おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)ファイル編の使い方がわからない?
- ブロックエディタ(Gutenberg)ファイル編の使い方を紹介します。
図解による使い方マニュアル
設定


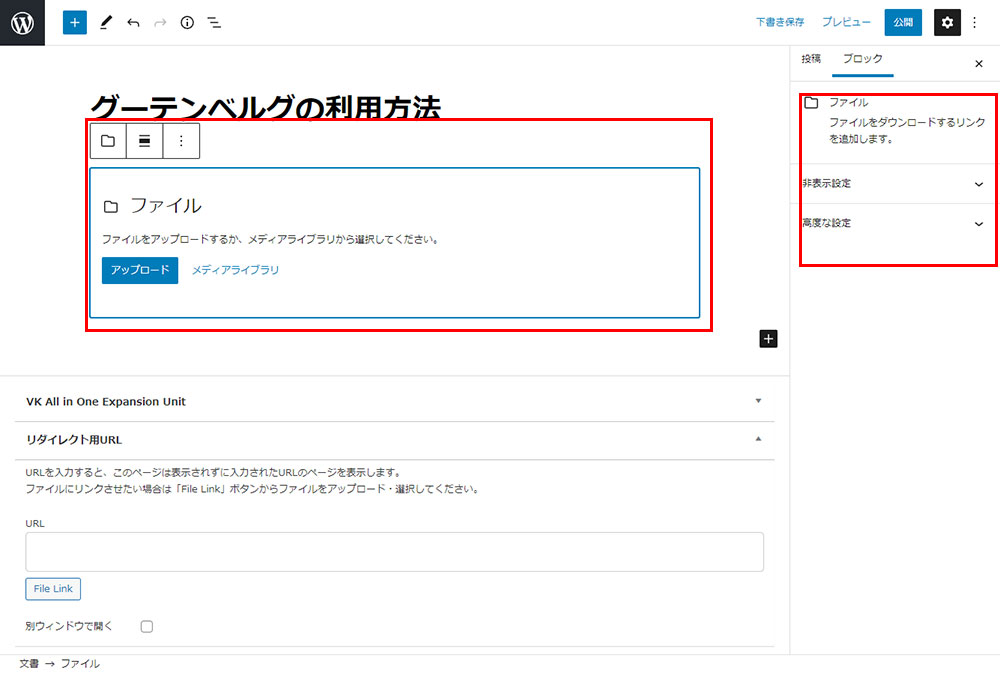
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
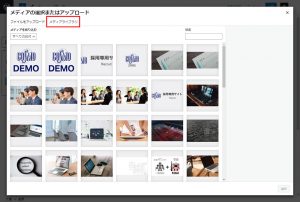
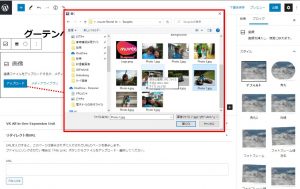
ファイル挿入時は画像の取り込みと同じ画面が表示されますので、「PDF・エクセル・ワード・圧縮ファイルなど」を取り込むことが可能です。
取り込んだ後には各種設定画面が開き設定します。
設定できる内容
挿入時の場合
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
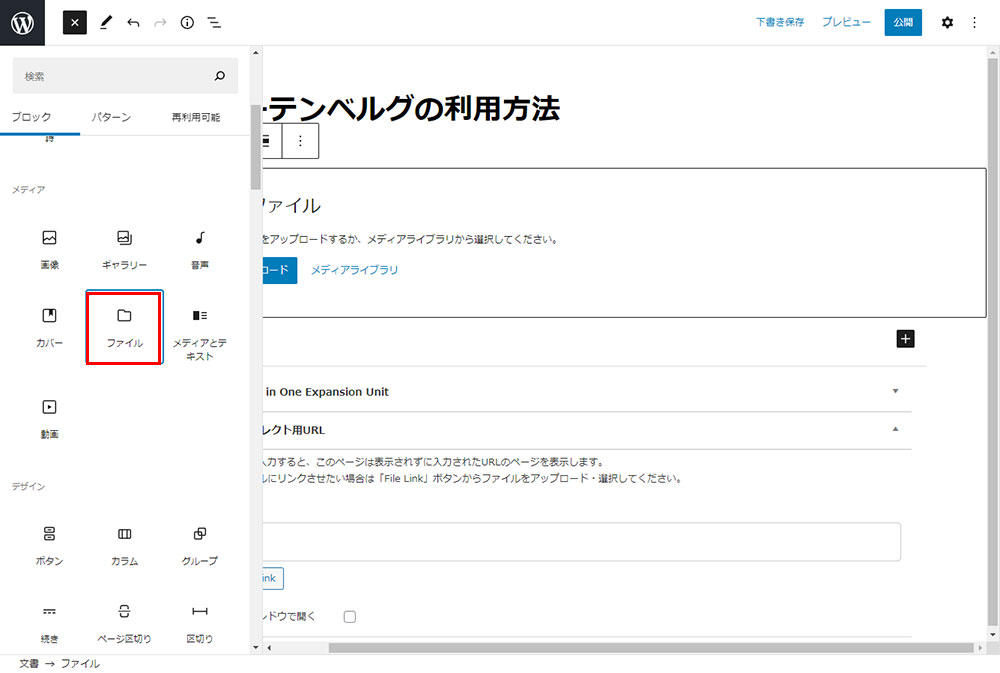
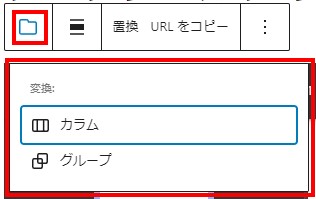
選択アイコン


選択されているブロック
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
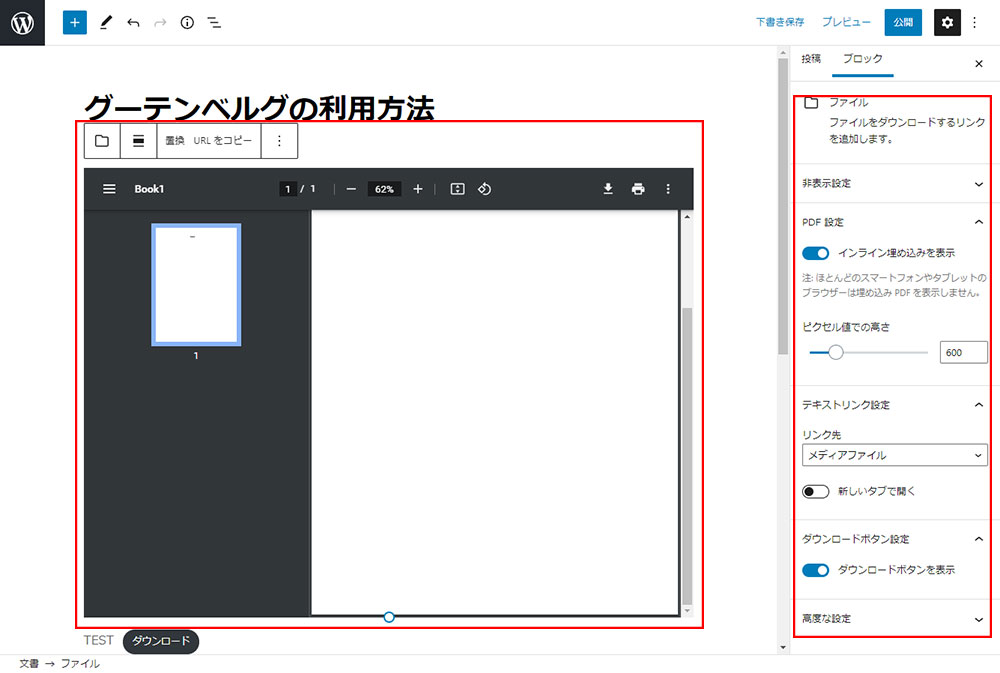
ファイル取り込み時の場合(PDFファイルの場合)
PDF設定
インライン埋込表示あり・なしの設定。ただしPCのみ
ピクセル値での高さの設定(横幅は自動で設定されている)
テキストリンク設定
リンク先の指定:新しいタブの選択も含む
ダウンロードボタン設定
ダウンロードボタンを表示
ファイル設定方法


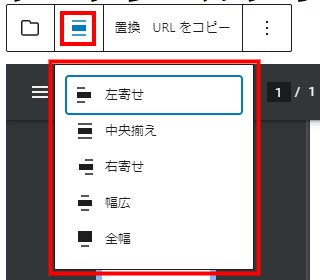
配置

ファイルの配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。また、 左寄せ・中央寄せ・右寄せの3種類から選択できます。
置換

登録ファイルを変更する場合カバー内のタイトルの位置を変更いたします。
URLをコピー

サイト内のファイルのURLもしくは他のサイトのファイルのURL
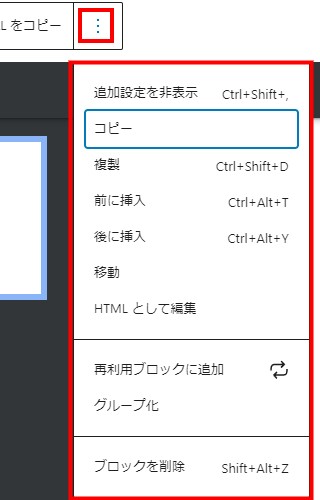
ブロック編集

設定できる内容
コピー:ブロックのコピー。段落挿入後張り付けるとコピーされる。
複製:ブロックの複製。同じ内容が複製(コピペ)でき上段の作業を1回で行えるメリットがあります。
前に挿入:現在のブロックの前に新たなボックスを挿入することが出来ます。
後に挿入:現在のブロックの後に新たなボックスを挿入することが出来ます。
移動:ブロックの移動
HTMLとして編集
再利用ブロックに追加:該当ブロックを登録して再利用が行えるように登録する。※テーマプラグインにより表示されない場合がある。
グループ化:複数のブロックをまとめる事が出来る。
ブロックを削除
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)音声の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)動画の使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)カバーの使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)画像の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください