このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns Column(2カラムのテキストとタイトル)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns Column(2カラムのテキストとタイトル)の使い方を紹介します。
今回紹介するColumn(2カラムのテキストとタイトル)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するColumn(2カラムのテキストとタイトル)もあらかじめ最適なデザインが用意されているのでColumnに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
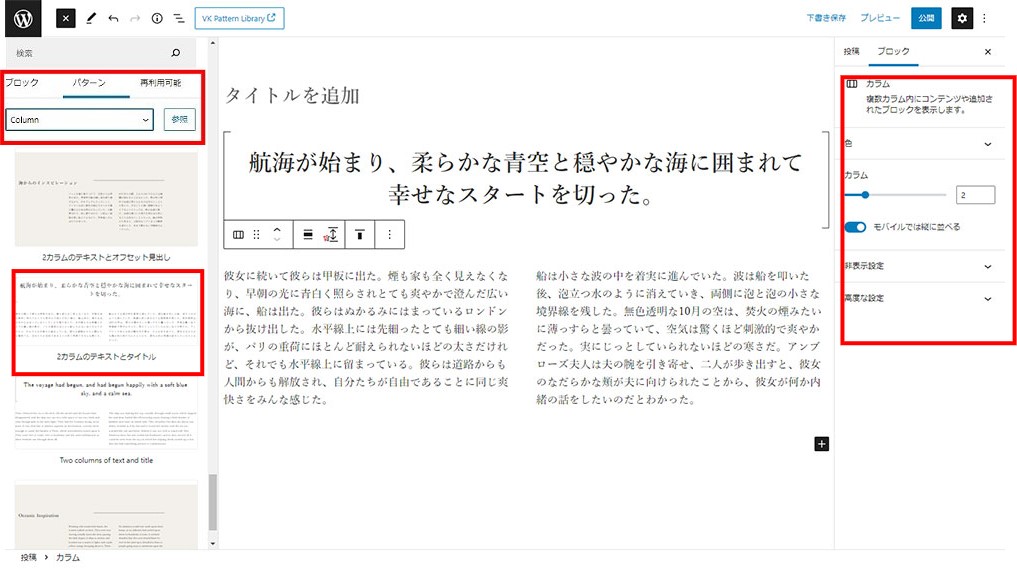
Column(2カラムのテキストとタイトル)の使い方
Column(2カラムのテキストとタイトル)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのColumn(2カラムのテキストとタイトル)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.3|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
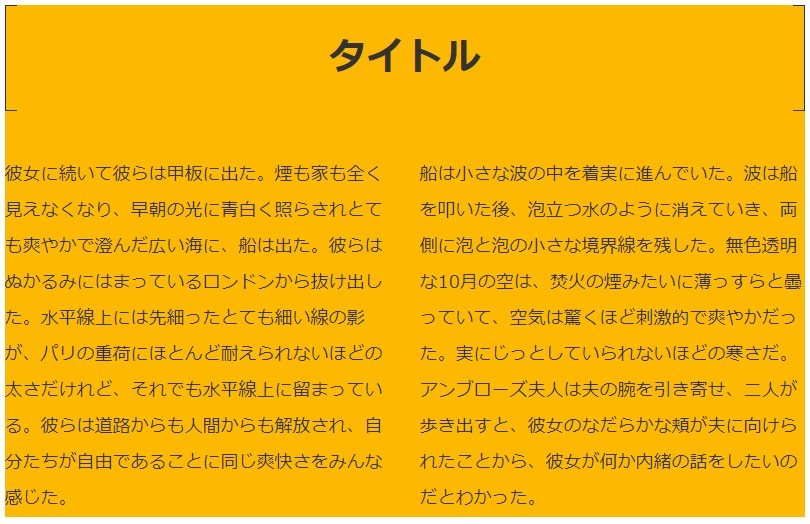
Column(2カラムのテキストとタイトル)の実例
Column(2カラムのテキストとタイトル)の事例です。

利用用途(代表例)
企業のコンセプトなどカラムでレイアウト表示します。もちろんタイトル文字の変更・有無の選択。
企業の特徴を表現
Column(2カラムのテキストとタイトル)の事例です。設置事例の解説
Column(2カラムのテキストとタイトル)の事例です。にはタイトル、テキストおよび画像を適宜設定できるデザインといえます。Column(2カラムのテキストとタイトル)の事例です。に関する各パーツの編集、例えば色や大きさなど可能です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください