おすすめ度


このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)投稿のアイキャッチ画像編の使い方がわからない?
- ブロックエディタ(Gutenberg)投稿のアイキャッチ画像編の使い方を紹介します。
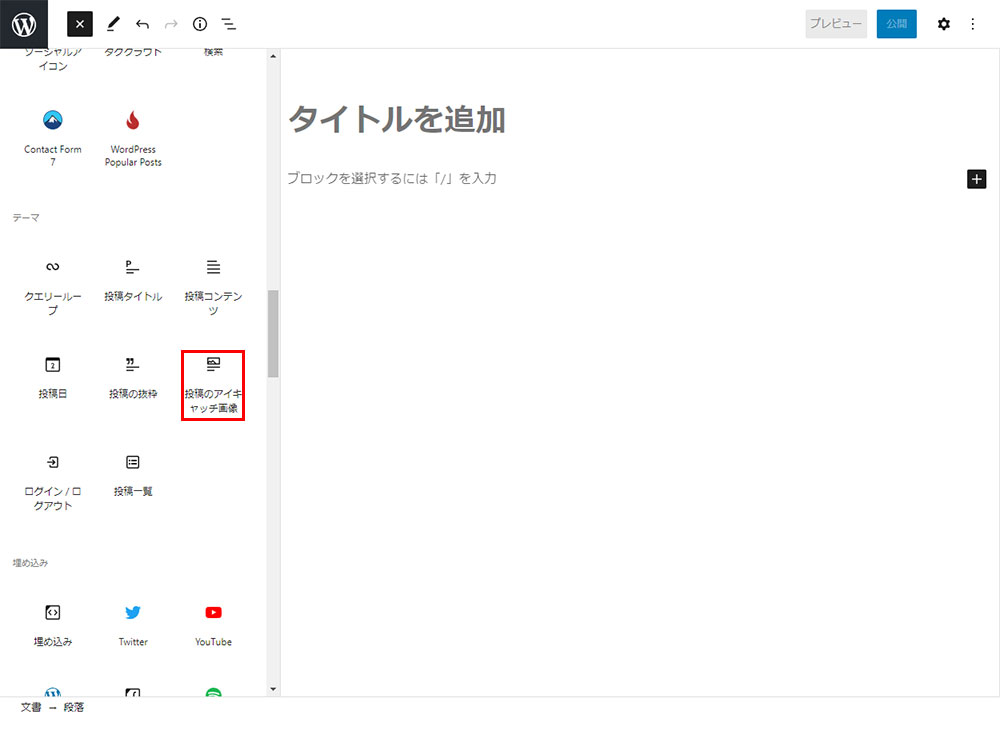
投稿のアイキャッチ画像 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「投稿のアイキャッチ画像」を選択。
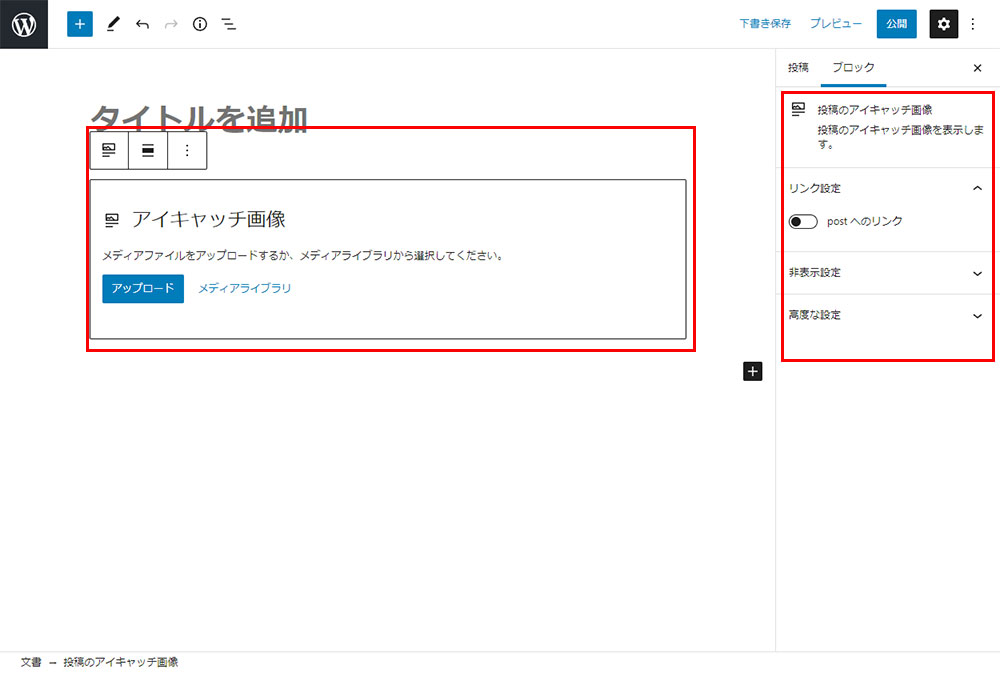
投稿のアイキャッチ画像 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
投稿のアイキャッチ画像 設定できる内容
ブロック挿入時の場合
投稿のアイキャッチ画像
投稿のアイキャッチ画像を表示します。
リンク設定
非表示設定:画面サイズにより設定を表示もしくは未表示の設定が可能
高度な設定:HTMLアンカー(ページ内リンクのみだ歳の設定)、追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
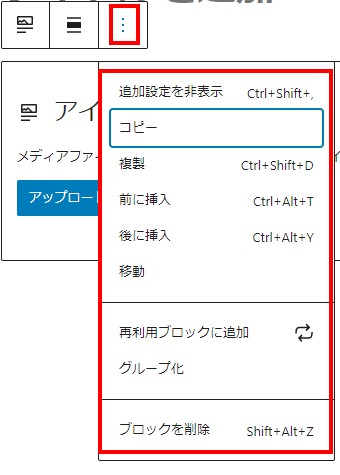
投稿のアイキャッチ画像挿入時(メニューバー)の設定

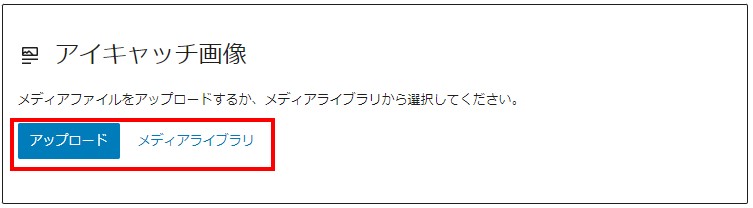
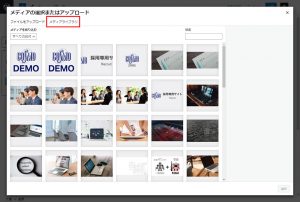
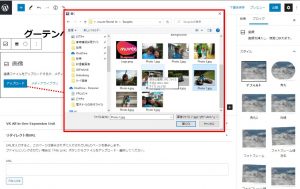
投稿のアイキャッチ画像 画像の登録

投稿のアイキャッチ画像の画像の登録 2種類から登録ができます。
投稿のアイキャッチ画像 画像設定方法


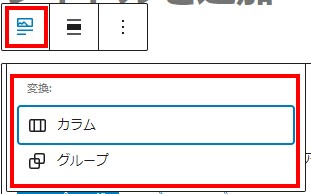
投稿のアイキャッチ画像 選択アイコン


投稿のアイキャッチ画像現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
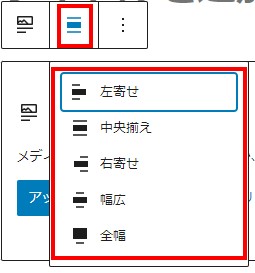
投稿のアイキャッチ画像 配置

投稿のアイキャッチ画像を左寄せ・中央寄せ・右寄せの3種類から選択できます。
画像の配置を画面いっぱいの「全幅」、コンテンツ幅いっぱいの「幅広」の2種類から選択が可能。
投稿のアイキャッチ画像 ブロック編集
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください