このサイトでは何を教えてくださるの?

この記事は以下のような方におすすめ!
- WordPressプラグイン=「Contact Form 7」-無料プラグインのインストールから使い方がわからない?
- WordPressプラグイン=「Contact Form 7」-無料プラグインのインストールから使い方を紹介します。
サイトにお問い合わせフォームを設置したいと思いませんか?このプラグインが代表的なソフトです。もうすでにご存じの方は多いと思いますが、いろんな機能があります。Contact Form 7 は複数のコンタクトフォームを管理できますし、フォームとメールの内容を簡単なマークアップで柔軟にカスタマイズしたりもできます。ちょっとスタイルシートの知識がある方は大幅なカスタマインズも可能でしょう。またAjax によるフォーム送信、CAPTCHA、Akismet スパムフィルタリング等々サポートしていますので使い方の幅を広げると良いと思います。

環境
| 環境データ項目 | DATA |
|---|---|
| 実施日 | 2021年秋(当時に作成されたデータです。) |
| プラグイン Ver | 5.5.2※バージョンによっては説明に食い違が生じます。 |
| WordPress Ver | 5.81 |
| PHP Ver | 7.4 |
図表による使い方
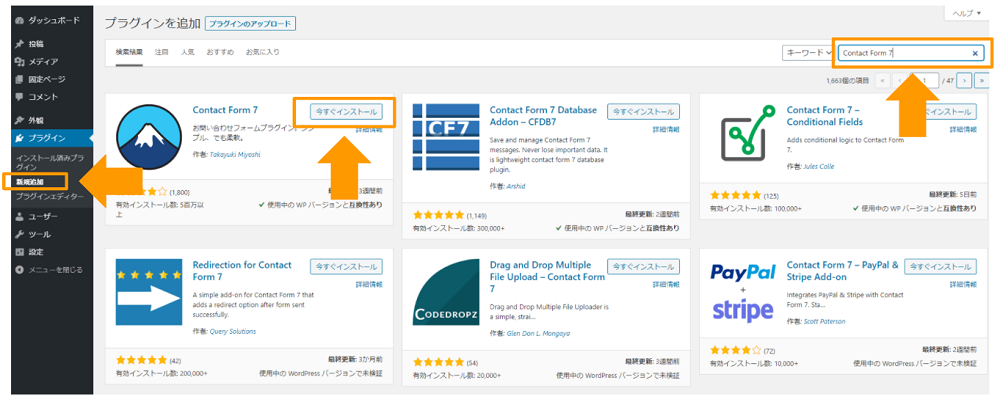
プラグイン= インストール
設定方法
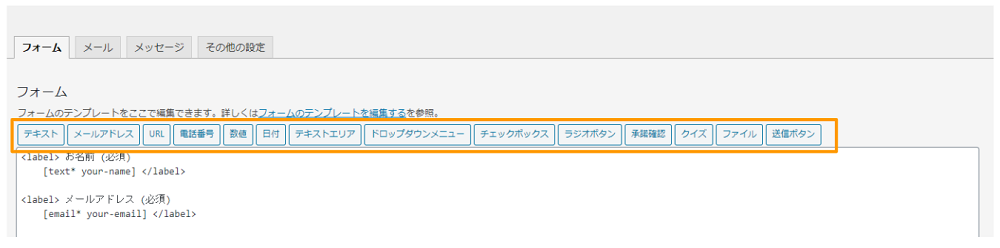
フォームの作成
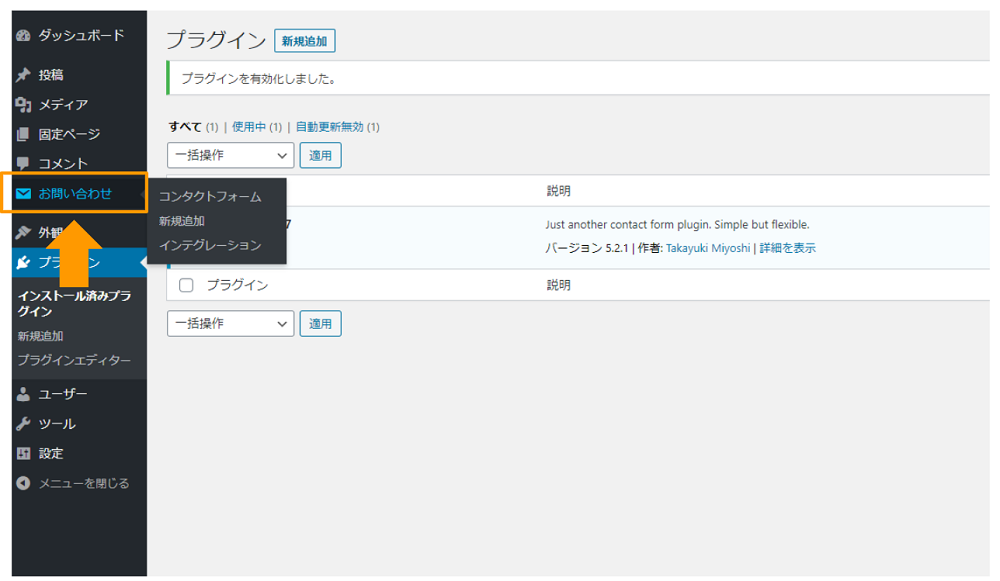
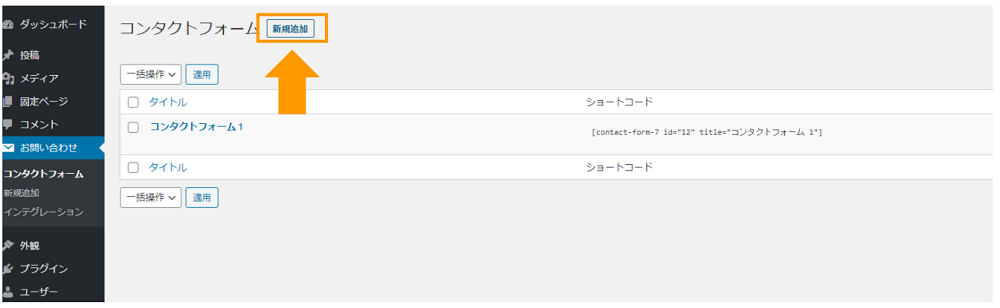
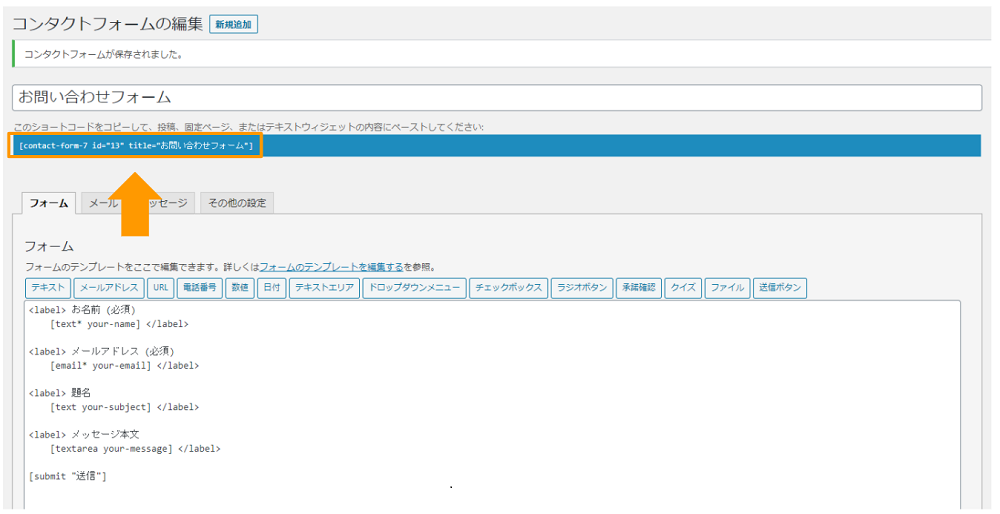
左側の【お問い合わせ】から【新規追加】をクリックし、フォームを作成していきましょう。
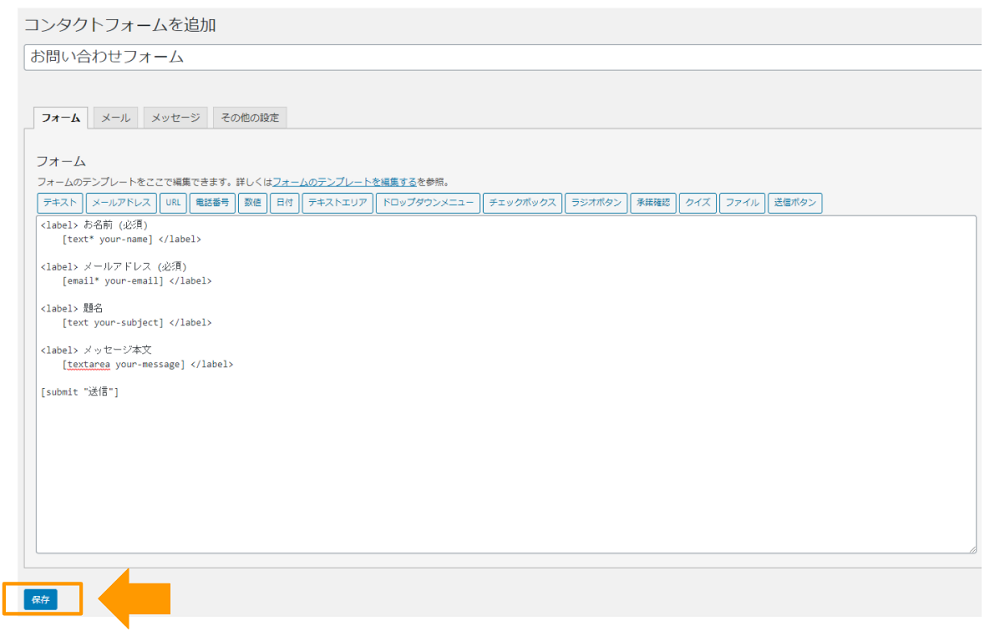
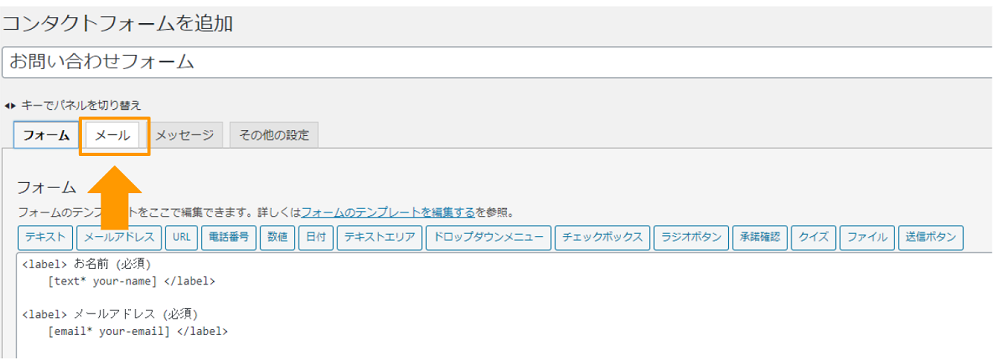
フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が設けられています。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしましょう。
自動返信メールの設定
【メール】のタブをクリックして自動返信メールを設定します。
自動返信メールとは、フォームを使って問い合わせを行った人に対して自動で送られるメールです。
たとえば問い合わせをした方に対して「お問い合わせありがとうございます。」といった内容のメールを送ったり、会員登録をした方に対して「会員登録完了のお知らせ」を送ったりなど、自動返信メールを設定することで返信がスムーズに対応することができます。
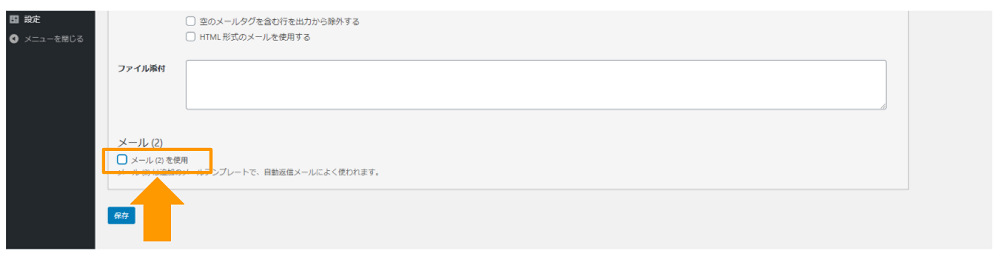
【メール】のタブに移動し、スクロールすると【メール (2)】という項目があります。
そちらのチェックボックスにチェックを入れると自動返信メールを作成できます。
自動返信メールの内容を編集
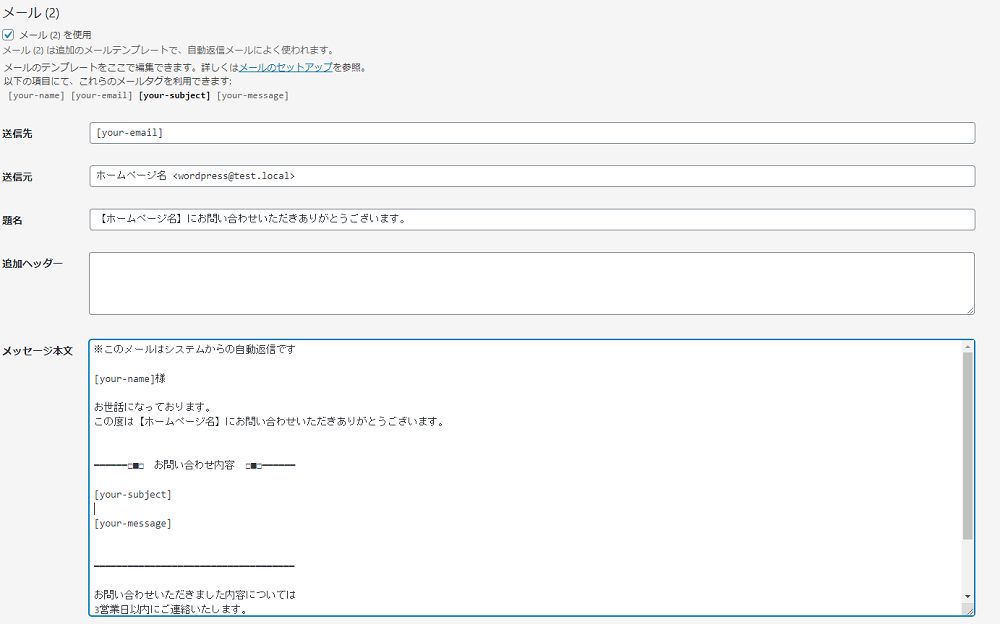
自動返信メールで送られるメッセージ内容を作成します。
初期設定のままでは問い合わせ内容がそのまま送り返されるだけなので、問い合わせに対するコメントや返信までにかかる日数などを記載するのが良いと思われます。。
また、自動返信により送られたメールであることも、メール冒頭で触れておくとよいでしょう。勘違いが防げますよ!
完了画面(サンクスページ)の作成
Contact form 7はフォーム送信後に自動的に完了画面(サンクスページ)に移行する機能がありません。
そのためサンクスページを用意したい方はWordPressの固定ページなどで別途作成し、フォーム送信後に遷移するように設定する必要があります。
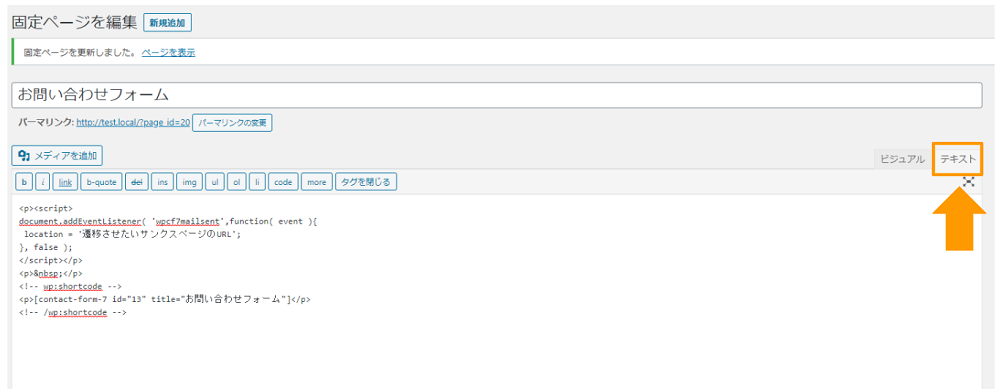
設定方法はお問い合わせフォーム用の編集画面に移動し、【ビジュアル】から【テキスト】に変更したら下記のコードをテキストの上部に書き足すだけです。
テキストの上部 書き込み記述内容
<script>
document.addEventListener( ‘wpcf7mailsent’,function( event ){
location = ‘遷移させたいサンクスページのURL’;
}, false );
</script>
「遷移させたいサンクスページのURL」も忘れずに書き換えるようにしましょう。
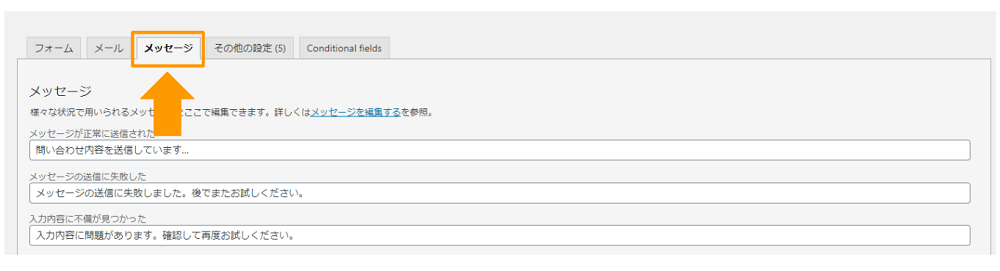
送信が問題なく完了した際に表示されるメッセージは、デフォルトで「ありがとうございます。メッセージは送信されました。」に設定されています。
ですが、サンクスページがある場合はデフォルトの文章だとやや違和感があるため、【メッセージ】のタブに移動して「問い合わせ内容を送信しています…」などの文章に書き換えるとよいと思われます。
フォームをページに設置・公開
Contact Form 7のおすすめカスタマイズ方法
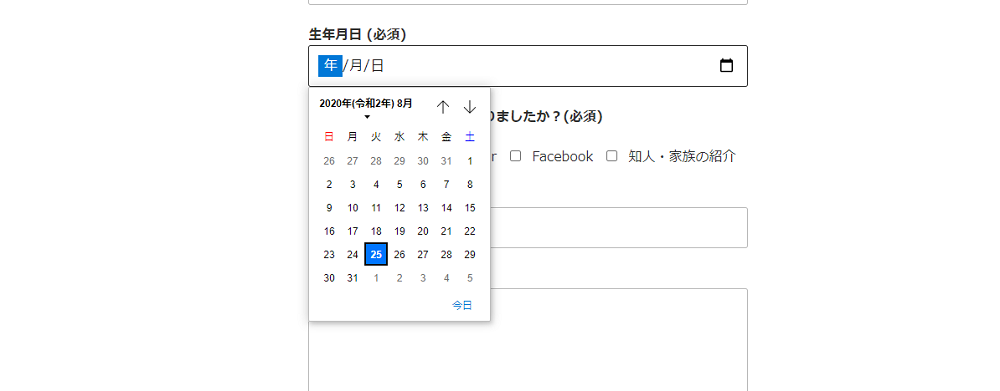
日付の設定
Contact Form 7では、フォームに日付を追加できます。
日付は生年月日を選択してもらったり、セミナーの予約をしてもらったりなど、さまざまな場面に役立ちます。
範囲の上限・下限も決められるので、特定の日時を指定したい方はあらかじめ設定しておくとよいでしょう。意外と便利ですよ!
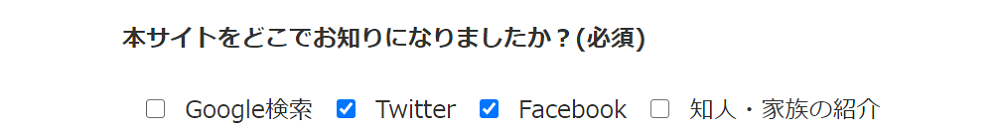
チェックボックスの設定
チェックボックスとは、複数の選択肢から該当する答えを選んでもらう回答方式です。
たとえば「本サイトをどこでお知りになりましたか?」「本サイトの閲覧頻度を教えてください」など、さまざまな設問を設置できます。慣れてきた人にはぜひ挑戦してみてください。
また、チェックボックスでは複数の回答を選択できます。
もし複数の選択肢から1つだけ選んでほしい場合は、フォーム作成時に「チェックボックスを排他化する」にチェックを入れるようにしましょう。
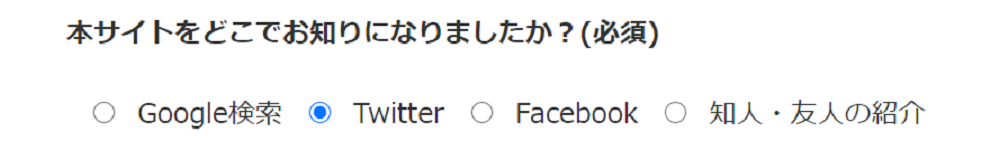
ラジオボタンの設定
ラジオボタンは複数の回答から1つだけを選んでもらう場合に使用する回答方式です。
たとえば「はい」「いいえ」だけで答えられるシンプルな設問などに利用するとよいでしょう。慣れてきた人にはぜひ挑戦してみてください。
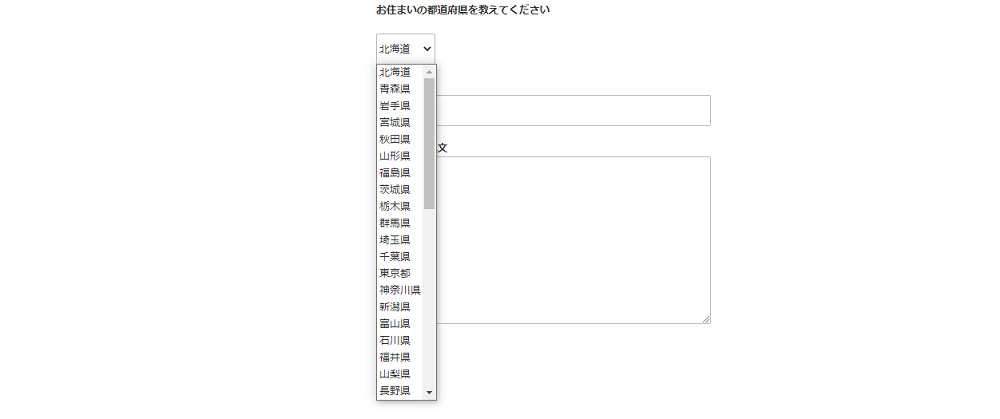
ドロップダウンメニューの設定
ドロップダウンメニューは、複数の選択肢から1つのみ答えてもらう回答方式です。
Contact Form 7 では「ドロップダウンメニュー」と表現されていますが、他のフォーム作成ツールなどでは「プルダウン」と呼ばれることもあります。
単一回答という点ではラジオボタンと同じですが、たとえば上記画像のように選択肢が多い設問でもフォームの場所を取らないというメリットがあります。
回答の選択肢を一目で見せたい場合はラジオボタン、都道府県や年齢のように数が多く答えが明確な場合はドロップダウンなど、用途に応じて使い分けるとよいでしょう。慣れてきた人にはぜひ挑戦してみてください。
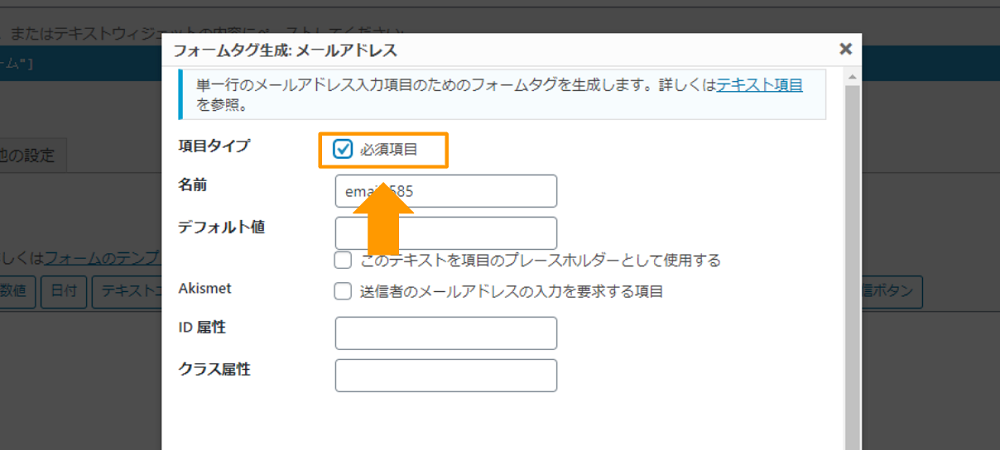
必須項目の設定
PDFファイルによる使い方マニュアル
当サイトをPDFファイルにいたしました。ダウンロードしてお使いください。
関連記事
ワードプレスで「Cookie承諾」の無料プラグインのインストールから使い方

お問い合わせ
ご依頼及び業務内容へのご質問などお気軽にお問い合わせください