このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VKブロックPRO 横並びアイコンの使い方がわからない?
- ブロックエディタ(Gutenberg)VKブロックPRO 横並びアイコンの使い方を紹介します。
おすすめ度

図表による使い方マニュアル
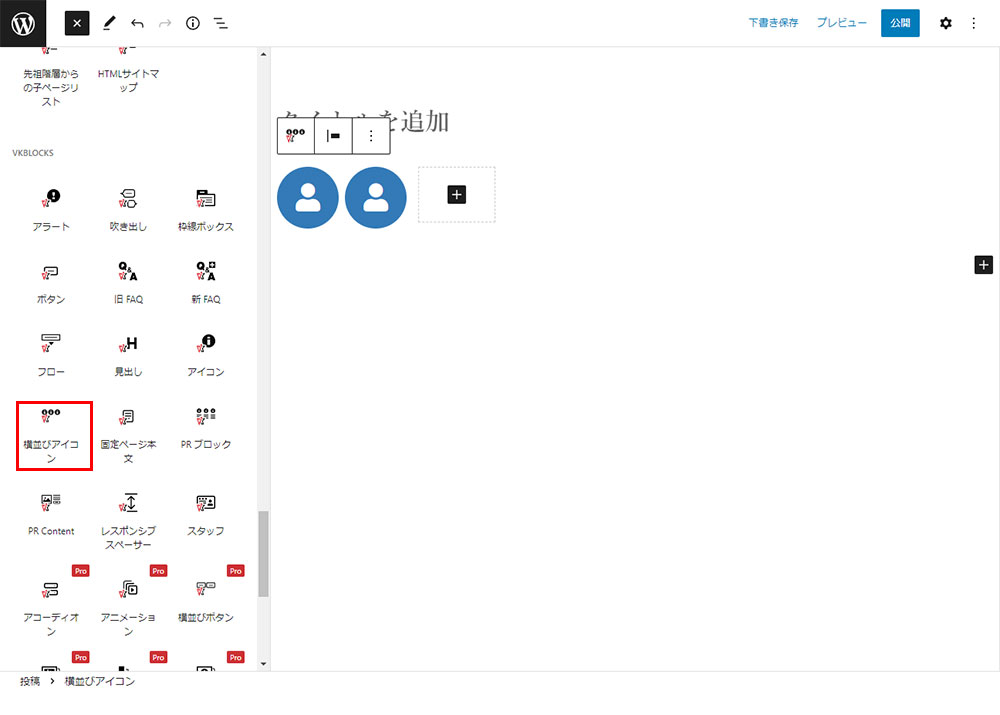
横並びアイコン 挿入


ブロックの挿入は+アイコンをクリックしてブロックを挿入。赤枠の中から「横並びアイコン」を選択。
横並びアイコン 設定
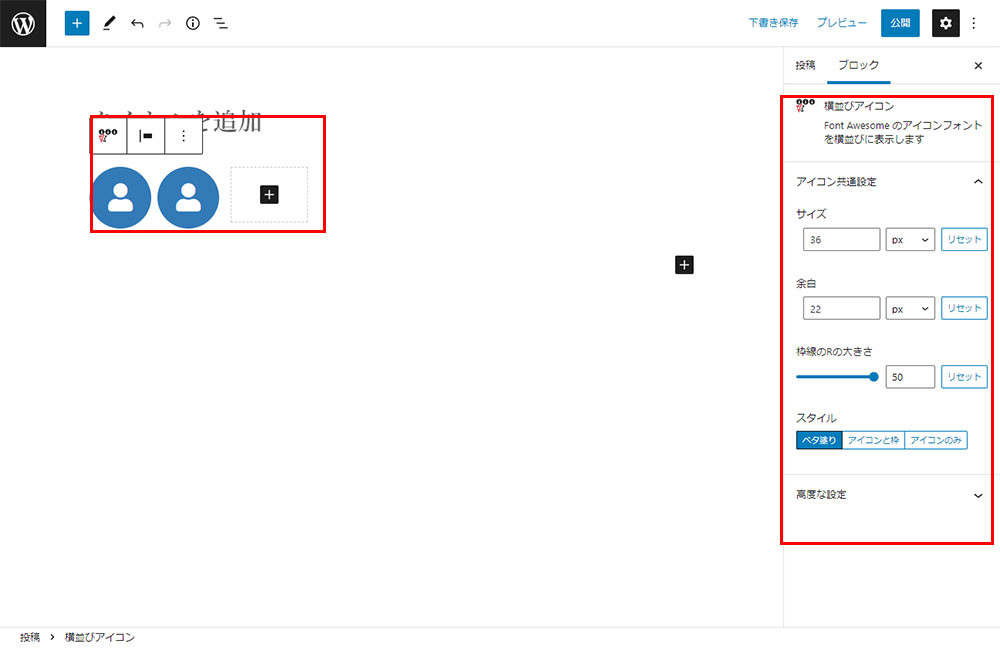
設定方法は右側のサイドバーに表示されます。
※もし表示されてない場合は画面右上のギアのマークをクリックすると表示されます。
横並びアイコン 設定できる内容
横並びアイコン
Font Awesome のアイコンフォントを横並びに表示します
ブロック挿入時の場合
アイコン共通設定
サイズ
余白
枠線のRの大きさ
スタイル
ベタ塗り/アイコンと枠/アイコンのみ
高度な設定:追加CSSのクラス名の指定(.○○の先頭部分の.ドット部分は省略。複数クラスを半角スペースで区切ります。)
横並びアイコン 挿入時(メニューバー)の設定

横並びアイコン 選択アイコン


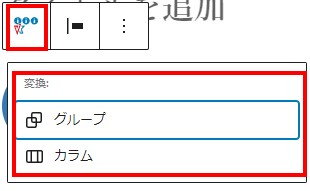
横並びアイコン現在選択されているブロック名
挿入するブロックを間違えた場合は、他のブロックに変更できる。があまり選択肢の幅はない。よく使うブロックに限られる。その為このブロックを削除して改めて選択し直す必要があります。
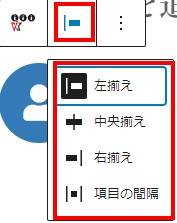
横並びアイコン 位置揃え

入力した横並びアイコンを左寄せ・中央寄せ・右寄せ・項目の間隔の4種類から選択できます。
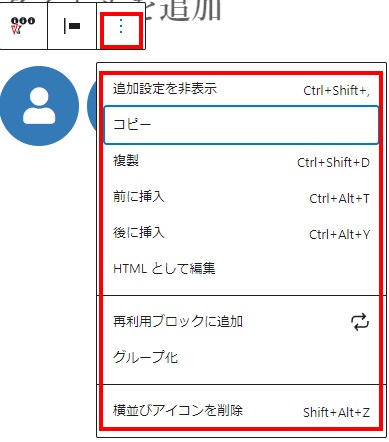
横並びアイコン ブロック編集
横並びアイコン まとめ
横並びアイコンはいかがでしたか?実務ではあまり使う頻度は少ないと思いますが、実際に「横並びアイコン」を使用すると違った発見があるかもしれませんのでご自身で積極的に「横並びアイコン」をお試しください。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
ブロックエディタ(Gutenberg)VKブロックPRO 新 FAQの使い方
ブロックエディタ(Gutenberg)VKブロックPRO 吹き出しの使い方
ブロックエディタ(Gutenberg)VKブロックPRO Contentの使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください