このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(右下に説明がついた画像)の使い方がわからない?
- ブロックエディタ(Gutenberg)VK Block Patterns 注目(右下に説明がついた画像)の使い方を紹介します。
注目(右下に説明がついた画像)はVK Block Patternsは複数のブロックを組み合わせて作られているコンテンツのーつです。注目(右下に説明がついた画像)もあらかじめ最適なデザインが用意されているのでグリッドに関するデザインに必要以上に時間をかけずに制作することがメリットでしょう。
VK Block Patterns 注目(右下に説明がついた画像)の使い方

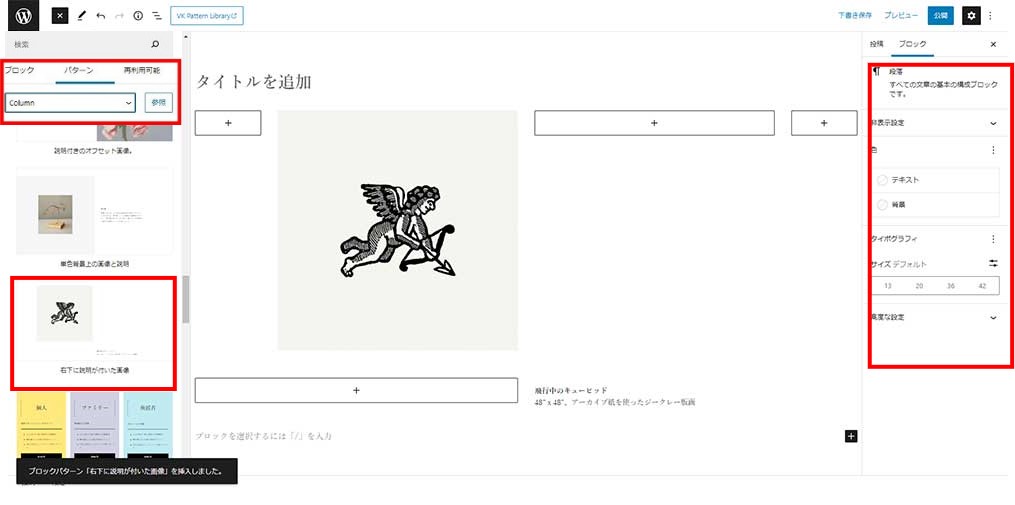
VK Block Patterns 注目(右下に説明がついた画像)の設置にはブロックを追加する時に「すべて表示」をクリックすると画面左にパネルが表示され、その中に「パターン」という項目からボタンのカテゴリーの各パターンのボタンの中から何種類かの注目(右下に説明がついた画像)を選択して利用します。
基本データ
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2022年春(当時に作成されたデータです。) |
| VK Block Patterns プラグイン Ver | 1.17.4|※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 6.0 |
| PHP Ver | 8.0 |
VK Block Patterns 注目(右下に説明がついた画像)の実例
.jpg)
VK Block Patterns 注目(右下に説明がついた画像)利用用途(代表例)
レスポンシブWebデザインのためのパターンテキスト
自社会社案内のお知らせを紹介することができます。レスポンシブWebデザインのパターンテキストを紹介。PC用とスマホ用でデザインを分けることができる。
VK Block Patterns 注目(右下に説明がついた画像)の事例です。
注目(右下に説明がついた画像)の事例です。サービスコンテンツ全般特に画像を適宜設定できるデザインといえます。注目(右下に説明がついた画像)文章エリアを飾るコンテンツとして、画像、テキストの編集が可能です。最近の傾向としてイメージを大きく印象深く見せる印象を大事にしたデザインが有益な傾向があるのでこのデザインも有効ではないでしょうか!
具体的な編集例


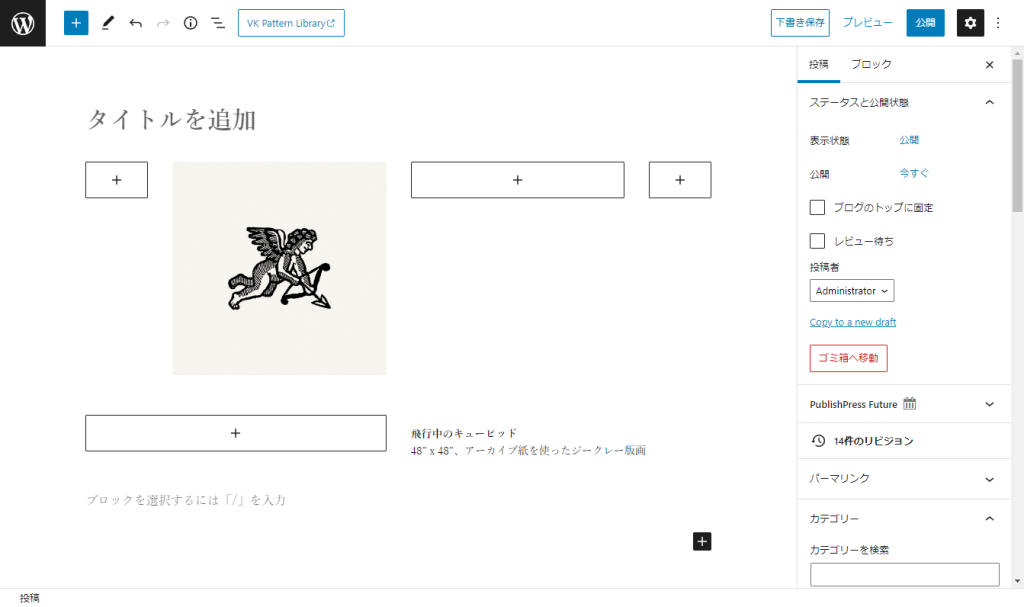
左図を見て頂いてお気づきと思いますが、4カラムで構成されています。
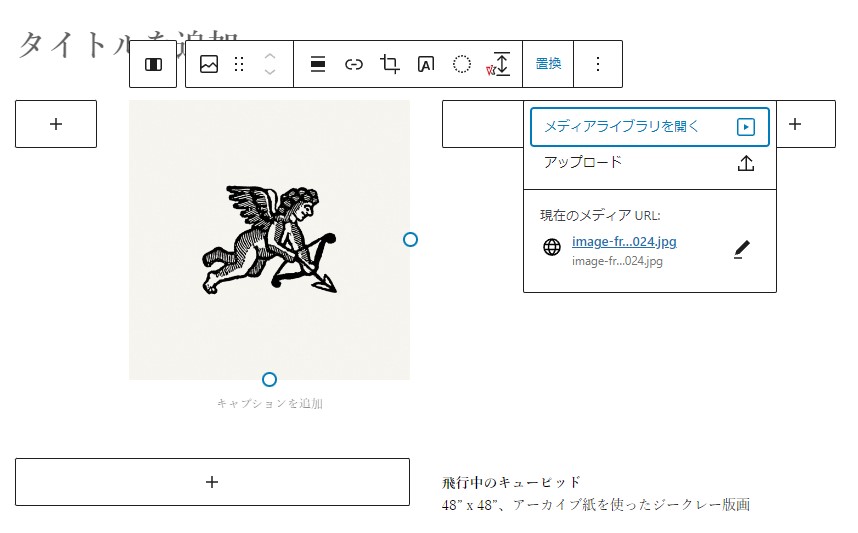
右図は画像を置き換える場合の画像選択画面です。通常の画像挿入と同じくメディアライブラリーもしくはアップロードの2大設定方法による置き換えですので心配はいらないと思います。その後の作業は通常の画像挿入と同じ内容です。
テキスト部分の修正は、現在のテキスト部分を上書きするだけです。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにしました。オフラインでもご利用できますのでダウンロードしてお使いください。
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。
関連記事
VK Block Patterns 注目(見出し)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns 注目(3カラムのテキスト)の使い方
VK Block Patterns 注目(3カラムの画像とテキスト)の使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください