このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns ページ_全幅(トップページ 無料版 01 スタートトップ)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns ページ_全幅(トップページ 無料版 01 スタートトップ)の使い方を紹介します。
ページ_全幅(トップページ 無料版 01 スタートトップ)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。ページ_全幅(トップページ 無料版 01 スタートトップ)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
WordPress 使い方マニュアル:ページ_全幅(トップページ 無料版 01 スタートトップ)
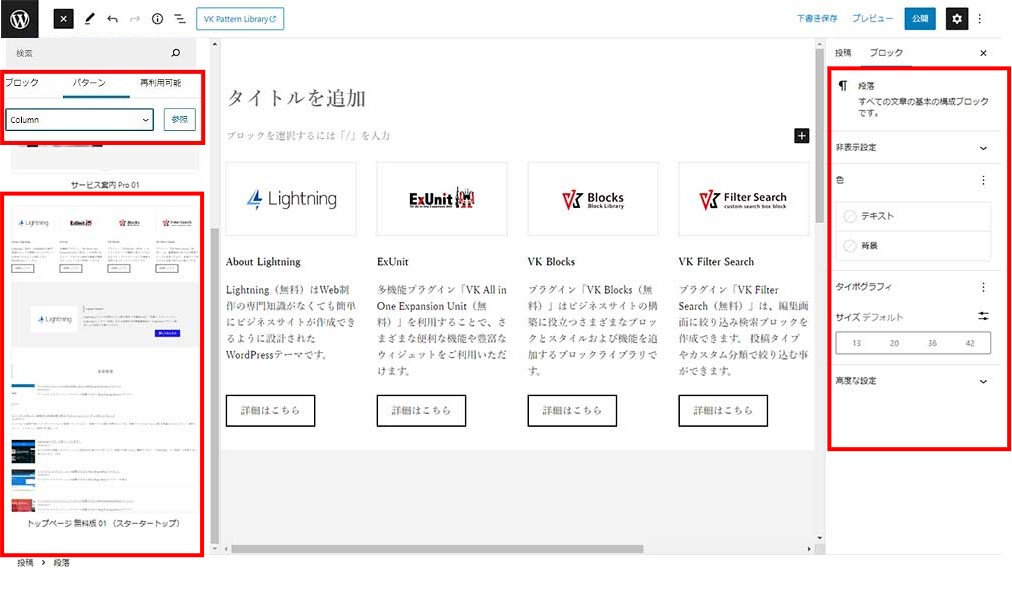
ページ_全幅(トップページ 無料版 01 スタートトップ)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのページ_全幅(トップページ 無料版 01 スタートトップ)を選択して利用します。
WordPress 使い方マニュアル:基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
WordPress 使い方マニュアル:ページ_全幅(トップページ 無料版 01 スタートトップ)の実例
のマニュアル.jpg)
WordPress 使い方マニュアル:利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社会社案内のお知らせを紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
WordPress 使い方マニュアル:ページ_全幅(トップページ 無料版 01 スタートトップ)の事例です。設置事例の解説
ページ_全幅(トップページ 無料版 01 スタートトップ)の事例です。サービスコンテンツ全般特に画像を適宜設定できるデザインといえます。ページ_全幅(トップページ 無料版 01 スタートトップ)文字通りホームページのTOPもしくはLPなどサービス・商品案内を飾るコンテンツとして、御社のサービス・商品の写真、内容などテキスト等の編集が可能です。
※上記実例は全幅でありません。
具体的な編集例






ブロック挿入時の画面を見ていただければ、お分かりいただけますがホームページのTOPに必要な要素が最低限用意されているパターンです。
ページTOPの画像は「置換」より選択しなおすことが可能です。また表示の装飾は右側のパネル記事全体画面から選択できます。
上部のリンクボタンはURL(絶対パス)の入力からボタンの装飾が行えます。テキスト部分は上書き修正が可能です。
PR画像は上記同様「置換」より画像を選択しなおしが可能です。リンクボタンは上部とちょっと違いリンクのURL入力欄はブロックツールバーのリンクアイコンから指定します。その他ボタンの装飾は右側のパネル記事全体より行えます。テキスト部分は上書き修正が可能です。
新着情報の表示方法はブロックツールバーより選択。表示内容の修正は右側のパネル記事全体より行えます。
WordPress マニュアル pdf
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns幅_全幅(全幅地図)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください