このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns ヘッダー(イベント)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns ヘッダー(イベント)の使い方を紹介します。
今回紹介するヘッダー(イベント)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。今回紹介するヘッダー(イベント)もあらかじめ最適なデザインが用意されているのでヘッダーに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
ヘッダー(イベント)のWordpressマニュアル
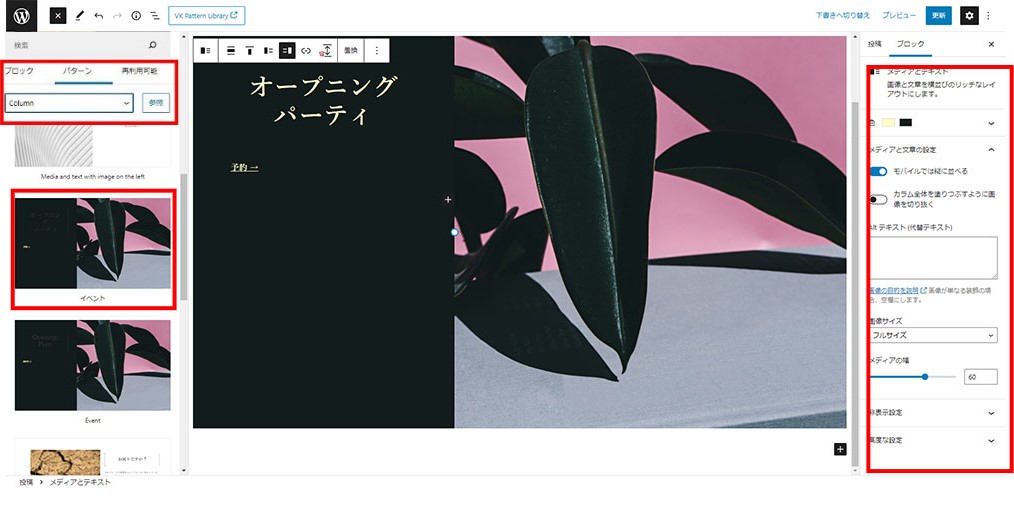
ヘッダー(イベント)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かのヘッダー(イベント)を選択して利用します。
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.3|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.93 |
| PHP Ver | 8.0 |
ヘッダー(イベント)の実例
ヘッダー(イベント)の事例です。

利用用途(代表例)
レスポンシブWebデザインのためのパターンヘッダー
レスポンシブWebデザインのパターンヘッダーを紹介。カラム幅が可変するカラム型レイアウトのパターンを紹介。PC用とスマホ用でデザインを分けることができる。
もちろん、商品やサービスの画像などカラムでレイアウト表示します。もちろんタイトル・説明文の文字の変更・有無の選択が可能です。
ヘッダー(イベント)の事例です。設置事例の解説
ヘッダー(イベント)の事例です。画像を適宜設定できるデザインといえます。ヘッダー(イベント)の事例です。に関する各パーツの編集、例えば写真・色や大きさなど可能です。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください