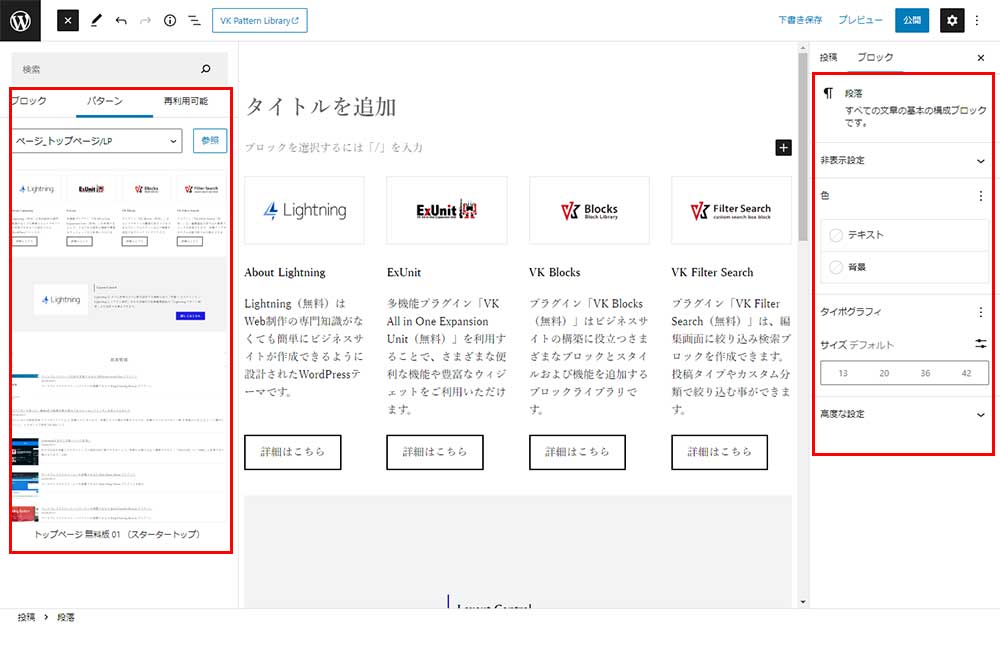
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのページ_トップページ/LP(トップページ無料版 01<スタータートップ>)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の実例
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の事例です。
のマニュアル.jpg)
利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社の社長や代表者などのお知らせをカード形式で紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の事例です。設置事例の解説
ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)の事例です。サービスコンテンツ全般特に画像を適宜設定できるデザインといえます。ページ_トップページ/LP(トップページ無料版 01<スタータートップ>)ホームページTOPを飾るコンテンツとして、御社の商品・サービスなどの画像・タイトル・テキスト等の編集が可能です。
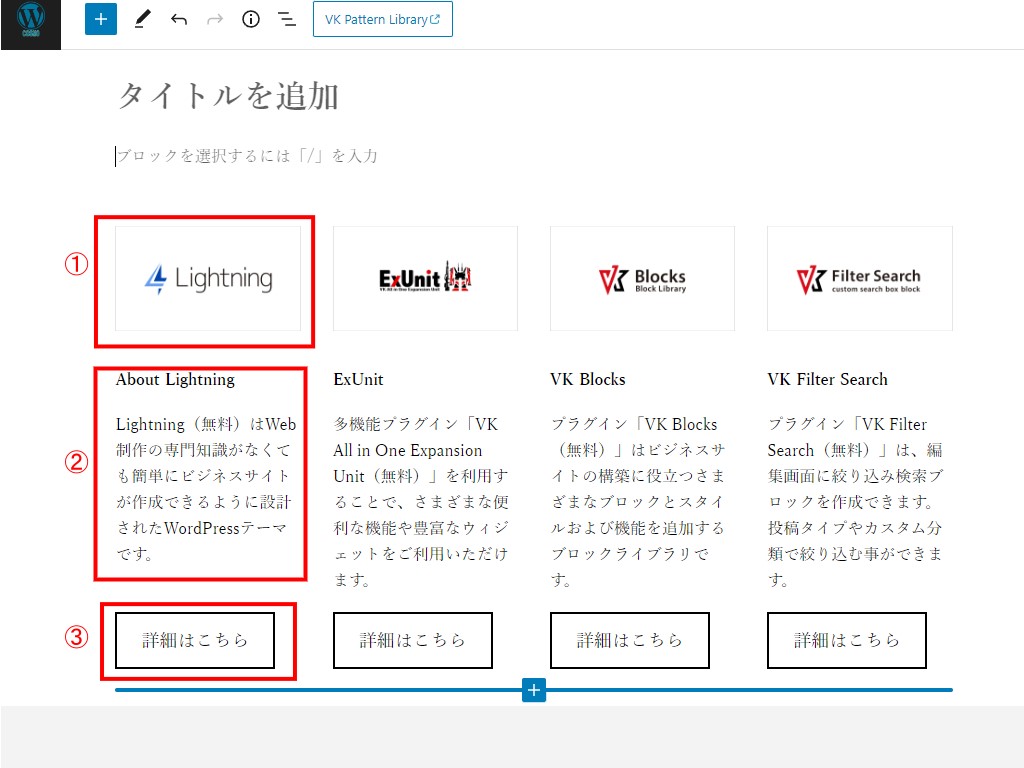
具体的な編集例
①画像の編集
画像を置き換える場合の画像選択画面です。通常の画像挿入と同じくメディアライブラリーもしくはアップロードの2大設定方法による置き換えですので心配はいらないと思います。その後の作業は通常の画像挿入と同じ内容です。
②見出し本文(テキスト)の編集
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
③ボタンの編集
ボタンのリンク先はブロックツールバーのリンクアイコンからURLを入力します。装飾はパネル記事全体から行います。
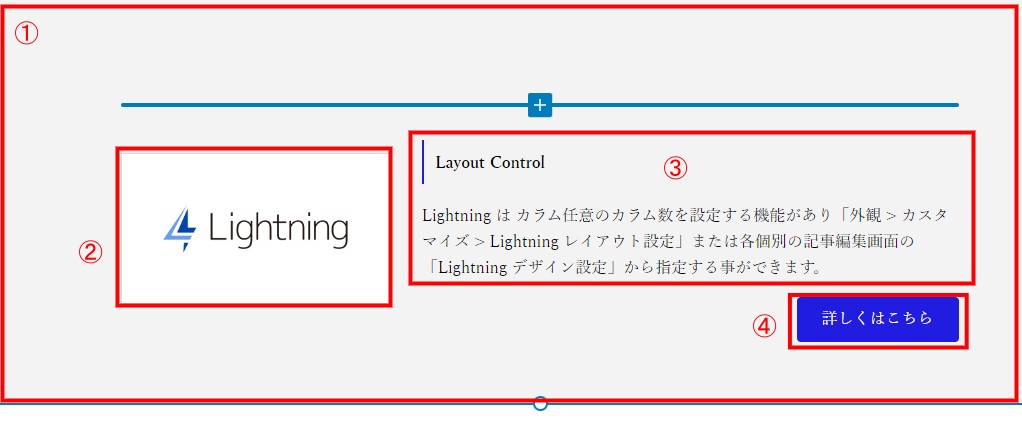
①カバーの編集
カバーの編集(背景色)は、パネル記事全体から行います。
画像は、ブロックツールバーの「メディアの追加」から行います。
②画像の編集
画像を置き換える場合の画像選択画面です。通常の画像挿入と同じくメディアライブラリーもしくはアップロードの2大設定方法による置き換えですので心配はいらないと思います。その後の作業は通常の画像挿入と同じ内容です。
③見出し本文(テキスト)の編集
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
④ボタンの編集
ボタンのリンク先はブロックツールバーのリンクアイコンからURLを入力します。装飾はパネル記事全体から行います。
①見出し本文(テキスト)の編集
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
②最新の投稿の編集
レイアウトの編集は、ブロックツールバーのレイアウトアイコンより選択します。
装飾はパネル記事全体から行います。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns 注目(右下に説明がついた画像)の使い方
VK Block Patterns 注目(見出し)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns幅_全幅(全幅地図)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください