おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)カバー編の使い方がわからない?
- ブロックエディタ(Gutenberg)カバー編の使い方を紹介します。
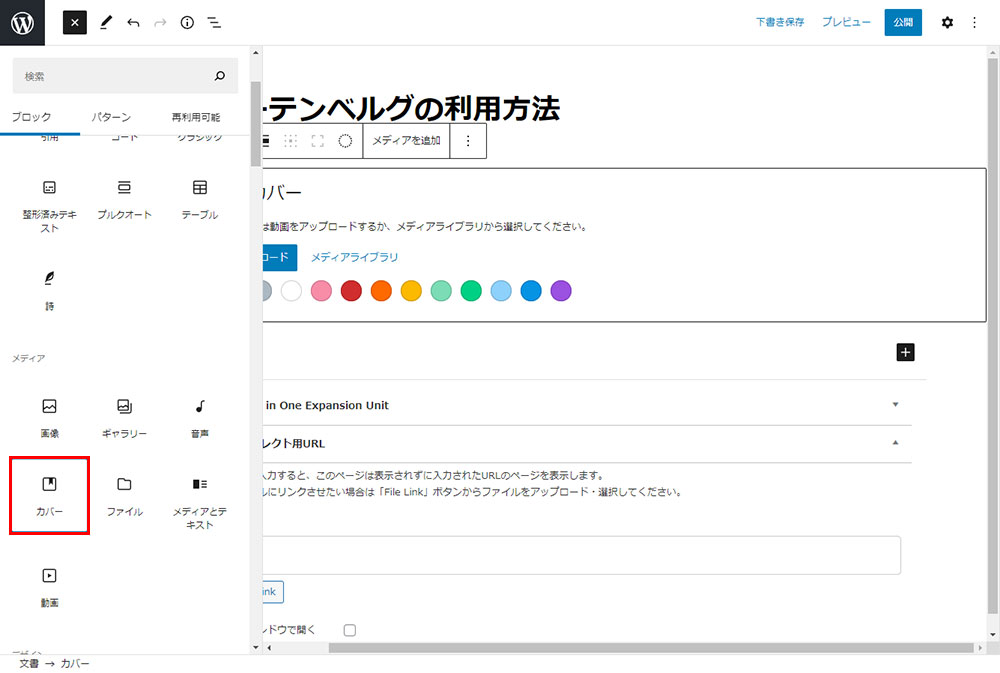
図解による使い方マニュアル
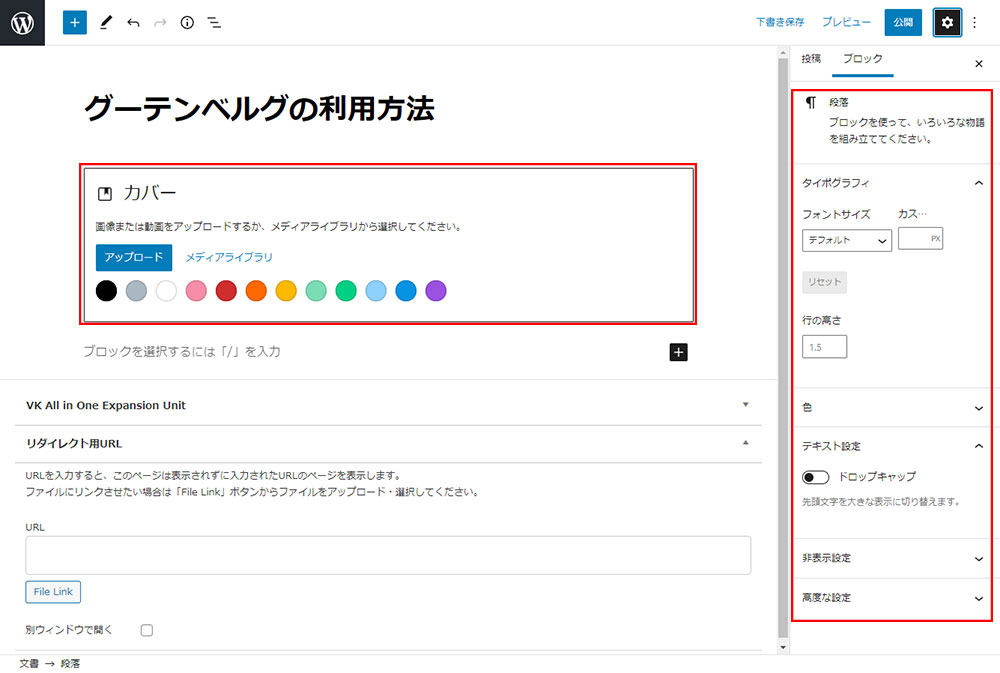
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
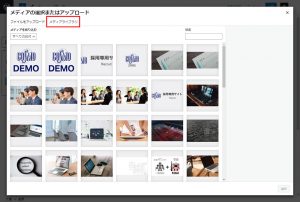
メディアの場合
間隔
パディング:(カバー表示要素の内側に設けられた余白)・リセット
メディア設定:固定背景・繰り返し背景の設定
焦点ピッカー
サイズ:カバー画像サイズの最小の高さ(px/em/rem/vw/vh)から選択
カバーの場合
間隔
パディング:(カバー表示要素の内側に設けられた余白)・リセット
サイズ:カバー画像サイズの最小の高さ(px/em/rem/vw/vh)から選択
オーバーレイ:色の選択
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
メディア設定方法



カバー内の一部に設定(メニューバー)の設定

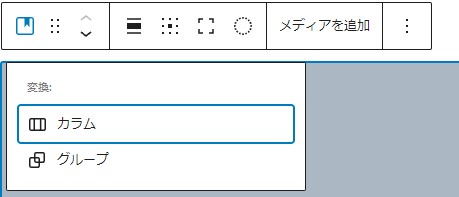
選択アイコン

挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
移動アイコン


ドラッグして指定場所に移動が出来ます。(左図)
上下に1か所づつ移動できます。(右図)
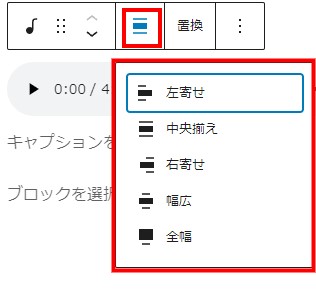
配置

画像の配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。また、 左寄せ・中央寄せ・右寄せの3種類から選択できます。
コンテンツ位置変更

カバー内のタイトルの位置を変更いたします。
フルハイト

カバーの高さの設定に関係なく高さを多くとることが可能です。
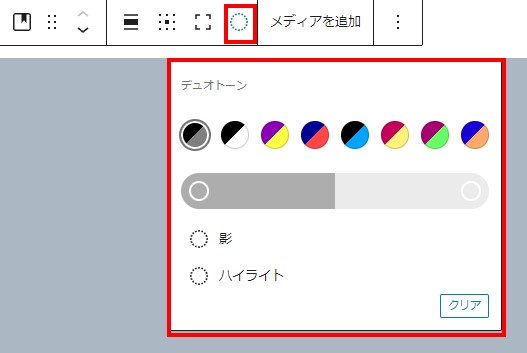
デュオトーンフィルター

デュオトーンの色パターン・影・ハイライトの設定
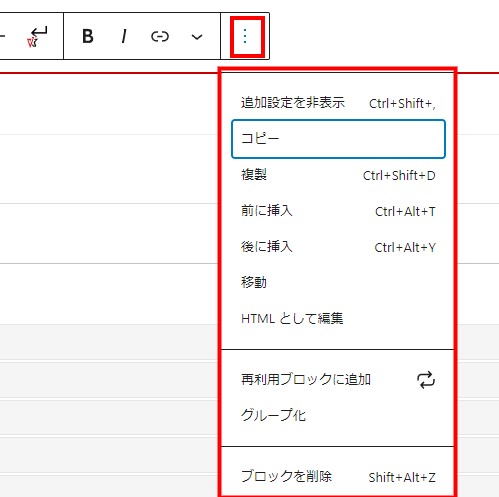
ブロック編集

設定できる内容
コピー:ブロックのコピー。段落挿入後張り付けるとコピーされる。
複製:ブロックの複製。同じ内容が複製(コピペ)でき上段の作業を1回で行えるメリットがあります。
前に挿入:現在のブロックの前に新たなボックスを挿入することが出来ます。
後に挿入:現在のブロックの後に新たなボックスを挿入することが出来ます。
移動:ブロックの移動
HTMLとして編集
再利用ブロックに追加:該当ブロックを登録して再利用が行えるように登録する。※テーマプラグインにより表示されない場合がある。
グループ化:複数のブロックをまとめる事が出来る。
ブロックを削除
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)画像の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)動画の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)音声の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください