おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)コード編の使い方がわからない?
- ブロックエディタ(Gutenberg)コード編の使い方を紹介します。
図解による使い方マニュアル
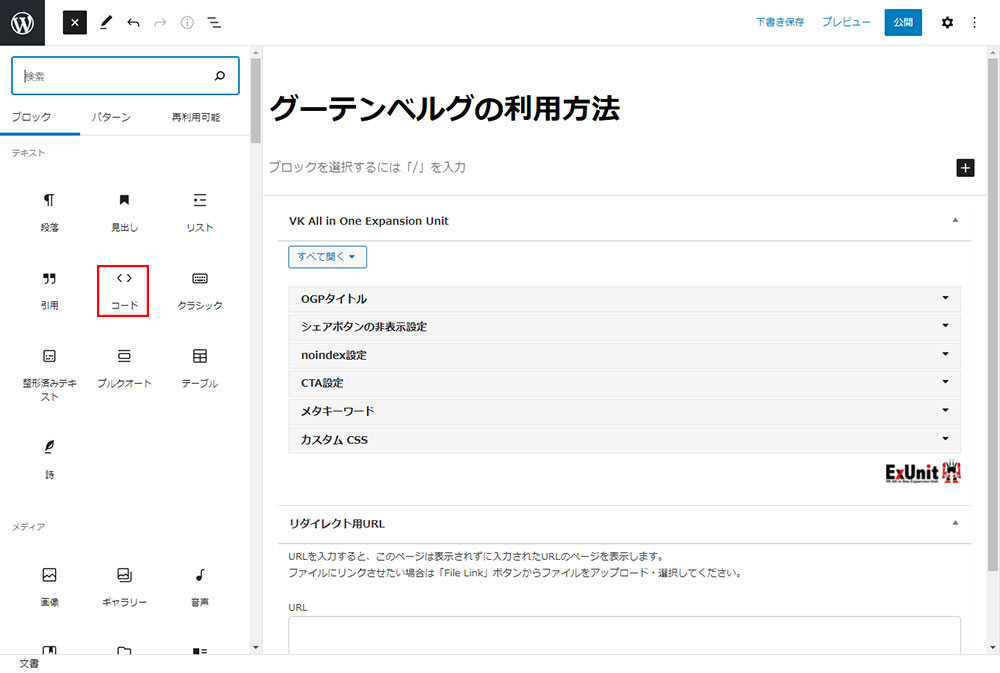
設定
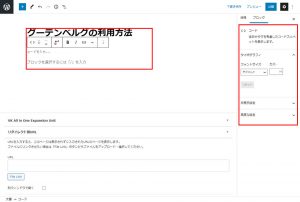
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
※テーマにより設定画面の内容が異なります。
設定画面の設定内容
フォントサイズ
行の高さ
色
テキスト設定:ドロップキャップの設定
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)

選択アイコン


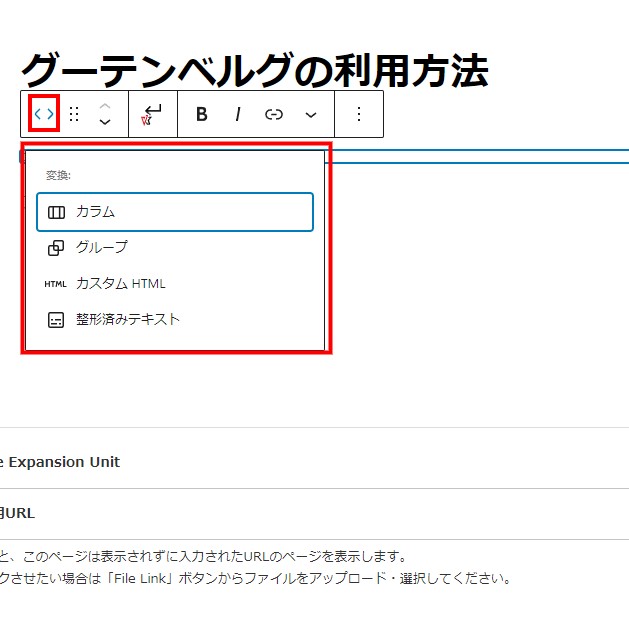
コードアイコン:現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
移動アイコン


ドラッグして指定場所に移動が出来ます。(左図)
上下に1か所づつ移動できます。(右図)
文字揃えアイコン

入力した文字を左寄せ・中央寄せ・右寄せの3種類から選択できます。(レイアウトの見本を優先した方が良いと思われる。)
画面サイズごとの改行

長文の場合、画面サイズごとに開業させる場合選択します。
太字

ドラッグして指定した文字を太字に変換します。(レイアウトの見本を優先した方が良いと思われる。)
斜体(イタリック)文字アイコン

ドラッグして指定した文字を斜体に変換します。(レイアウトの見本を優先した方が良いと思われる。)
リンクアイコン

指定した文字列にリンクさせる場合、絶対パスで指定する(例:https://www.web-cosmo.net/)新しいタブで開くも選択できます。
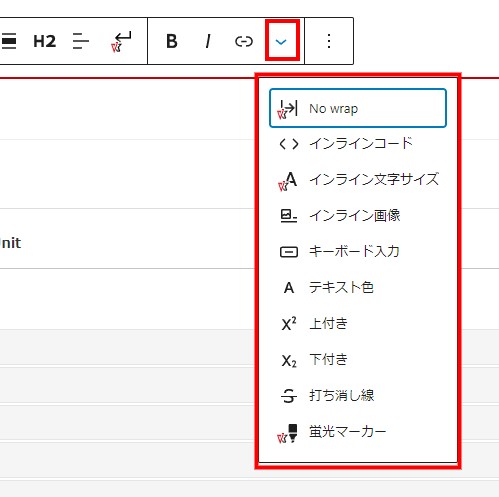
文字装飾

ドラッグ指定した文字列に文字装飾が可能。
装飾内容
NOwrap:折り返し禁止
インラインコード:文章内である特定の文字列をハイライトすることで見やすくすることができます。
インライン文字サイズ:ドラッグした特定の文字列のフォント指定
インライン画像:文字列内に画像を差し込む
キーボード入力:キーボード風の文字装飾というのは、例えばPCでのキーボード操作を説明する際の、「Shift + Ctrl + P」を Shift + Ctrl + P
⇓

のようにいかにもキーボードっぽい感じで解りやすく表現することができます。
テキスト色:ドラッグして指定した文字の色を変更することが可能。

画像のように文字の上付き下付き文字を指定することが可能。
打ち消し線
蛍光マーカー
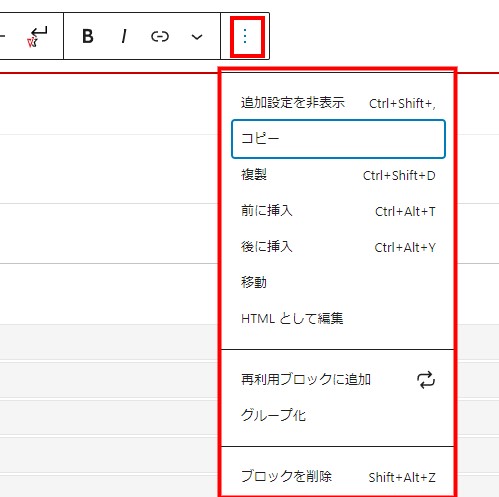
ブロック編集

設定できる内容
コピー:ブロックのコピー。段落挿入後張り付けるとコピーされる。
複製:ブロックの複製。同じ内容が複製(コピペ)でき上段の作業を1回で行えるメリットがあります。
前に挿入:現在のブロックの前に新たなボックスを挿入することが出来ます。
後に挿入:現在のブロックの後に新たなボックスを挿入することが出来ます。
移動:ブロックの移動
HTMLとして編集
再利用ブロックに追加:該当ブロックを登録して再利用が行えるように登録する。※テーマプラグインにより表示されない場合がある。
グループ化:複数のブロックをまとめる事が出来る。
ブロックを削除
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による利用マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)リストの使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)引用の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)詩の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください