おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)グループ編の使い方がわからない?
- ブロックエディタ(Gutenberg)グループ編の使い方を紹介します。
図表による使い方マニュアル
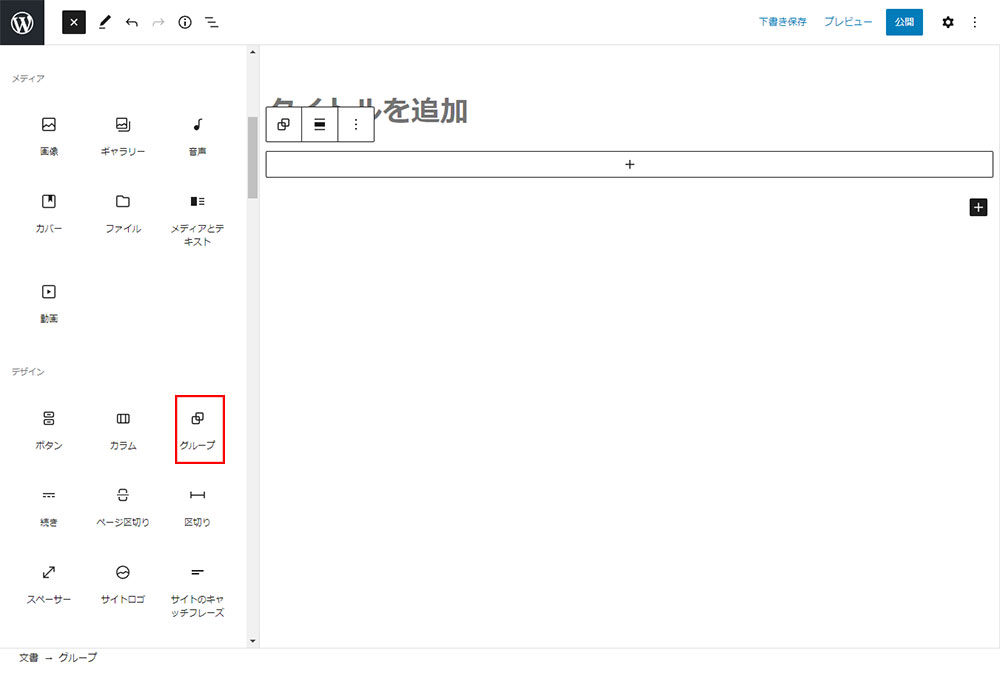
挿入


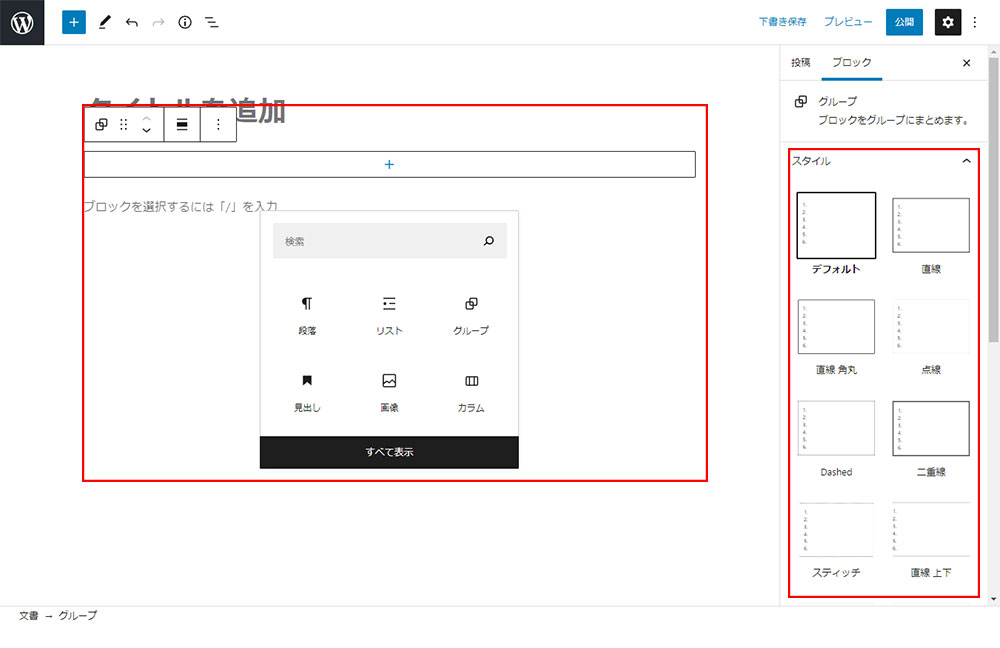
ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「グループ」を選択。
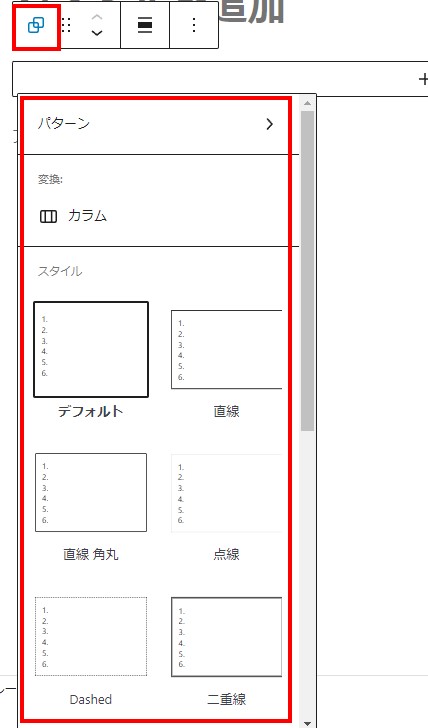
設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
設定できる内容
ブロック挿入時の場合
グループ内のレイアウト変更
色:(テキスト・背景色)
線の色
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
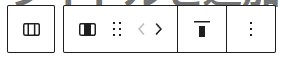
グループ挿入時(メニューバー)の設定

選択アイコン


現在選択されているブロック名
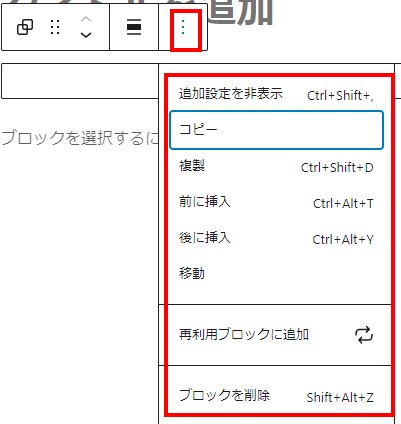
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
移動アイコン


ドラッグして指定場所に移動が出来ます。(左図)
上下に1か所づつ移動できます。(右図)
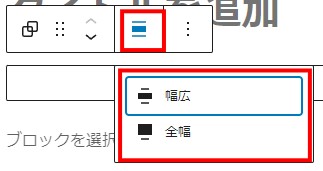
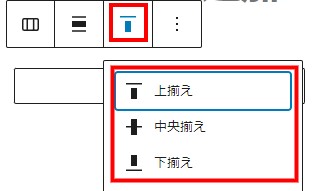
垂直配置

カラム内の文字や画像などの垂直位置ぞろえ:上揃え・中央揃え・下揃えの3種類から設定
カラム内それぞれのカラム設定

カラム
カラムブロック内の1つのカラム。
色:テキスト・背景色の設定カラム設定
幅:ピクセル・%・em・rem・vw単位で幅の設定が可能
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
動画による使い方マニュアル
関連記事
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)カラムの使い方
【初心者にも優しい図解・動画付き!】ブロックエディタ(Gutenberg)ボタンの使い方
【初心者にも優しい図解!】ブロックエディタ(Gutenberg)続きの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください