固定ページの使い方って?
投稿と何がどう違うの?

固定ページの使い方をはじめ、投稿との違いを解説しますね!
固定ページとは?
固定ページとは、「メニューなどに固定して使うページ」のことで概ね間違いはないと思います。個人ブログの場合では「著者プロフィール」 「このブログについて」「プライバシーポリシー」、コーポレートサイトでいえば「会社概要」「お問い合わせ」のようなものは、固定ページで作成するのが通常です。
固定ページは「投稿」とは違って「投稿一覧」ページに表示されたりすることはありません。「投稿」とはまったく別物として扱われます。
「投稿」とは!固定ページとの違いは?

投稿と固定ページの違い
| 項目※ | 投稿 | 固定ページ |
|---|---|---|
| 一覧ページの作成有無 | ● | × |
| タグやカテゴリーの使用 | ● | × |
| ページの親子関係 | × | ● |
| 運用方法 | 新しい投稿をどんどん追加して増やしていく | 同ページを必要に応じて編集し使い続ける |
| 用途 | ブログ記事・NEWS | プロフィールや お問い合わせページなど |
| 時系列で表示 | ● | × |
※項目の解説
一覧ページ
投稿には一覧ページが必ず付加されます。新しい投稿をつくると自動的に一覧ページに追加されていきます。ですが、固定ページには一覧ページが存在しません。ただし、一覧ページと同じ内容を手動で作成すれば可能ですが…固定ページを新しく作った場合、メニューやサイドバーなどから固定ページへのリンクを貼らなければ訪問者がそのページの存在の認知やアクセスすること不可能なため、注意が必要です。
タグやカテゴリーの有無
投稿にはタグやカテゴリーをつけることができますが、固定ページにはそのような機能は存在しません。投稿は同じ話題についていくつも記事を投稿することが可能です。それに対して、固定ページはひとつの話題をひとつのページで済ませる事が多いため、タグ付けやカテゴリー分けすることが不要と考えられているからです。
ページの親子関係
投稿ではページ間の親子関係を設定することが自動的にはできませんが、固定ページではページ同士の親子関係をつくることが簡単にできます。例えば、固定ページで「会社概要」を作成その子ページとして、さらに詳しい沿革をページなどの設定が可能でそのような使い方ができます。
運用方法
投稿は、新しい記事をどんどん作成し、そのひとつひとつがブログの趣旨に合わせて各カテゴリーのコンテンツとして積み上げられていきます。その一方で固定ページでは、ひとつのページを必要に応じて編集しながら、同じページをほぼ永久的に運用するのが通常です。(例:会社の認証番号が存在し、毎年更新される場合はその認証番号を毎年修正して運用します。)
用途
投稿は、いわゆるブログ記事として使用します。また、NEWSも該当いたします。固定ページは、プロフィール、お問い合わせページ・会社概要、サービスなど、メニューに固定するページとして使用するのが一般的です。
WordPress(ワードプレス)で固定ページの使い方

WordPressで固定ページを作る方法をひとつずつ順番に解説いたします。
固定ページの使い方(作成方法)
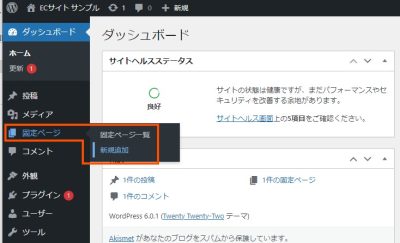
固定ページの作成方法はWordPress(ワードプレス)のダッシュボードにある「固定ページ」をクリックし「新規追加」から記事を作成します。
新規追加をクリックすると、固定ページの編集画面が開くので、タイトルと本文を入力したり、メディアを挿入して記事を作成を進めていきます。通常(ブロック編集エディタ)の投稿画面と同じような操作方法になるので(クラシックエディタは別)、日頃投稿(ブロック編集エディタ)を行っている方であれば特に特別な作業は要しません。
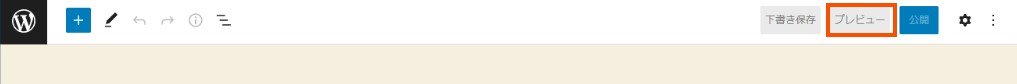
固定ページのタイトルと本文を入力した後も、通常の投稿と同様に「プレビュー」で内容の確認ができます。「公開ボタン」を押すと固定ページの公開が行われます。
あえて注意が必要とすれば、テーマやプラグインによっては、パーマリンクの入力やアイキャッチ画像の設定が必要な場合があります。
メニューバーへ固定ページを設定する
作成した固定ページを、ホームページを訪れた訪問者に気づきやすいように設定する方法を解説いたします。
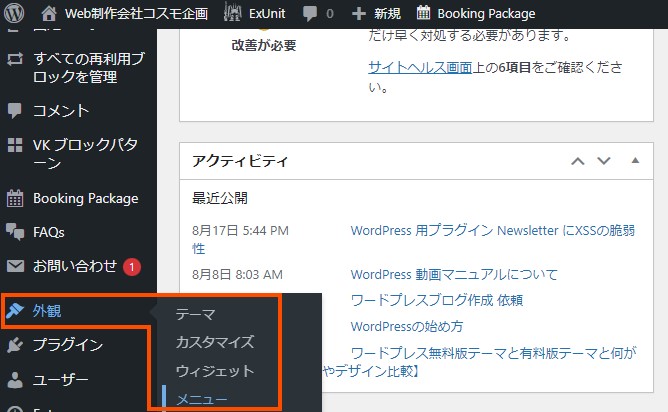
固定ページをメニューバーに設定するにはまずダッシュボードの「外観」を開き「メニュー」に進んでいきます。
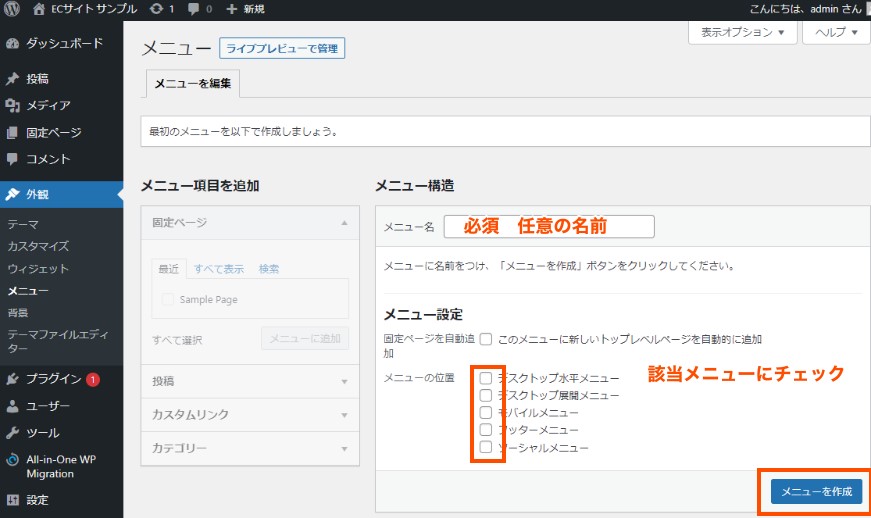
この時にメニュー名(例:グローバルメニュー略してGLなど)を設定します。自身のわかりやすいものであれば特に決まりはありません。
メニュー名が決まったら右下部にある「メニューを作成」をクリックします。そうするとメインメニューが作成され、先ほど作った固定ページが画面の左側に表示します。
画面左側のチェック欄から、メニューに追加したいものを選択。該当する固定ページをチェックし「メニューに追加」をクリックします。
もし、このときに追加したメニューの順番に不都合があれば、ドラッグ&ドロップで任意の順番に変更します。
また同じ画面にメニューの位置設定ができます。この設定は使用中のWordPressのテーマによって異なるので、その都度確認をして設定しておきましょう。
ここで設定した場所に固定ページの表示がされるようになり、固定ページの作成からメニューの設定までが完了いたしました。
固定ページの作り方

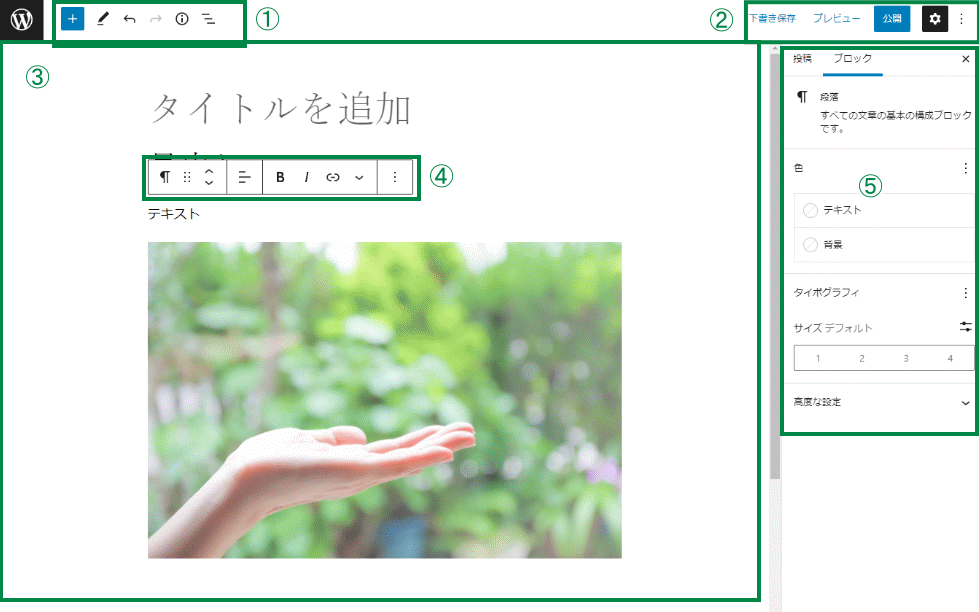
- ツールバー ブロックの新規追加、元に戻す/やり直す、文書構造の確認など
- 保存/公開、オプション 下書き保存、公開、オプション設定など
- コンテンツ編集 メインコンテンツの編集エリア
- ブロックツールバー ブロックごとの各種設定
- パネル 記事全体/ブロックごとの各種設定
③コンテンツ編集エリアは、さまざまなブロックを組み合わせで記事を作っていきます。ここで利用するブロックの種類に応じて「④ブロックツールバー」や「⑤パネル」の表示内容違います。
タイトルと本文を入力
入力したタイトルは、ブラウザのタブ部分に表示します。ページタイトルには、そのページの内容の趣旨(ページかわかりやすいもの)にしましょう。
詳細は、WordPress 使い方マニュアル ブロック編集(Gutenberg)見出し編 初心者に優しい図解・動画 で解説をご覧ください。
パーマリンク変更
固定ページのパーマリンク(URL)を変更します。会社概要・運営事業者なら「about」など、ページの内容と関係のある、わかりやすい文字列にするとよいでしょう。日本語でつけるより、半角英数字をおすすめします。
プレビュー、公開ボタン

プレビューボタンは、文字通り実際にページを公開したときにどのように見えるかを確認することができます。公開する前に一度プレビューすることをお勧めいたします。内容に不備がないか確認することを習慣にしましょう。
本文には文章を入力できるほか、画像や動画を挿入したりすることもできます。本文を入力するエリアの右下に、プラスマークのボタンがあるのでクリックすると、アイコンの一覧が現れます。「すべて表示」を選ぶと、画面の左側に挿入できるものがすべて表示されます。
ブログのトップページを固定ページにする方法
ほとんどのテーマでは、初期設定でブログのトップページが最新の投稿一覧になっています。設定を変更することで、トップページで固定ページを表示させることが可能です。
固定ページをHOMEに表示させる設定にすることで、トップページにあらゆる情報を自由に記述することができます。「注目記事」や「よく読まれている記事」など、訪問者が初めてブログに訪問した際に興味を持ちそうな情報をトップページにまとめておけば、回遊率(一人の訪問者がどれだけ多くのページに到達したか)をUPの効果を図る施策の一つと言えるでしょう。
トップページ・投稿一覧ページ用の固定ページを作成する
まずは、HOMEと投稿一覧ページとして使う固定ページをそれぞれ制作いたします。本文はとりあえず空欄でもOKです。ページ名は任意につけて構いませんが、できる事でしたら、ページの主旨にあったページ名が良いでしょう。
設定方法:ダッシュボード:設定>表示設定ページで設定を変更
ダッシュボードのサイドバーから設定>表示設定ページ>「ホームページの表示」という項目がありますが、デフォルト(初期設定)では「最新の投稿」にチェックが入っていることが多いようです。
これを「固定ページ」タイトル名にチェックを入れ直し、「ホームページ」にトップページ用に作成した固定ページ、「投稿ページ」には投稿一覧ページ用に作成した固定ページを指定すればOKです。
編集が完了した際には、最下部の「変更を保存」ボタンをクリックすることをお忘れないようにご注意ください。この作業によって、HOME(トップページ)がブログのトップページから固定ページに変わっていることがおわかりいただけると思います。HOME(トップページ)に設定した固定ページの本文が、HOME(トップページ)に反映されるようになり、投稿一覧ページは、「投稿ページ」に指定した固定ページに表示されるようになります。
トップページを固定ページに設定することで、自分のブログをより自分好みにカスタマイズすることができます。ぜひお試しください。
ブログに作る必要のある固定ページ
上記にも記しましたが、WordPressの「固定ページ」を利用して作成するコンテンツは、基本的に以下の4つのページでしょうか。
- プライバシーポリシー(個人情報保護方針)
- 問い合わせフォーム
- プロフィール(会社概要)
- サイトマップ
それぞれどのような役割のページなのかを解説します。
プライバシーポリシー
プライバシーポリシーとは日本語で「個人情報保護方針」の事です。簡単に説明すると個人情報やプライバシーの取り扱いに、どのような取り組みをしているかを示した方針です。
企業のブログはもちろん、個人運営のブログであっても、各社アフィリエイトやGoogleアドセンスの導入、問い合わせフォームの設置、アクセス解析ツールの埋め込みを行うなら、プライバシーポリシー(個人情報保護方針)ページが必要となります。たとえ連絡はお電話で受け付けるとしても必要なページとなりますのでご注意が必要です。
また、ブログのコメントや問い合わせフォームでは、投稿者の名前やメールアドレスなどの個人情報を取得することになるため、プライバシーポリシーページが必要です。たとえニックネーム可能としましても必要ですのでご注意ください。
なお、プライバシーポリシーは利用規約と混同されがちですが、両者の役割は明確に異なります。
利用規約はサービスに関するルールを決めたもので、プライバシーポリシーのようにサイトの管理者が遵守するものではなく、訪問者(エンドユーザー)Webサイトを利用する者(サービス利用者)と提供者の位置関係からお分かりいただけると思います。
問い合わせフォーム
問い合わせフォームは、ブログのユーザーと管理者との連絡手段です。
ウェブサイトの情報に興味を持った人からの問い合わせやバグ、不具合などのトラブルが解決できない場合など、問い合わせフォームから運営側に連絡があるかもしれません。
コメント欄での迷惑行為などを見つけて通報してくるケースも考えられますので、プライバシーポリシー(個人情報保護方針)の設置が必要でしょう。
問い合わせフォームを設置していることで、万が一の場合に連絡が届くため、トラブルを未然に防ぐことが可能です。
問い合わせフォームは以下のプラグインで簡単に作成できます。
プロフィール(会社概要)
ブログは匿名で発信することもできますが、プロフィールページを作って身元を明かすことによって、以下のようなメリットを得られるようになります。
- 読者の共感を生みやすい
- 信頼性が上がる
- 専門性が上がる
- 権威性が上がる
どんな人が記事を書いているのかわかれば、読者の共感や親近感を得やすくなりますし、プロフィールを公開することで記事の信頼性も向上します。
Expertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)の向上は、GoogleでもSEO対策上、重要な項目ととらえています。
プロフィールを公開することは、サイトの信頼性・専門性・権威性が上がるので是非検討いたしましょう。
サイトマップ
サイトマップには、大きく2つの目的があります。検索エンジンのクローラーがインデックス化に役立つXMLサイトマップと、ユーザーが目的のコンテンツを探すために閲覧するHTMLサイトマップの2種類があります。
このうち固定ページに掲載するのは、ユーザーが閲覧するためのHTMLサイトマップです。
HTMLマップは、ウェブサイトの全体像を俯瞰できるように、固定ページや投稿をカテゴリ別に整理し、見やすさを心がけて作りましょう。
WordPressでHTMLサイトマップを簡単に作れるプラグインには、以下のようなものがあります。
- PS Auto Sitemap
- Simple Sitemap
- WP Sitemap Page
- Hierarchical HTML Sitemap
- WP SEO HTML Sitemap
- Table of Contents Plus
固定ページを簡単に複製する方法
固定ページを複製する場合、ひとつひとつページを設定していると必要以上に工数がかかりますので大変な作業です。
このコンテンツでは、固定ページを簡単に複製する方法を紹介しましょう。
WordPressにはコンテンツのコピー機能があり、コピー&ペーストで同じページを簡単に作ることができます。
またWordPress用のプラグインにも、ページの複製を容易にするものがあります。
今回は、WordPressの標準の機能を使ったコピー&ペーストの複製と、プラグイン「Yoast Duplicate Post」を紹介しましょう。
コピー&ペーストで複製する
固定ページの編集画面から、右上の「︙」をクリックして「全てのコンテンツをコピー」をクリックします。
WordPressの管理画面に戻って、「固定ページ」の「新規追加」から固定ページを作成し、コピーしたコンテンツを貼り付けましょう。
Yoast Duplicate Post

Yoast Duplicate Postは投稿や固定ページを複製・書き換え・再公開が行えるプラグインです。
記事テンプレートを使い回したいときに、固定ページや投稿からワンクリックで複製が作れとても便利な機能でしょう。
このプラグインをインストールすると「複製」「新規下書き」「Rewrite & Republish」といった機能が使えるようになります。
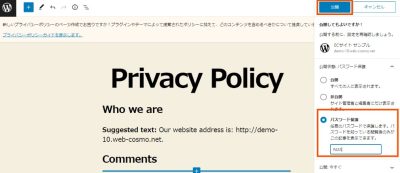
パスワード保護ページの設定方法
下図赤枠内(「ステータスと公開状態」項目)の公開をクリックします。


公開状態というメニューが表示されますので、パスワード保護を選択し、任意のパスワードを設定します。
この状態でページを公開すると、パスワードで保護されたページを作成できます。
WordPress マニュアル pdf
今後の予定(動画による使い方マニュアルの作成)
今後動画による使い方をマニュアル作成を行っています。今後をお楽しみにお待ちください。また、逆引きマニュアルを企画しています。簡単にお話ししますと、やりたいことを画像で一覧表示します。その一覧からユーザーがやりたいパターンなどを選びできればソースをダウンロードできるようにしたいと考えています。まずは動画によるマニュアルの作成を網羅する予定です。