このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns Column(カラムメニュー フィット)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns Column(カラムメニュー フィット)の使い方を紹介します。
今回紹介するColumn(カラムメニュー フィット)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するColumn(カラムメニュー フィット)もあらかじめ最適なデザインが用意されているのでColumnに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
Column(カラムメニュー フィット)のWordpressマニュアル
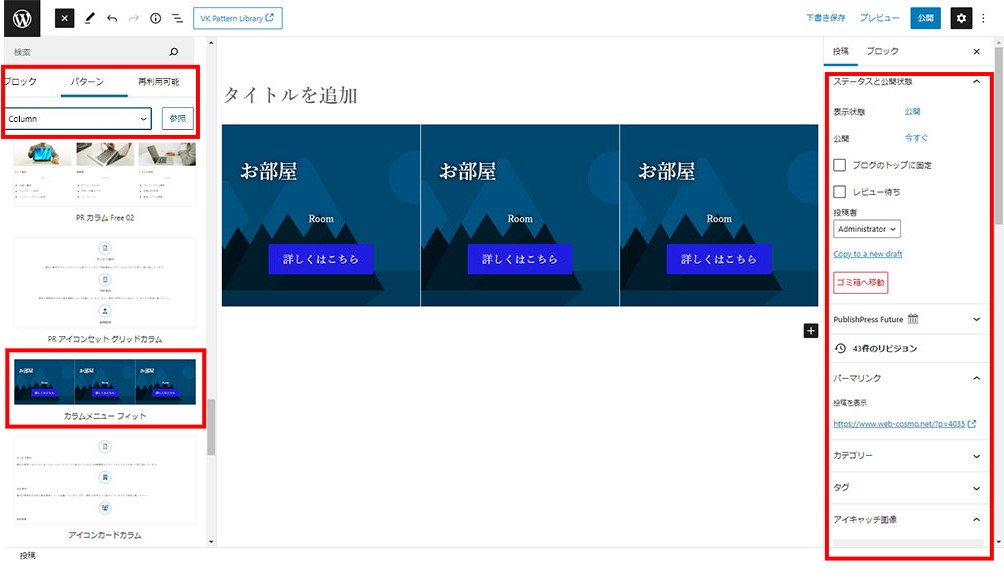
Column(カラムメニュー フィット)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのColumn(カラムメニュー フィット)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.3|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
Column(カラムメニュー フィット)の実例
Column(カラムメニュー フィット)の事例です。

利用用途(代表例)
トピックスやポイントとなる名称を印象的に紹介することが可能です。詳細記事にリンクすることも可能。また背景写真(図)も選択が可能ですのでよりイメージを伝えることが可能です。
企業の特徴、宿泊様式(和室・洋室)など
Column(カラムメニュー フィット)設置事例の解説
Column(カラムメニュー フィット)にはタイトル、テキストおよび画像を適宜設定できるデザインといえます。Column(カラムメニュー フィット)に関する各パーツの編集、例えば色や大きさなど可能です。
※カラムメニューとよく似ていますが、個々のカラムのマージンの大小により使い分けされるとよいでしょう。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns Column(カラムバナーフィット)の使い方
VK Block Patterns Column(カラムメニュー)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください