

このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- WordPress無料プラグイン=「Imsanity」画像・動画 使い方マニュアル-無料プラグインのインストールから使い方がわからない?
- WordPress無料プラグイン=「Imsanity」画像・動画 使い方マニュアル-無料プラグインのインストールから使い方を紹介します。
無料プラグイン= Imsanityの特徴
デジカメやスマホで撮影した画像を何の加工もせずにWordpressに取り込めると便利と思いませんか?このプラグインは初期に設定すればそれ以降のデジカメ(スマホ)などの撮影データを気にすることなく取り込めて便利!
「Imsanity」は、画像の大きさをリサイズしてくれるWordPressプラグインです。これによって記事内に掲載する画像の大きさをまとめて調節することが出来ます。
また画像の大きさが小さくなること、画像品質も軽くなることで、記事を読み込むまでの時間が短縮されるので、読者に不快感を与えずに記事を読んでもらうことが可能です。

環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 2.7.2※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
図表による使い方
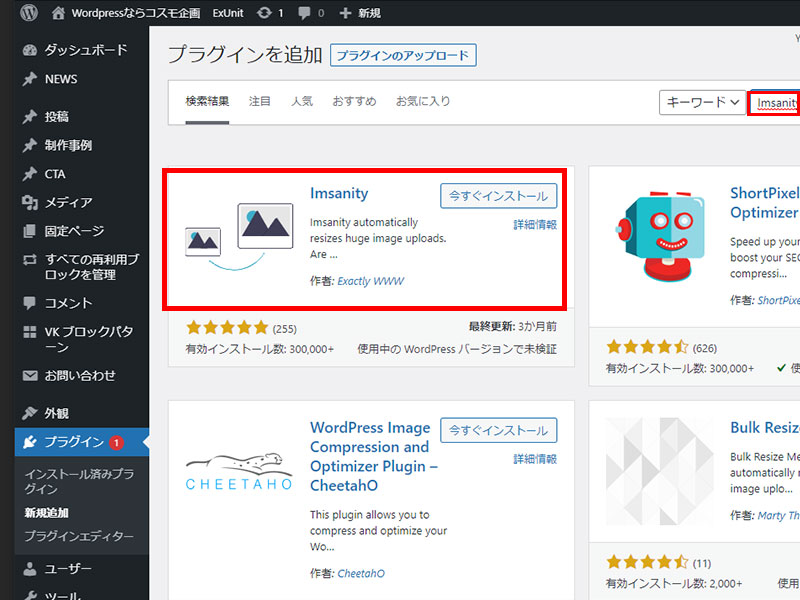
プラグイン= インストール
プラグイン「新規追加」より 「Imsanity」 と入力ご検索後インストール。
その後の流れは他のプラグイン同様です。

設定
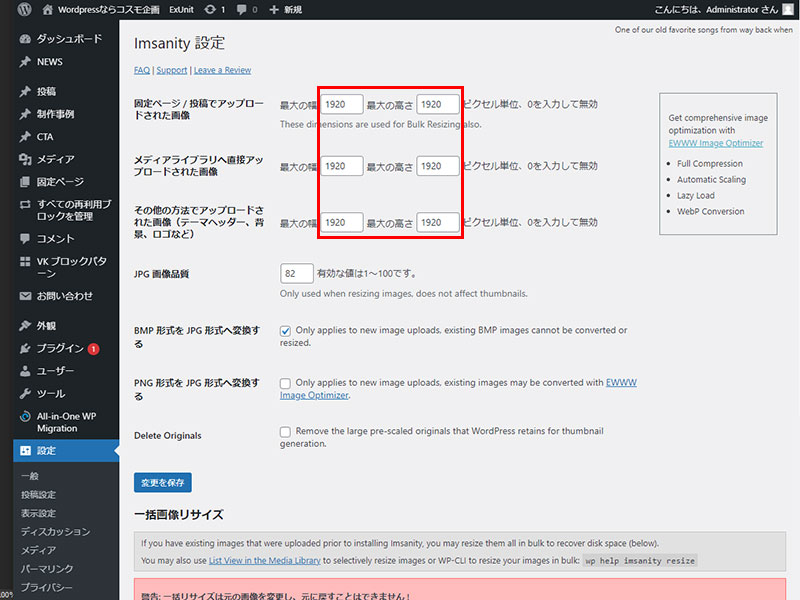
アップロードする際の画像の大きさを指定する
設定するには、「設定」>「Imsanity」を開きます。
プラグインがインストール出来たら、最初にアップロードする際の画像の大きさを決めておきましょう。こうすることで新たに画像をアップロードするたびに細かく画像の大きさを調整せずに済みます。
「固定ページ / 投稿でアップロードされた画像」と「メディアライブラリへ直接アップロードされた画像」それぞれの項目で、画像アップロード後の画像サイズを指定していきましょう。
次に「その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)」では「0」を指定しておきます。
最後にJPG画像品質を設定します。こちらは数字の大きさが画質の粗さを決定するものなので、より高画質のものを使いたい場合は数字を大きく、画像が多少粗くなってでも圧縮したい場合は、数字を小さく調整しましょう。
ここまで設定できたら「変更を保存」します。これで完了お疲れ様!
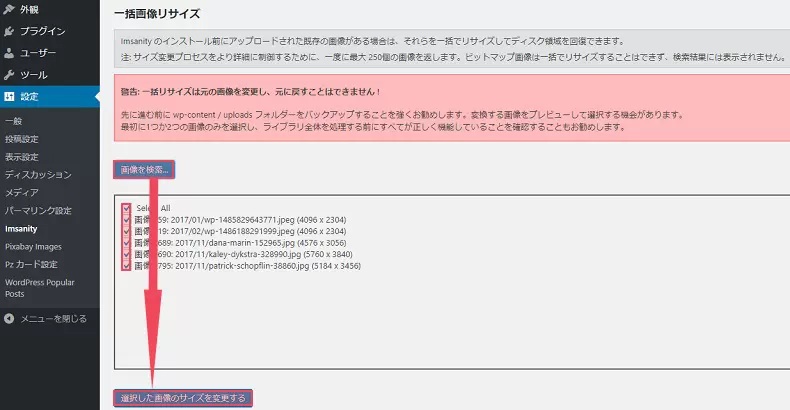
すでにアップロードされている画像の大きさを変更する
またこのプラグインでは、これからアップロードされる画像の大きさだけでなく、既存にアップロードされている画像の大きさを変更することも可能です。便利なソフトです!
ちなみにすでにアップロードされている画像の大きさを変更するには、「設定」>「Imsanity」>「一括画像リサイズ」欄より「画像を検索」し、「選択した画像のサイズを変更する」だけです。超簡単!
これですべての画像の大きさを整えることが出来ました。
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
動画による使い方マニュアル
WordPress プラグイン「Imsanity」の使い方を動画で紹介しています。
関連記事

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください