VK Blocks Pro VK Block Patternsをプラグインでインストールすると、スライダー機能が使えるので紹介したいと思います。
別途プラグインを使用せずに必要最低限の機能は有していると思います。

ブロックの追加~
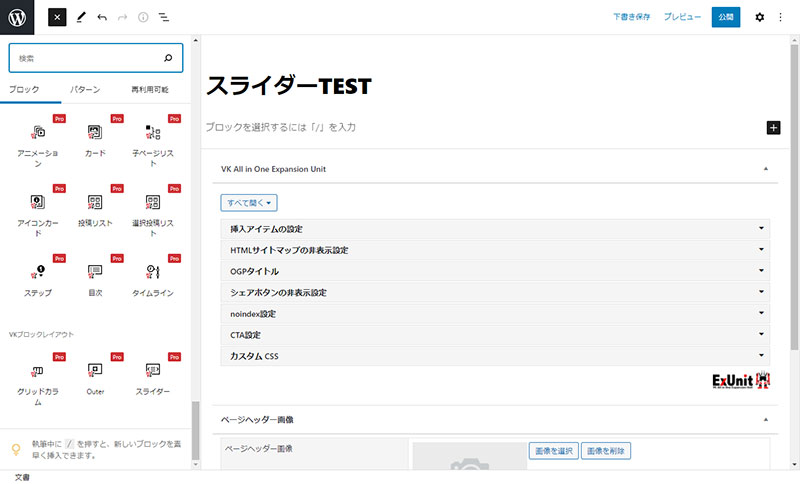
- ボックスの追加からブロックの中の「スライダー」(最下部に表示されている)を選択
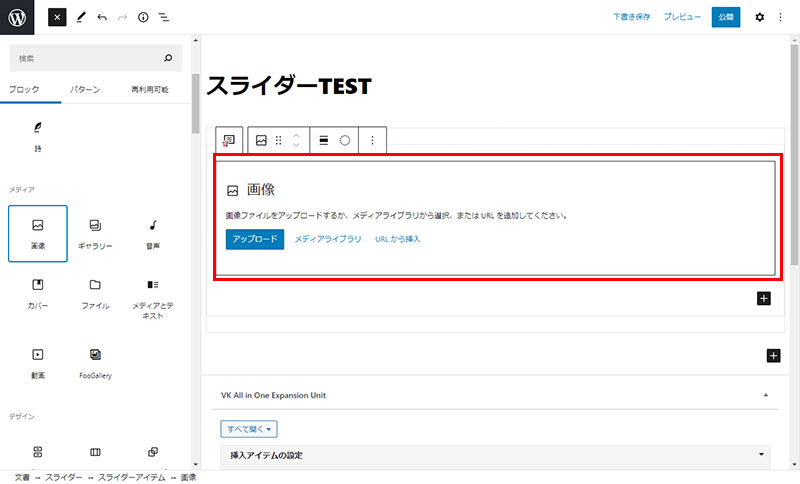
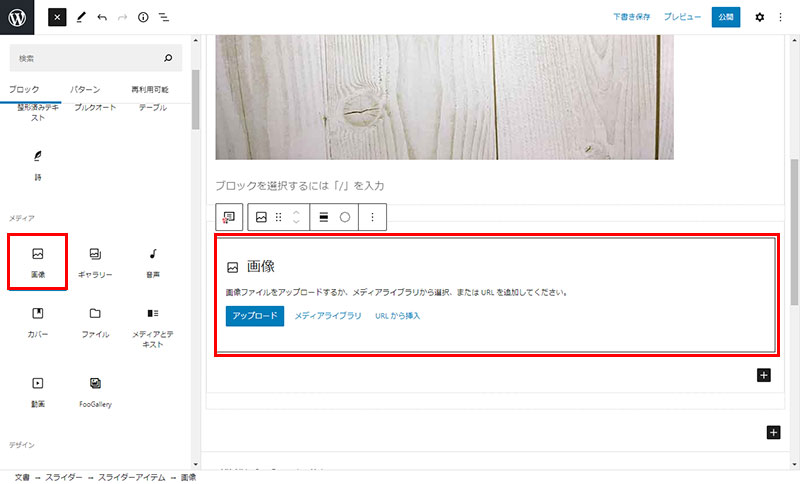
- 赤枠のボックスを追加しブロックの中から「画像」を選択ここからがわかりにくかった点ですが、2枚目の画像を追加する方法
- 左下に「スライダーアイテムを追加」とマウスオーバーされるボックスを追加後、ボックス選択画面が自動で現れるのでブロックから「画像」を選択。その後は画像をアップロードするかメディアライブラリーより選択
- 3枚目以降の画像追加は「3」の作業を繰り返す。
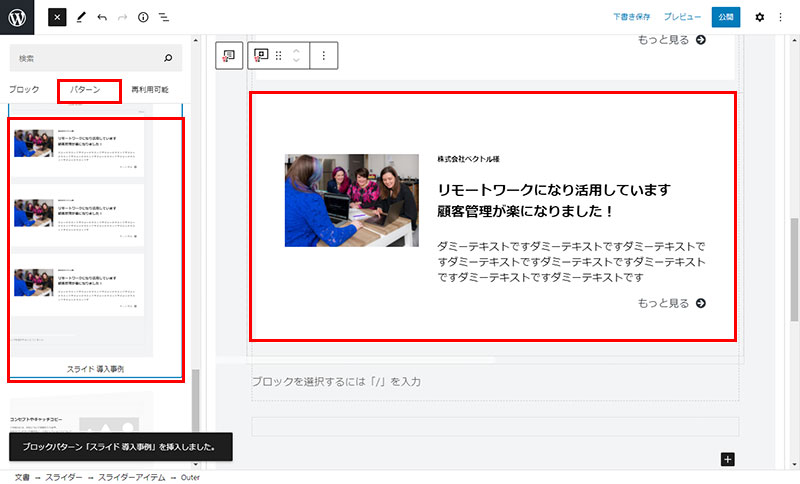
画像以外に「VK Block Patterns」に登録されているパターンからセクションPR>スライダー導入事例を選択するとPRボックス3枚もスライドする事が出来ます。(下図参照)




STEP
1