おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg) サイトロゴ編の使い方がわからない?
- ブロックエディタ(Gutenberg) サイトロゴ編の使い方を紹介します。
図表による使い方マニュアル
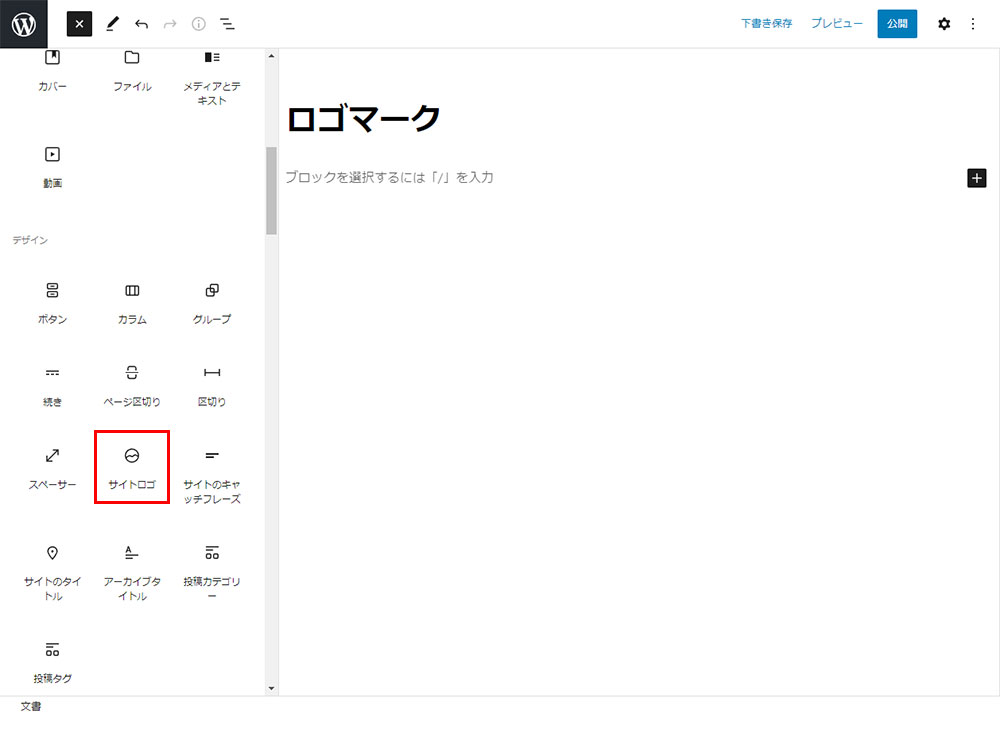
挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「サイトロゴ」を選択。
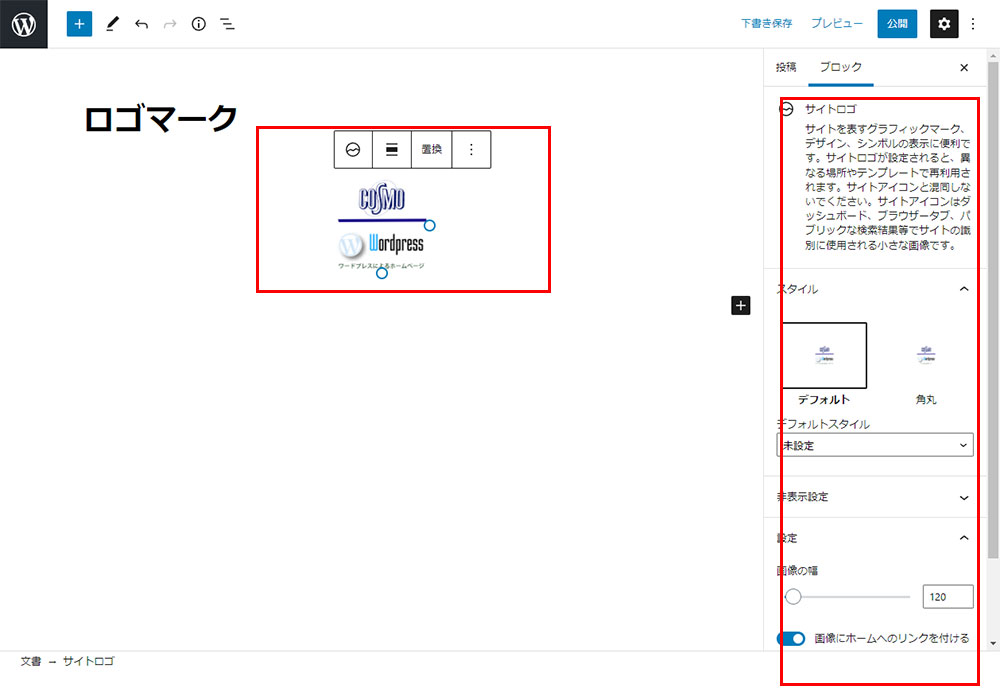
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
サイトロゴ
サイトを表すグラフィックマーク、デザイン、シンボルの表示に便利です。サイトロゴが設定されると、異なる場所やテンプレートで再利用されます。サイトアイコンと混同しないでください。サイトアイコンはダッシュボード、ブラウザータブ、パブリックな検索結果等でサイトの識別に使用される小さな画像です。
スタイル
画像の幅
画像にホームへのリンクを付ける
新しいタブで開く
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
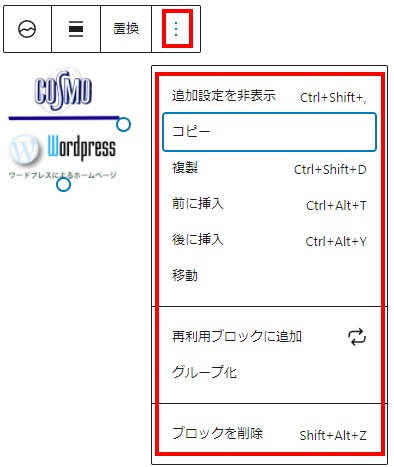
サイトロゴ挿入時(メニューバー)の設定

選択アイコン


現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
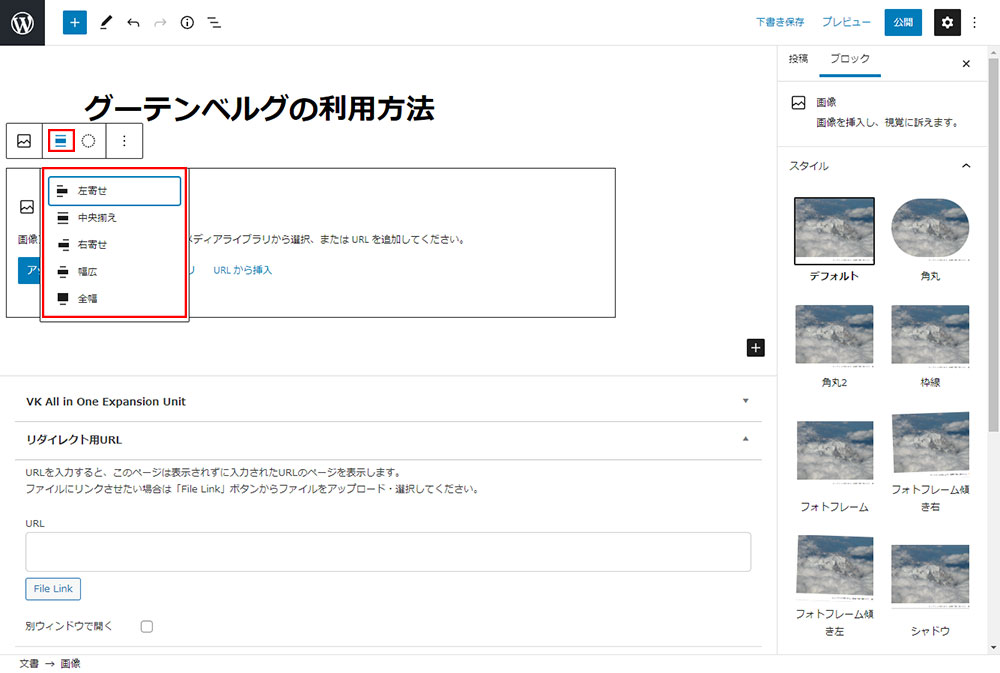
配置

左寄せ・中央寄せ・右寄せの3種類から選択できます。
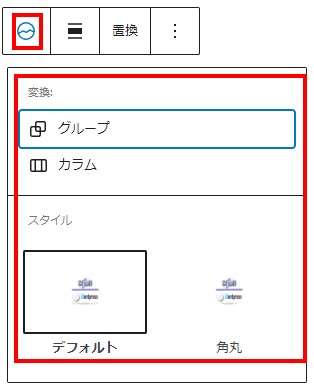
置換

登録した画像を置き換える
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください