このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO 見出しの使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO 見出しの使い方を紹介します。
おすすめ度

図表による使い方マニュアル
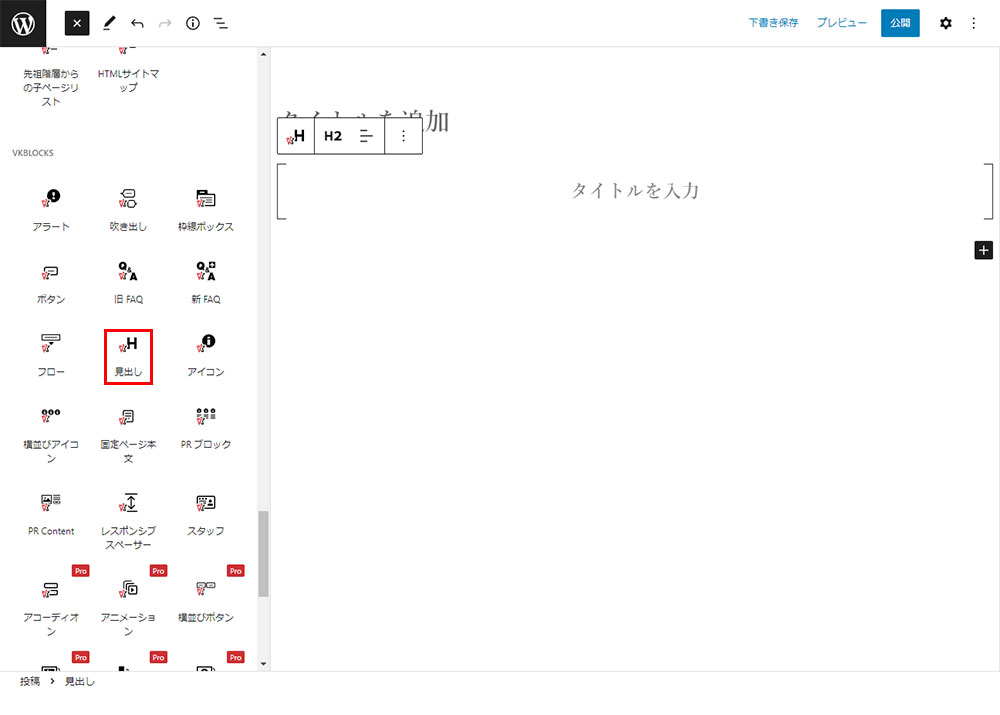
見出し 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「見出し」を選択。
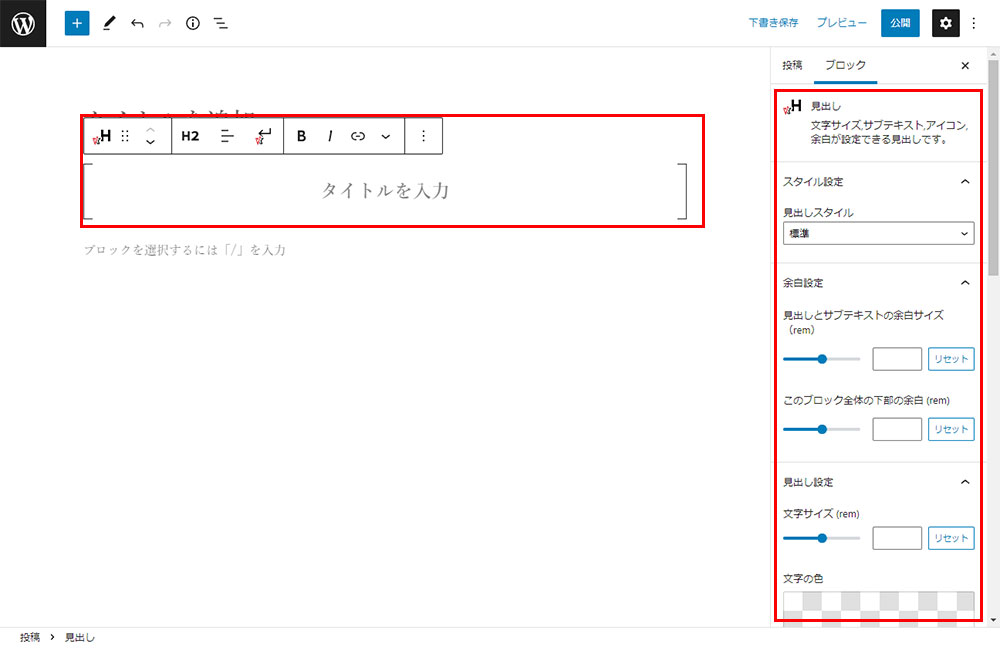
見出し 設定
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
見出し 設定できる内容
見出し
文字サイズ,サブテキスト,アイコン,余白が設定できる見出しです。
ブロック挿入時の場合
スタイル設定
見出しスタイル
余白設定
見出しとサブテキストの余白サイズ(rem)
このブロック全体の下部の余白 (rem)
見出し設定
文字サイズ (rem)
文字の色
アイコン ( Font Awesome 6 Free )
文字の前
文字の後
アイコンの色
サブテキスト設定
位置
表示
非表示
文字サイズ (rem)
非表示設定
高度な設定:追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
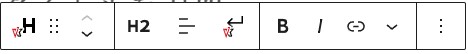
見出し 挿入時(メニューバー)の設定

見出し 選択アイコン


見出し現在選択されているブロック名
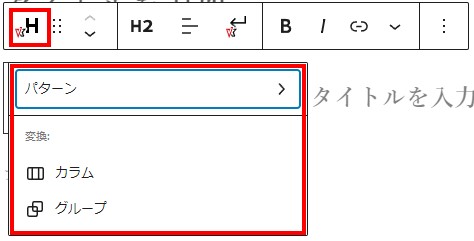
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
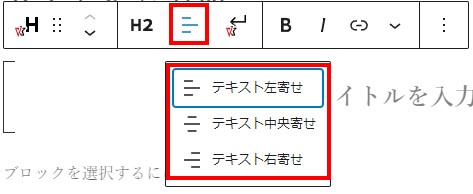
見出し 位置揃え

入力した文字を左寄せ・中央寄せ・右寄せの3種類から選択できます。
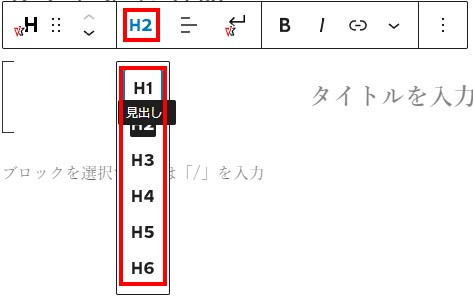
見出し

見出しの選択(h1~h6)
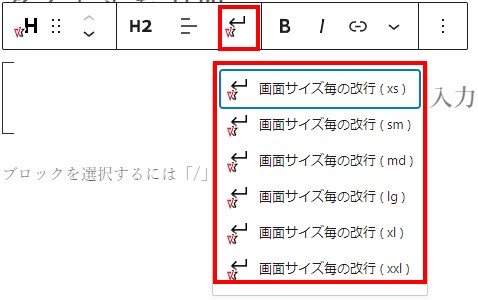
見出し 画面サイズごとの改行の設定

見出しの画面サイズごとの改行の設定
見出し 文字装飾(太字&斜体)

見出し 文字装飾の設定
太字
斜体
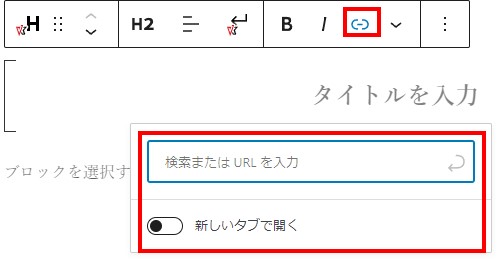
見出し リンクの設定

見出し リンクの設定
リンク先URL
新しいタブ
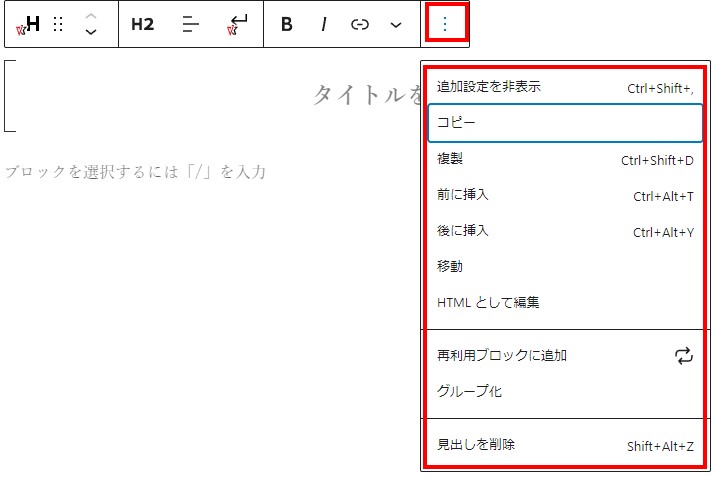
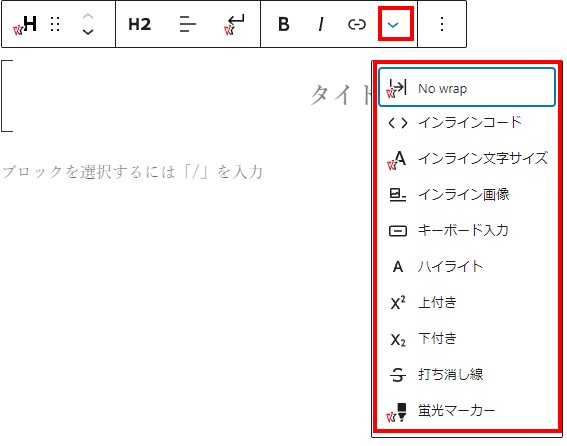
見出し ブロックツールの設定

見出し ブロックツールの設定
No wrap
インラインコード
インライン文字サイズ
インライン画像
キーボード入力
ハイライト
上付き
下付き
打ち消し
線蛍光マーカー
見出し見本(h2)
こんな感じで仕上がります。
見出し まとめ
見出しはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「見出し」を使用すると違った発見があるかもしれませんのでご自身で積極的に「見出し」をお試しください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO アイコンの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 吹き出しの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください