おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)ギャラリー編の使い方がわからない?
- ブロックエディタ(Gutenberg)ギャラリー編の使い方を紹介します。
図解による使い方マニュアル
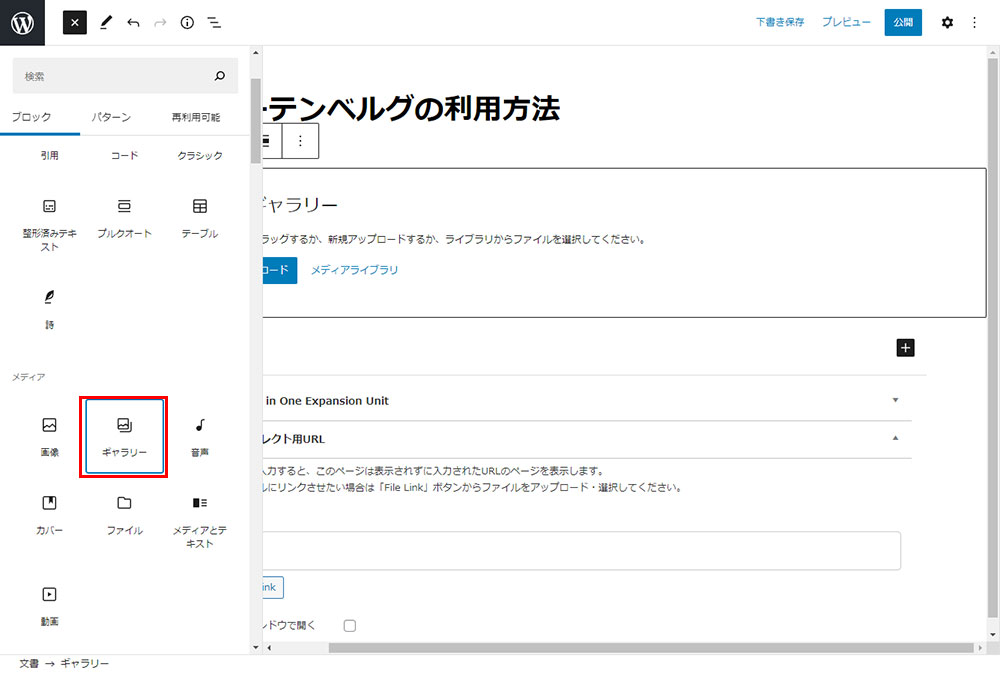
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「ギャラリー」を選択。
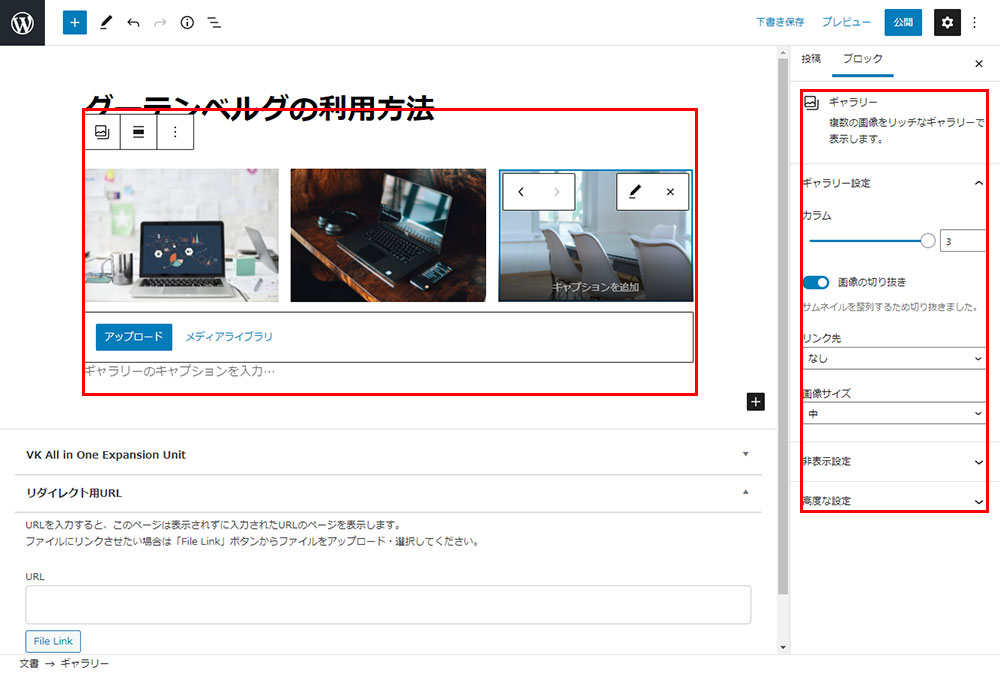
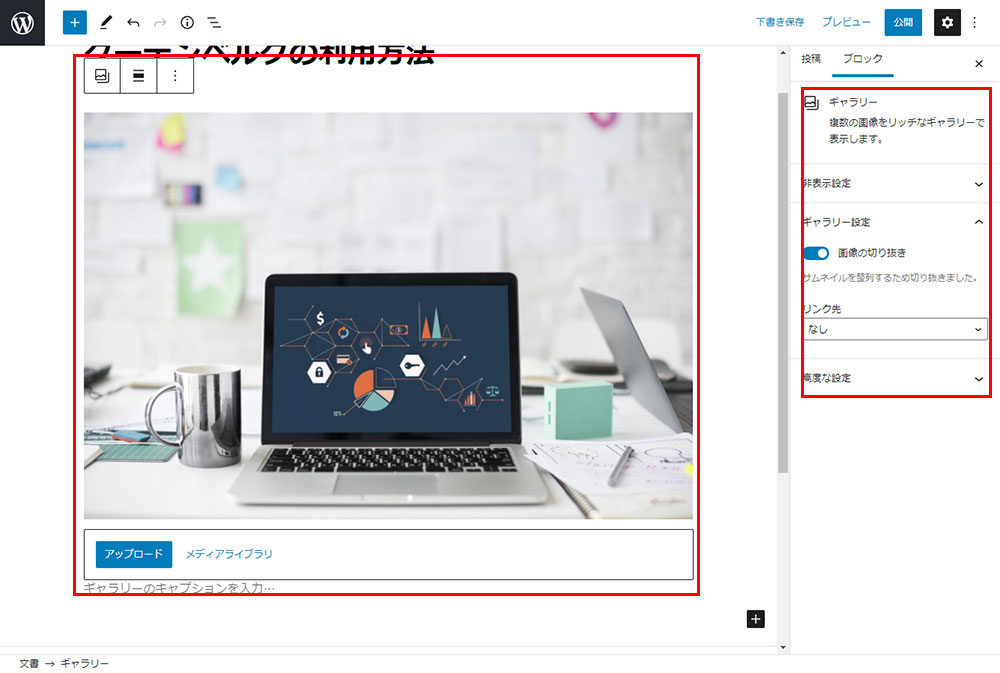
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ギャラリーの場合
カラム
画像切り抜き:サムネイルを整列するため切り抜きました。
リンク先:メディア(拡大表示)など
画像サイズ:※取り込み画像サイズ、カラム数によっては表示されない場合があります
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
画像設定方法




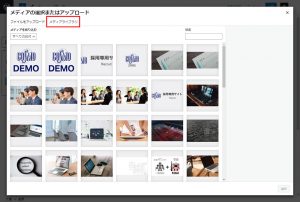
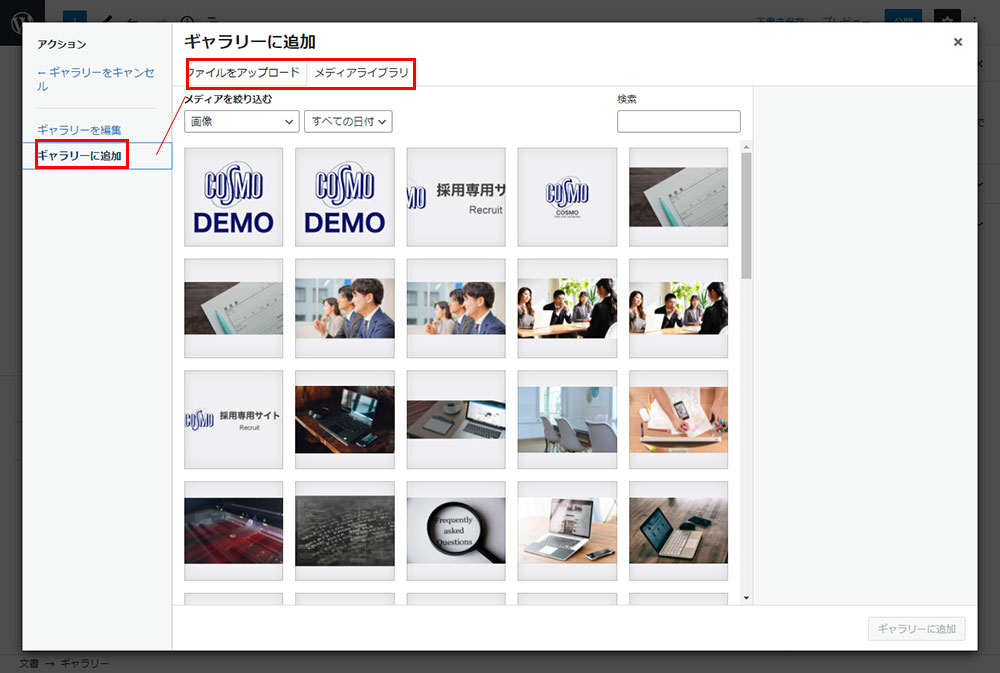
画像を1枚追加後新たに登録する場合、「ギャラリーに追加」をクリックで新たにメディアライブラリー・アップロードが出来ます。例としてメディアライブラリに登録されている1枚の画像とアップロードする画像が2枚など複数個所より作成する場合など考えられます。

複数の画像を選択できますが、誤って1枚しか設定できなかった場合は下部にアップロード・メディアライブラリーのリンクボタンが表示されますので追加登録が可能です。後日追加したい場合も同様の操作で追加してください。
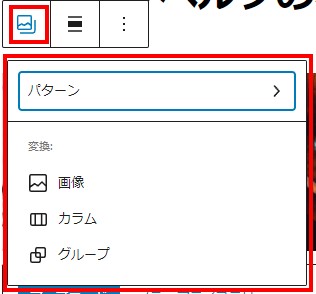
画像内の一部に設定(メニューバー)の設定

選択アイコン

現在選択されているブロック名

挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
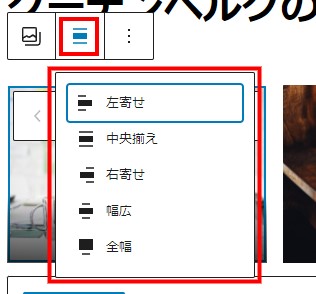
配置

画像の配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。また、 左寄せ・中央寄せ・右寄せの3種類から選択できます。
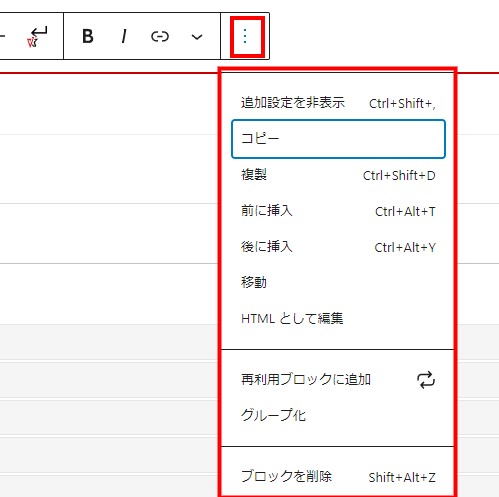
ブロック編集

設定できる内容
コピー:ブロックのコピー。段落挿入後張り付けるとコピーされる。
複製:ブロックの複製。同じ内容が複製(コピペ)でき上段の作業を1回で行えるメリットがあります。
前に挿入:現在のブロックの前に新たなボックスを挿入することが出来ます。
後に挿入:現在のブロックの後に新たなボックスを挿入することが出来ます。
移動:ブロックの移動
HTMLとして編集
再利用ブロックに追加:該当ブロックを登録して再利用が行えるように登録する。※テーマプラグインにより表示されない場合がある。
グループ化:複数のブロックをまとめる事が出来る。
ブロックを削除
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)画像の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)音声の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)カバーの使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)動画の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください