Wordpresの使い方でブログや企業のホームページのコンテンツを編集しようと思ってもWordpress 基本的な使い方や設定が雑でよくわからないとお悩みじゃないでしょうか?
ということでWordpressの記事のブロックエディタ(Gutenberg<グーテンベルク>)の投稿方法、必要な設定まで使い方を図解・動画(一部)で優しく徹底ガイドします。
WordPress基本的な使い方を一つ一つ学習していけばまたは使い方がわからなくなった時、Wordpresの使い方(当サイト)を思い出して学習していただければ幸いです。Wordpressへの抵抗感が少なくなるよう手順に沿って解説いたしました。
それでは、Wordpressの使い方をマスターするためにこのマニュアルで学習しましょう!
※Wordpresの使い方の記事は2021年秋~2022年夏までに作成されています。紹介している情報は執筆時点のものであり、閲覧時点では変更になっている場合がございます。また、ご利用のテーマ、ご利用の環境(ブラウザ、サーバー、プラグイン、またはそのバージョンや設定、WordPress本体のバージョンや設定など)によっては本記事の情報通りに動作しない場合がございます。あらかじめご了承ください。
カテゴリー
WordPressの使い方 基本的な使い方徹底ガイド/初心者にも優しい簡単マニュアル!(本サイト)では、以下のカテゴリーでマニュアルが構成されたデータベースで制作しています。以下のカテゴリーとは別に検索画面も用意していますので、ご利用ください。
エディタの使い方
各種設定の使い方
検索

WordPressの使い方 徹底ガイド/初心者にも優しい簡単マニュアル!(本サイト)は検索して探すことが可能です。
カテゴリー(種別)単位にキーワードで検索ができますのでご利用ください。
Wordpresの使い方(本サイト)の最新記事を9件紹介していますが、約260件の記事で構成されています。
FAQ(よくある質問)
Wordpreの使い方(本サイト)に寄せられる質問、株式会社アラタナ様のサイトを参考にさせて頂き構成いたしました。お役に立てば幸いです。
FAQ
ワードプレス全般
WordPress を実行するには、以下のホスティング環境を推奨します。
PHP バージョン 7.4 以上。
MySQL バージョン 5.6 以上、または MariaDB バージョン 10.1 以上。
HTTPS 対応
本当にこれだけです。Apache や Nginx を WordPress を動かすための最も堅牢で多機能なサーバーとして推奨しますが、PHP と MySQL が動くサーバーであればどんなものでも WordPress は動きます。
記事
ブラウザーのキャッシュと Cookie を削除すれば問題を解決できるかもしれません。また、search.php および index.php テンプレートファイルにエラーがないか確認してください。
投稿や固定ページを初めて保存すると(表示状態が下書き、承認待ち、予約済み、公開済みのどれか)、ゴミ箱へ移動というボタンが表示されます。
ゴミ箱へ移動した投稿は30日間(デフォルト)残りますが、それを過ぎると完全に削除されます。
投稿のタイトルを記述します。好きな言葉やフレーズや文字を使えますが、複数のページで同じタイトルは使用しないでください。カンマ、アポストロフィー、クォート、ハイフン、ダッシュなどの一般的な記号を使うことができます。例: 「First Post – Hello, I’m Writing a Blog Post.」。WordPress はこの文字列からユーザーに親しみやすく URL として正しい投稿の名前を生成し(「投稿スラッグ」とも呼ばれます)、投稿のパーマリンクを作成します。
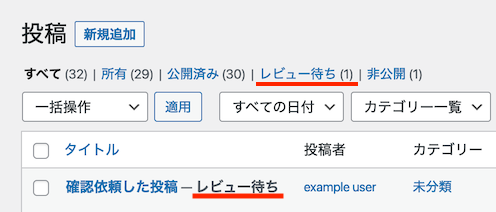
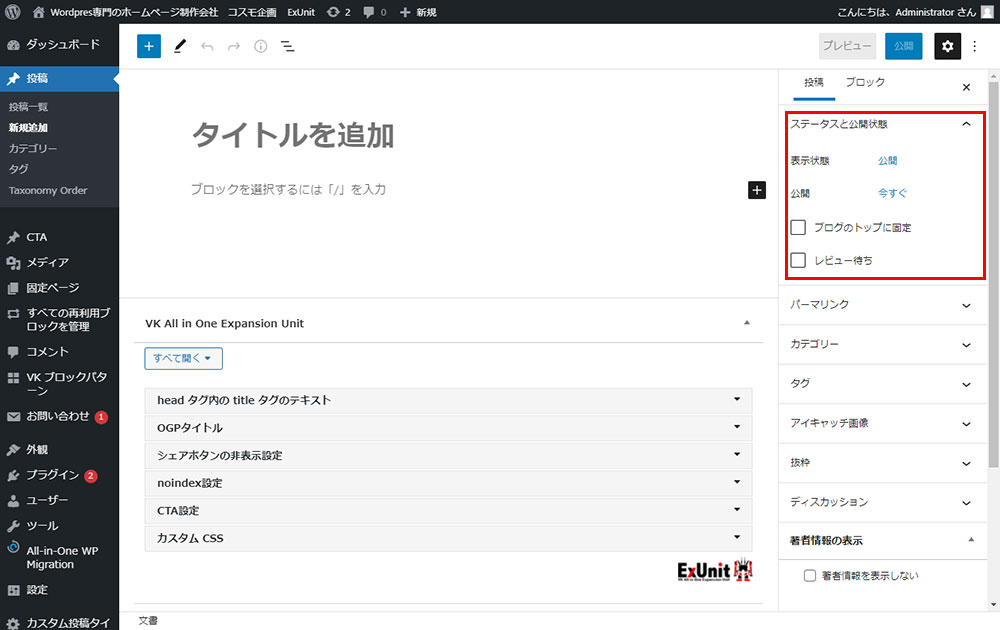
これをオンにした投稿は、誰かに確認してもらう必要があります。レビュー待ちの投稿一覧に入り、フィルターで絞り込んで表示できます。

投稿の状態を制御するボタンが含まれます。主な状態は「下書き」と「公開済み」です。「下書き」は投稿がまだ公開されておらず、また投稿の執筆者の下書きの状態であることを意味します。「公開済み」状態は投稿が公開されサイト上で閲覧可能であることを意味します。

「プレビュー」ボタン
公開前に投稿を参照できます。
「下書きとして保存」ボタン
投稿をすぐに公開するのではなく、下書きとして保存します。後で下書きに戻るには管理画面の投稿の一覧で、下書きの投稿を選択します。
ステータス
「ステータス: 下書き」の隣の「編集」をクリックして特定の公開ステータスを選択し「投稿の更新」または「公開」をクリックすると、投稿にステータスが適用されます。たとえば投稿を「レビュー待ち」ステータスとして保存するには、「公開ステータス」ドロップダウンボックスから「レビュー待ち」を選択し、「レビュー待ち」をクリックします。管理画面の投稿一覧で、上部のステータスのリンクをクリックすると、そのステータスの投稿のみを表示できます。
公開状態
投稿の公開方法を決定します。「公開状態」の隣の「編集」をクリックしてください。公開した投稿は発行すると Web サイトのすべての訪問者が参照できます。「パスワード保護」の投稿も全体に公開されますが、訪問者はパスワードを知らなければ投稿の内容を参照することはできません。「プライベート」の投稿は執筆した人および編集権限、管理者権限をもつユーザーだけが参照できます。
予約投稿
未来の時刻や日付での公開を予約するには、「すぐに公開」の隣の「編集」をクリックします。また公開日を過去の日時に変更してバックデートで投稿を公開することもできます。希望の日時に設定できたら「公開する」ボタンをクリックする必要があります。
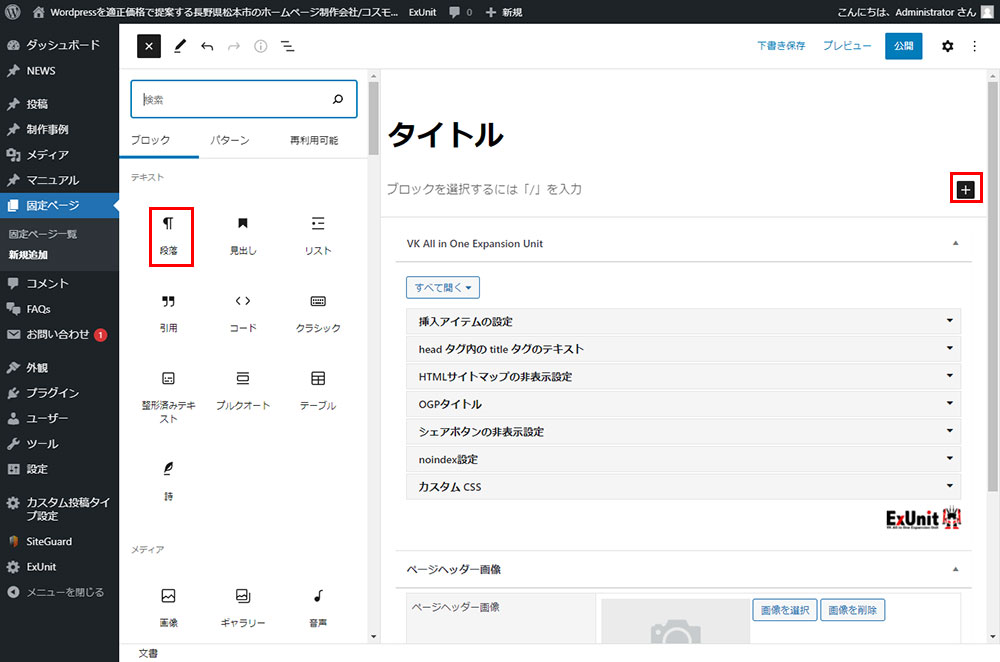
- WordPress の管理画面 (ダッシュボード) にログインします。
- 「投稿」タブをクリックします。
- 「新規追加」サブタブをクリックします。
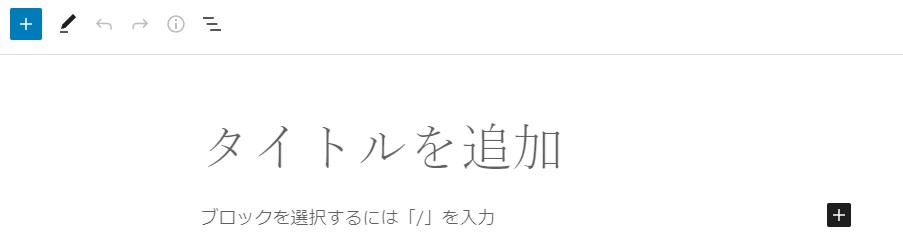
- テキストボックスに必要な情報を入力します。上部のフィールドに投稿タイトルを入力し、その下のメインの投稿編集ボックスに投稿の本体のコンテンツを入力します。
- 必要なら、カテゴリーを選択し、タグを追加し、投稿の下のセクションからその他のオプションを選択します。各セクションについては以下で説明します。
- 準備が整ったら、公開ボタンをクリックします。

この空白ボックスに文章を書き、リンクや画像、画像へのリンクなどサイトに表示する任意の情報を入力できます。投稿を作成するにあたってはビジュアル (WYSIWYG) エディター、またはテキストビューを使用できます。テキストビューの詳細については以下の「ビジュアルエディターとテキストエディター」セクションを参照してください。
デフォルトは今すぐです。
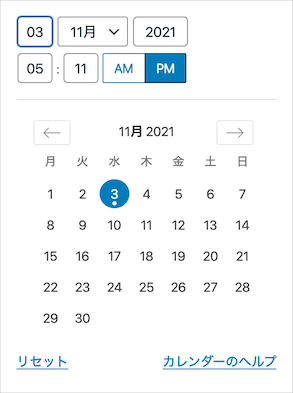
「今すぐ」をクリックすると過去や未来の日付を指定できます。現在とは違う日時に投稿や固定ページを公開するようスケジュールすることになります。

日時を変えるにはカレンダーを使います。
- 左右の矢印をクリックして過去や未来の月を選択。
- 日付をクリックして選択。
設定
投稿を保存する際にこのメッセージが表示される場合、管理画面 > 設定 > 一般設定 を開き、「WordPress アドレス (URL)」と「サイトアドレス (URL)」の両方に「www」が使われていないことを確認してください。たとえば「http://www.example.com」の代わりに「http://example.com」を使用してください。
ネット上にある情報ではなかなかうまくいかず、以下の通りカスタマインズすると良いと思います。
.site-header-logo img {
max-height: 120px;
max-width: 300px;
display: block;
margin-left: auto;
margin-right: auto;
}max-height: 120px; ←高さの指定
max-width: 300px; ←横幅の指定コピーして ダッシュボード>カスタマインズ>追加 CSS に張り付けましょう。
管理画面の設定>ディスカッションにて、「新しい投稿へのコメントを許可する」のチェックを外してください。
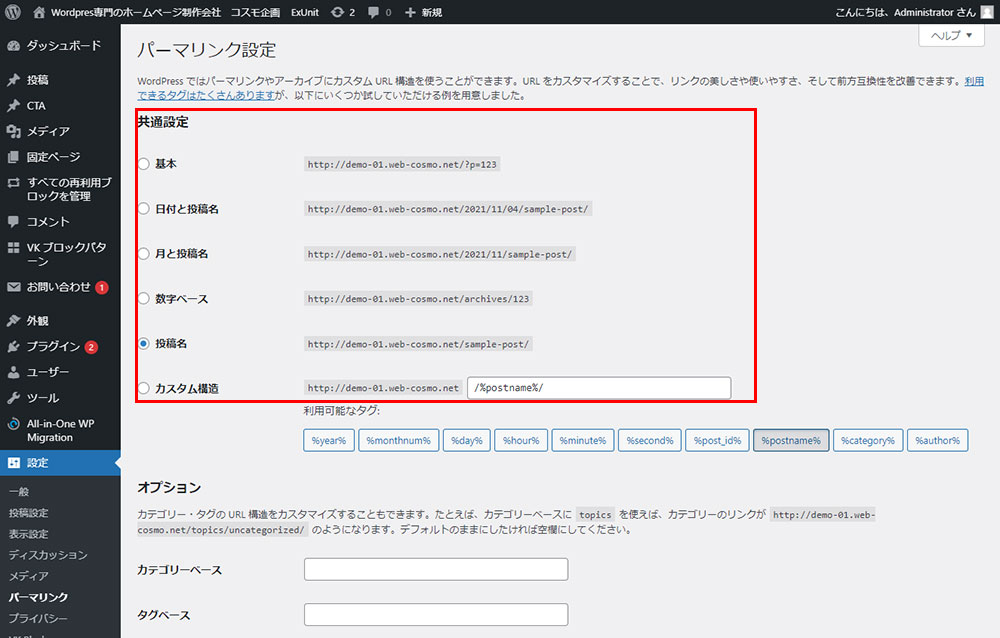
パーマリンク (Permalink) は「permanent link (永続リンク)」の略です。投稿の URL には変更の可能性のある投稿 ID を使用せず (例えば異なるブログシステムに移動すると投稿 ID は変わります)、投稿タイトルから派生した、ユーザーに親しみやすい投稿名を含めます。非推奨ながら投稿名を変更することもできますが、より制御された形での変更になります。投稿名は「投稿スラッグ」や単に「スラッグ」とも呼ばれ、パーマリンクの設定によっては「編集」ボタンで編集できます。設定を変更するには管理画面で「設定」 > 「パーマリンク」にアクセスしてください。パーマリンクは投稿に設定したタイトルから自動的に生成され、タイトルフィールドの下に表示されます。コンマ、クォート、アポストロフィーなどの句読点や不正な URL 文字は削除され、空白はダッシュに変換され各単語を接続します。たとえばタイトルが「My Site – Here’s Lookin’ at You, Kid」であれば、整理されてスラッグ「my-site-heres-lookin-at-you-kid」が作成されます。さらにこれを手動で変更することもできます。おそらく「my-site-lookin-at-you-kid」と短くしたいところでしょう。

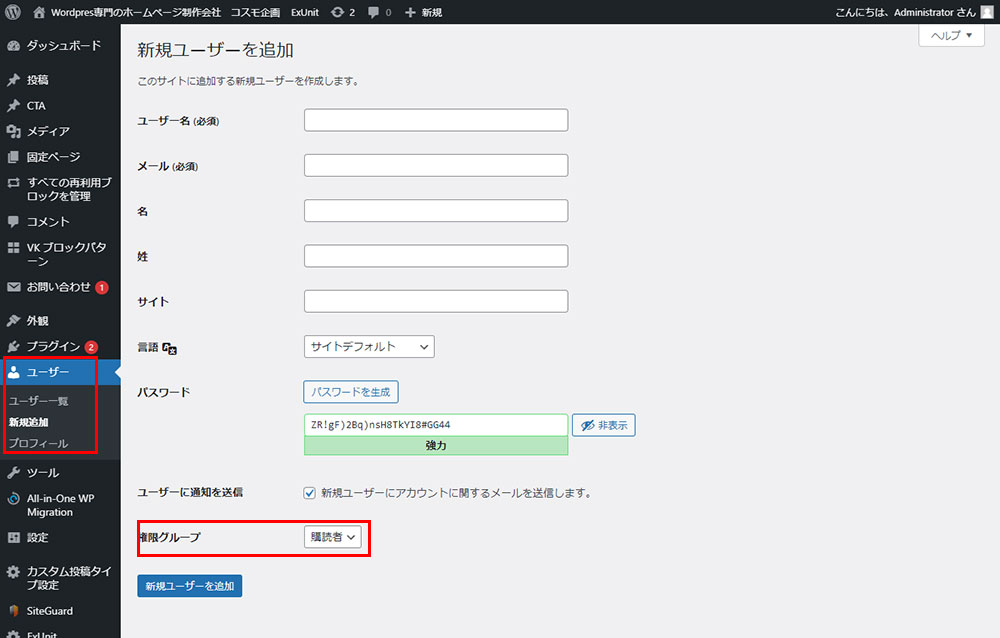
特権管理者 – サイトネットワーク管理機能や他のすべての機能へアクセスできるユーザー。「ネットワークの作成」を参照してください。
管理者 (スラッグ: ‘administrator’) – シングルサイト内のすべての管理機能にアクセスできるユーザー。
編集者 (スラッグ: ‘editor’) – 他のユーザーの投稿を含むすべての投稿を公開、管理できるユーザー。
投稿者 (スラッグ: ‘author’) – 自身の投稿を公開、管理できるユーザー。
寄稿者 (スラッグ: ‘contributor’) – 自身の投稿を編集・管理できるが、公開はできないユーザー。
購読者 (スラッグ: ‘subscriber’) – プロフィール管理のみを実行できるユーザー。

管理画面の設定>ディスカッションにて、「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」
管理画面の設定>ディスカッションにて、「□日以上前の投稿のコメントフォームを自動的に閉じる」のチェックを入れる
管理画面の設定>ディスカッションにて、「コメントの手動承認を必須にする」のチェックを入れる
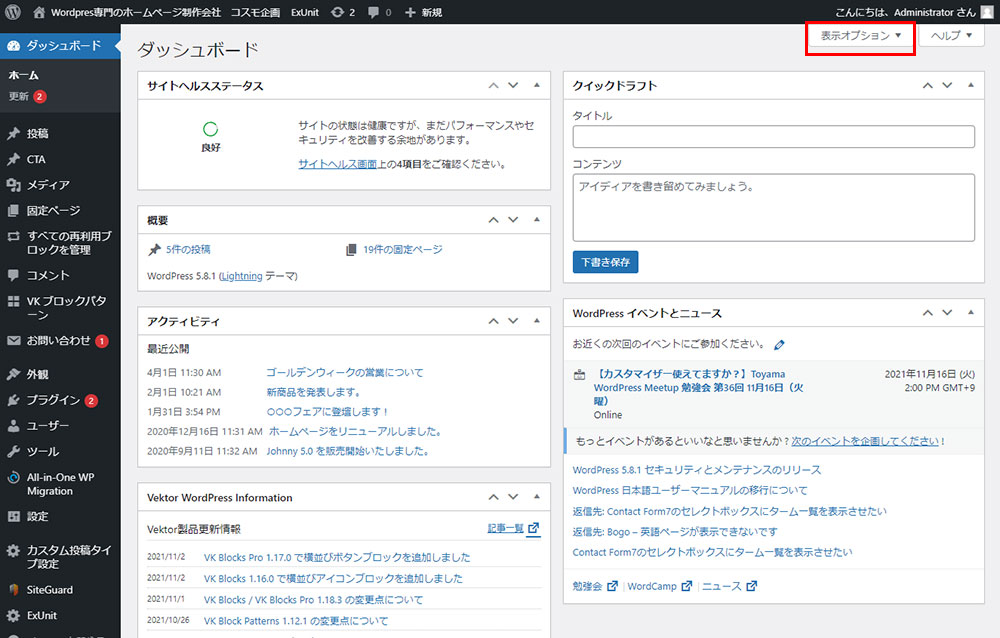
最初にログインした際に表示される項目よりも多くの編集フィールドが利用可能です。「表示オプション」領域でどの投稿フィールドを編集領域に表示するか、あるいは隠すかを選択できます。画面を整理し必要に応じてカスタマイズできます。
「表示オプション」タブは画面の最上部に表示され、クリックすると使用可能な編集ボックスの一覧が表示されます。表示する各投稿フィールドはオンにして、隠すモジュールはオフにします。「表示オプション」を再度クリックするとタブが閉じます。
編集画面でカスタマイズしたオプションは保存されます。次回ログインした際に再度項目を選択したり隠す必要はありません。

その他
ブラウザにはCookieという機能があるのですが、その影響でログインできないことがあります。
この場合は、ブラウザのCookieの有効化と削除をするだけで簡単に解決します。利用しているブラウザに応じた方法を実施してください。
Cookieの有効化・削除
- Chrome – Cookieの削除
- Safari(Mac) – Cookieの削除
- Safari(iPhone) – Cookieの削除
- Edge – Cookieの削除
- Internet Explorer – Cookieの削除
- Firefox – Cookieの削除
Cookieの有効化・削除が完了したら、再度WordPressへのログインを試してみてください。
ログイン画面がお分かりの場合は、「パスワードをお忘れですか ?」よりパスワードをリセットしてください。当初設定時のメールでご案内が届きます。それらに従ってください。
弊社で設定したパスワードは保存している場合がございますのでお尋ねください。
弊社で制作した場合は、お尋ねください。
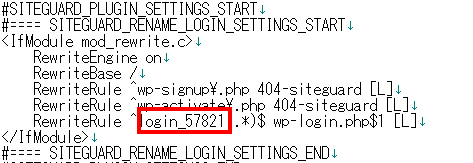
レンタルサーバーの管理画面から.htaccessを開き、下記のような記述を探してください。(赤枠部分)

WordPressの始め方投稿するために最低限必要な設定・使い方
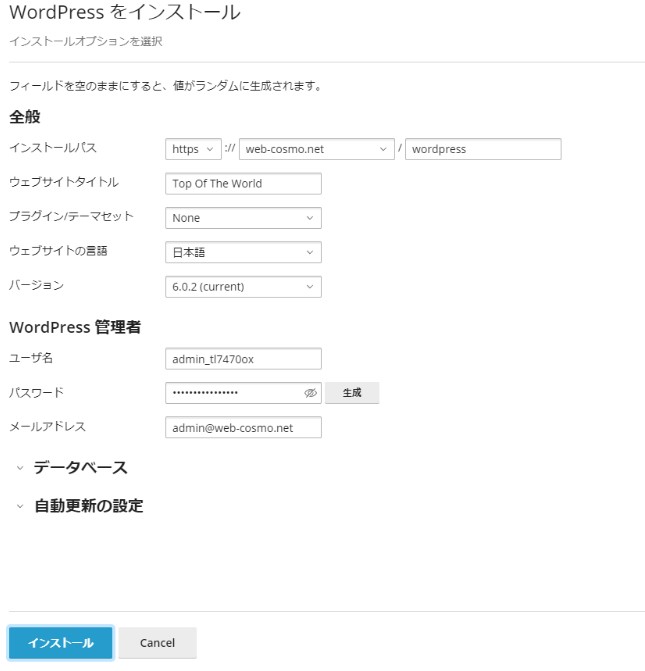
WordPressのインストール後の使い方についての解説になります。最近傾向としてインストールはワンタッチでインストールができるレンタルサーバーが多くなっています。弊社Cosmo Net でブログをはじめたい方は無料で設置いたしております。
- WordPressでブロック編集(Gutenberg)使い方マニュアル(簡易版)
- WordPress ブロック編集(Gutenberg)見出し編 初心者に優しい図解・動画 で解説
- WordPress ブロック編集(Gutenberg)段落編 初心者に優しい図解・動画 で解説
- WordPress ブロック編集(Gutenberg)リスト編 初心者に優しい図解・動画 で解説
- WordPress ブロック編集(Gutenberg)画像編 初心者に優しい図解・動画 で解説
- WordPress ブロック編集(Gutenberg)ギャラリー編 初心者に優しい図解・動画 で解説
- WordPress ブロック編集(Gutenberg)テーブル編解説
WordPressはWebサーバーにインストールして利用するソフトです。まずはそのサーバーを用意する手続きが必要です。初心者には非常にハードルが高い作業といえるでしょう。
最近のレンタルサーバーによってはWordPressのインストール機能がついているものがあるので、その機能を使えば初心者の方でも簡単にWordPressをインストールができブログ等が始めることができるでしょう。
初心者はWordPressインストール機能付きレンタルサーバーを選ぶことが良いでしょう。
しかし、WordPressをインストールする機能がついているレンタルサーバーを使えば、コントロールパネル上から簡単にインストールできます(サーバーによって仕様は多少異なります)。
難しい知識を必要とせず、時短が可能です。
WordPressの始め方については、弊社Cosmo Netがおすすめです。
【WordPressの始め方】初心者でも最短5分でインストールができます。またブログを始める目的でしたら弊社が無料で設置いたしますので便利です。簡単で失敗しない開設方法といえるでしょう!
今回は、WordPressでもっとも基本の操作となる「投稿」を開設したいと思います。
投稿とは、ブログ記事を主に構築する手段といえるでしょう。
WordPressの使い方_投稿編
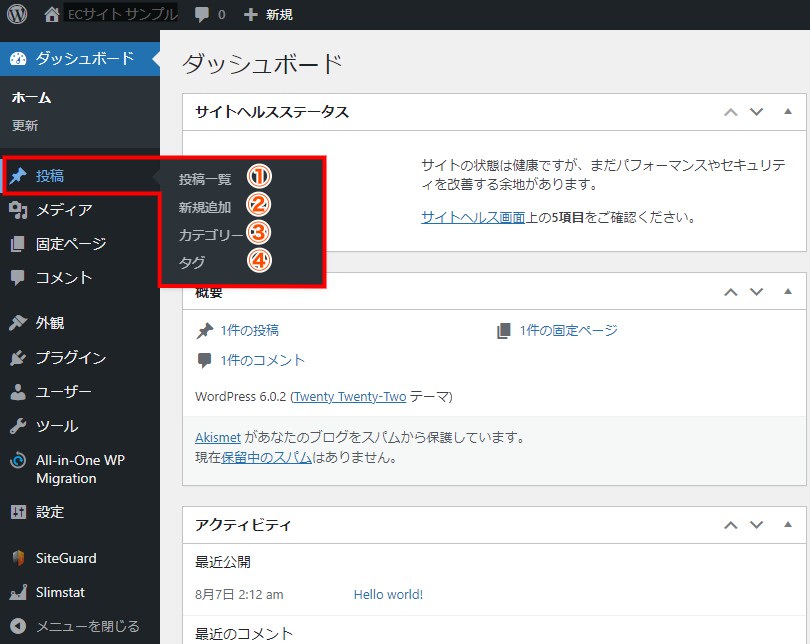
WordPressにログイン>ダッシュボードと進みます。ダッシュボードとはWordPressの管理画面のメインページのことです。
左サイドメニュー内のデフォルトでは黒い背景に白字のメニューで「投稿」を選択してください。※図表を参照
投稿にカーソルをあわせると「①:投稿一覧」「②:新規追加」「③:カテゴリー」「④:タグ」という選択肢が表示されます。
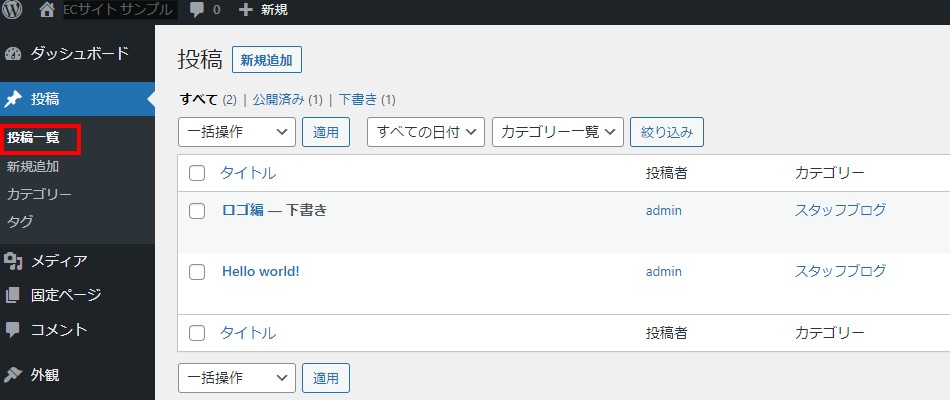
「投稿一覧」では、投稿したコンテンツの編集一覧画面です。各記事(コンテンツ)を確認・編集・削除することが可能です。
新しくブログで公開したい記事(コンテンツ)の作成をするときは「新規追加」をクリックします。
WordPressの投稿方法、記事の書き方の詳細ついては、下記ページにマニュアルを抜粋して記載しています。
詳しくはリンク先の詳細ページをご覧ください。
【WordPressの記事の書き方】編集&投稿方法と、読まれる記事のコツ
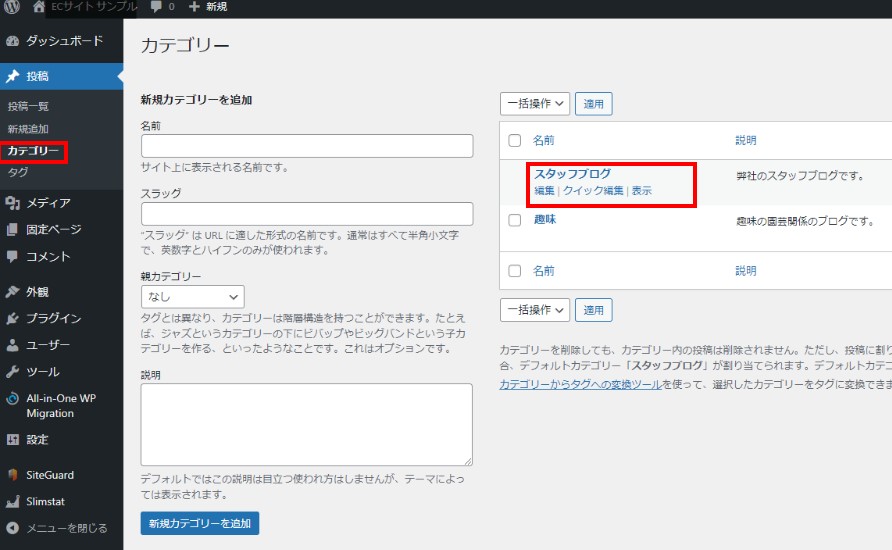
「カテゴリー」の使い方
WordPress「カテゴリー」の使い方は、種類や分類を意味しています。自分の書いた記事(コンテンツ)話題の種類ごとに分類することができます。記事のフォルダーわけをするようなものといえるでしょう。
カテゴリーはWordPressサイトの「メニュー」として利用することで、訪問者が情報を探しやすくなるメリットがあります。
WordPressのカテゴリーに関しては、下記ページにマニュアルを記載しています。
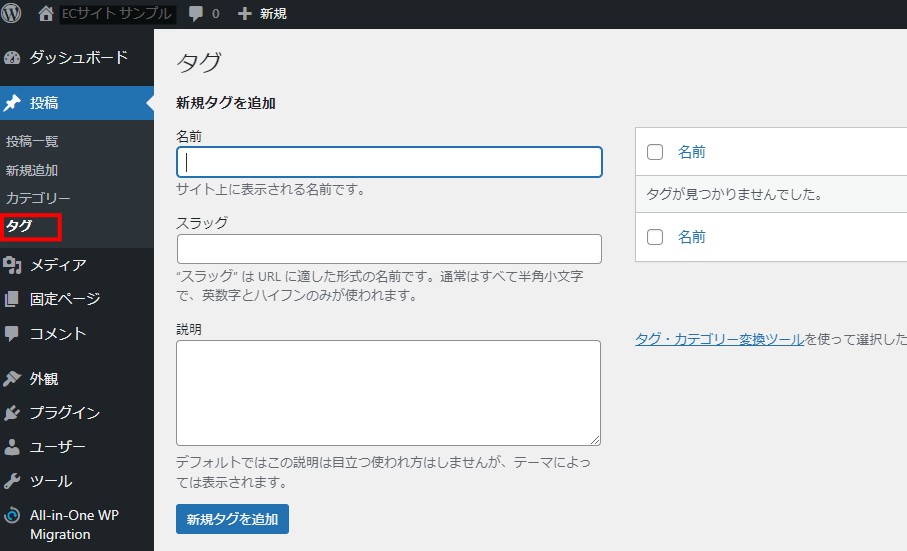
「タグ」の使い方
WordPress「タグ」の使い方は記事の内容(主旨)を判断する目印的な存在です。
同じ趣旨の情報を書かれている記事であれば、カテゴリーを横断してタグでグルーピングすることができます。
WordPressのタグに関しては、下記ページにマニュアルを記載しています。
WordPressで「固定ページ」の使い方
WordPressの「固定ページ」の使い方は、Webサイト内でそのページが独立していて、どのカテゴリーに属さないページのことです。
特定のページを決まった場所のみに固定で表示させておきたい際に使います。
たとえば「お問い合わせフォーム」「サイトマップ」「プライバシーポリシー」「プロフィールページ」などは固定ページで作られていることがほとんどです。
固定ページは決まった場所にのみ表示されますが、投稿は時系列順や投稿一覧、カテゴリー一覧などでグループ分けされて表示されます。
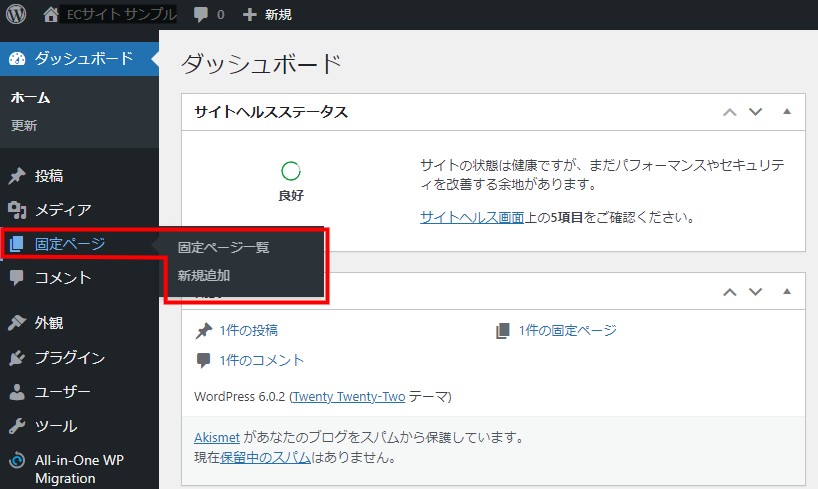
WordPressマニュアル_固定ページ
固定ページはダッシュボード内の左サイドメニュー「固定ページ」から作成や編集ができます。
一覧を見るときは「固定ページ一覧」を、新しく固定ページを作りたいときは「新規追加」を選択してください。
固定ページの具体的なマニュアルは、下記ページで丁寧に説明しています。
WordPressで「テーマ」を導入してデザインを変更する


WordPress の「テーマ」の使い方は、テーマのデザインや設定などを自由に変更できるテンプレートのようなものです。
WordPressの魅力の1つとして、多彩なデザインのテーマが数多く配布されていることが挙げられます。
テーマを変えることで、デザイン・レイアウト・装飾・機能などを、初心者でも簡単に変更することができます。
デモサイトが用意されているテーマも多いので、気になったものはデモサイトを確認してから決めるといいでしょう。
また、テーマには無料のものと有料のものがあります。
無料テーマでもデザイン性に優れたものはありますが、有料テーマはSEO対策が強化されているものや広告の管理が簡単になるもの、
記事を書くためのツールが使いやすいものなど、機能性がさらに充実しているものが多いです。
さらに、有料テーマはマニュアルが完備されていたり、手厚いサポートが付いていたりすることが多いのもメリットでしょう。
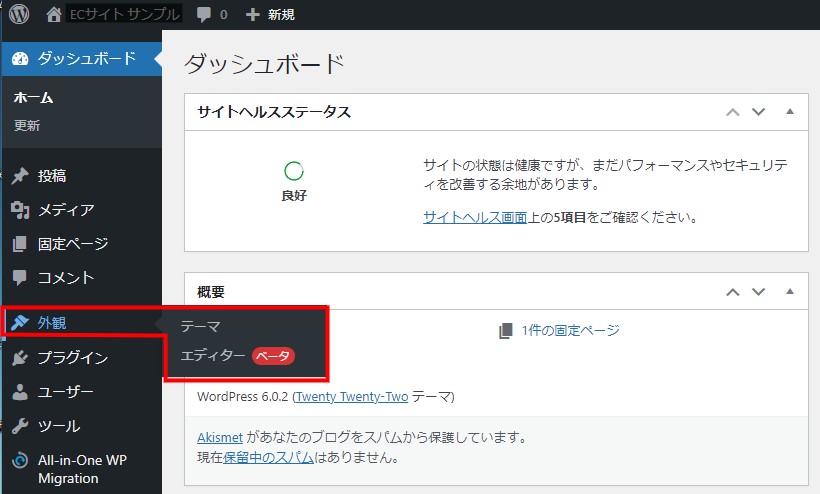
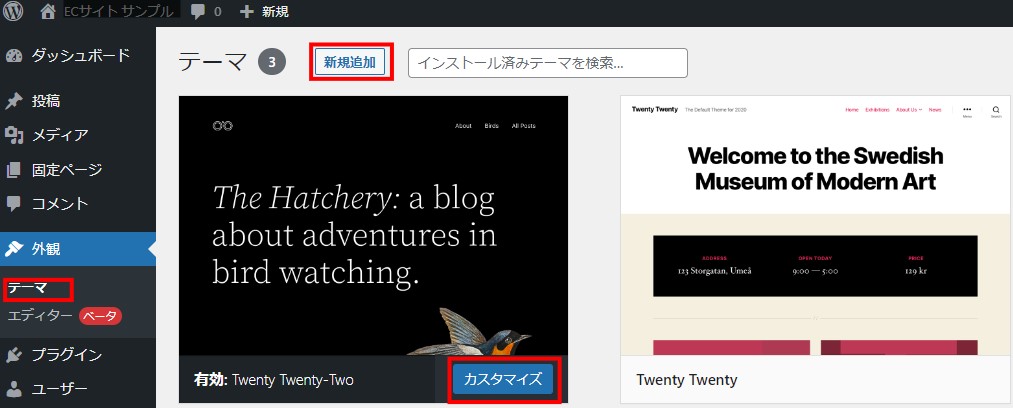
WordPressマニュアル_外観のなかのテーマ
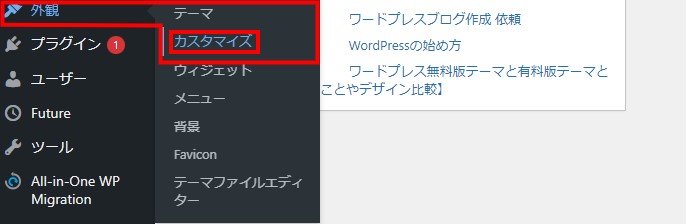
テーマの変更は、ダッシュボード内の左メニューから「外観」→「テーマ」へと進んでおこないます。
おすすめのテーマやテーマの導入方法については、下記ページにマニュアルを記載しています。
WordPressで「プラグイン」の使い方(機能を拡張)



「プラグイン」の使い方は、WordPressの機能をより使いやすく充実させるために機能を拡張するためのツールです。
たとえば、Webサイトのバックアップを簡単にとれるものや、リンク切れをチェックするもの、サイトの集客に欠かせないSEOの設定をするものなどがあります。
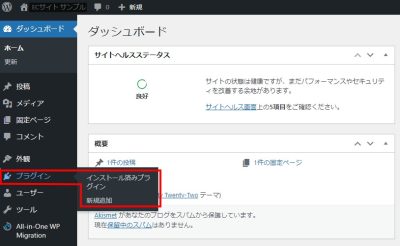
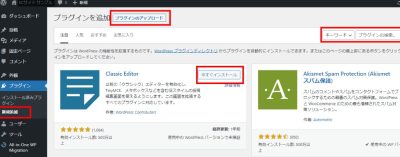
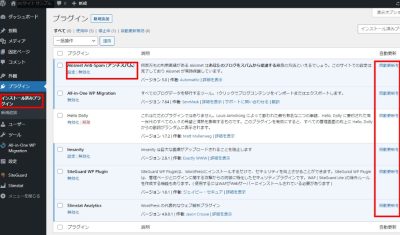
プラグインを追加したいときは、ダッシュボードの左メニューから「プラグイン」→「新規追加」と進んでおこないます。
プラグインはとても便利な機能ですが、プラグインを過剰に入れすぎると、正常に機能しなくなる不具合や、ページの読み込みに時間がかかるなどのリスクもあります。
むやみやたらと導入するのはよくないので、本当に必要なプラグインだけを厳選してインストールするようにしましょう。
具体的におすすめのプラグインやプラグインの導入方法については、下記ページにマニュアルを記載しています。
WordPressで「テーマ」をカスタマイズする


※テーマにより異なります。
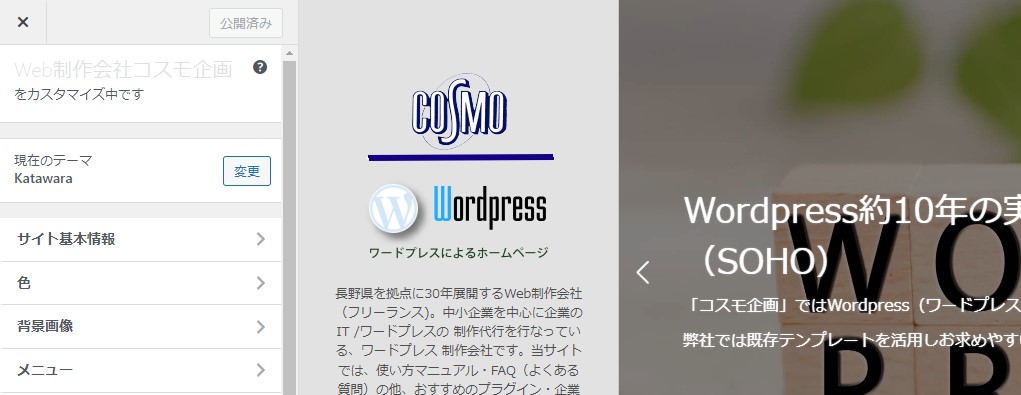
WordPressには、Webサイトの見た目や機能を管理画面上で変更できる「カスタマイザー」という機能があります。
カスタマイザーの使い方は簡単にレイアウトやデザインの一部をカスタマイズできる機能です。
※但し、カスタマイズできる箇所には利用しているテーマによって違いがあります。
カスタマイザー機能にない箇所をカスタマイズしたい場合にはCSSやPHPを使う必要があります。
CSSやPHPでテーマをカスタマイズする際に重要なのは、トラブルを防ぐために親テーマではなく子テーマでおこない、事前のデータはバックアップをとっておくことです。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください