WordPressのプラグインとは
プラグインとは、WordPressの既存の機能や設定したテーマだけでは目的を成しえない場合、各機能を追加・登録し、カスタマイズなどを行って使えるツールみたいなものです。 (プラグイン例=お問い合わせフォームなど)
今回使用するプラグイン
今回使用するプラグインのリストになります。具体的にインストールおよび設定を解説いたします。
- Akismet Anti-Spam(スパム対策に必要なプラグイン)
- All-in-One WP Migration(すべてのブログデータをバックアップ・移行するプラグイン)
- Category Order and Taxonomy Terms Order(カテゴリーとすべての (階層的) カスタムタクソノミーと子タームを並べ替えるプラグイン)
- Contact Form 7(お問い合わせフォームプラグイン)
- Cookie Notice & Compliance for GDPR / CCPA(サイトで Cookie を使っていることをユーザーにお知らせ、GDPR、CCPA、およびその他のデータプライバシー法に準拠することができるプラグイン)
- Lightning Copyright Customizer(Lightingで制作した際にコピーライトを自社の名前に変更するプラグイン)
- SiteGuard WP Plugin(インストールしたWordpressを保護するプラグイン)
- VK All in One Expansion Unit(最近のホームページ制作に求められる様々な機能を実装したプラグイン)
- VK Block Patterns(独自のブロックパターンを登録したり、ライブラリーなどのお気に入りパターンを表示させることができるプラグイン)
- VK Blocks(Gutenbergのブロックを拡張するプラグイン)
- VK Link Target Controller(投稿タイトルのリンク先URLを任意のURLに変更できるプラグイン)
- VK Post Author Display(投稿者のプロフィールを投稿・固定などの本文の下部にアバター付きで表示するプラグイン)
Akismet Anti-Spam(スパム対策に必要なプラグイン)
インストール方法
①
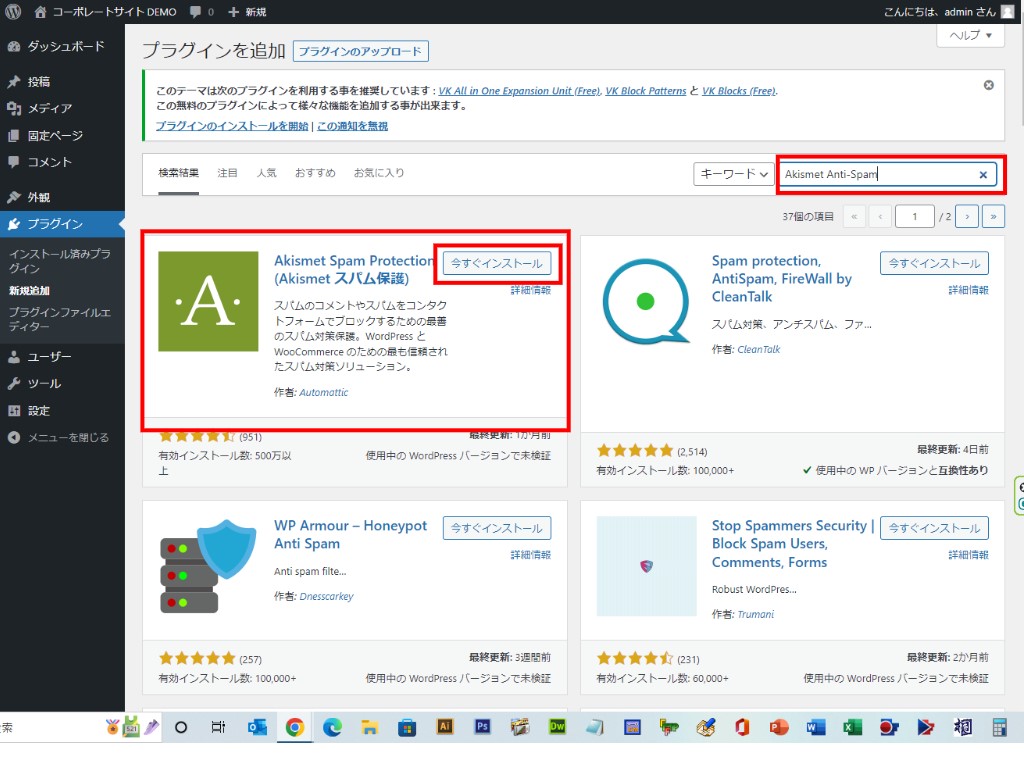
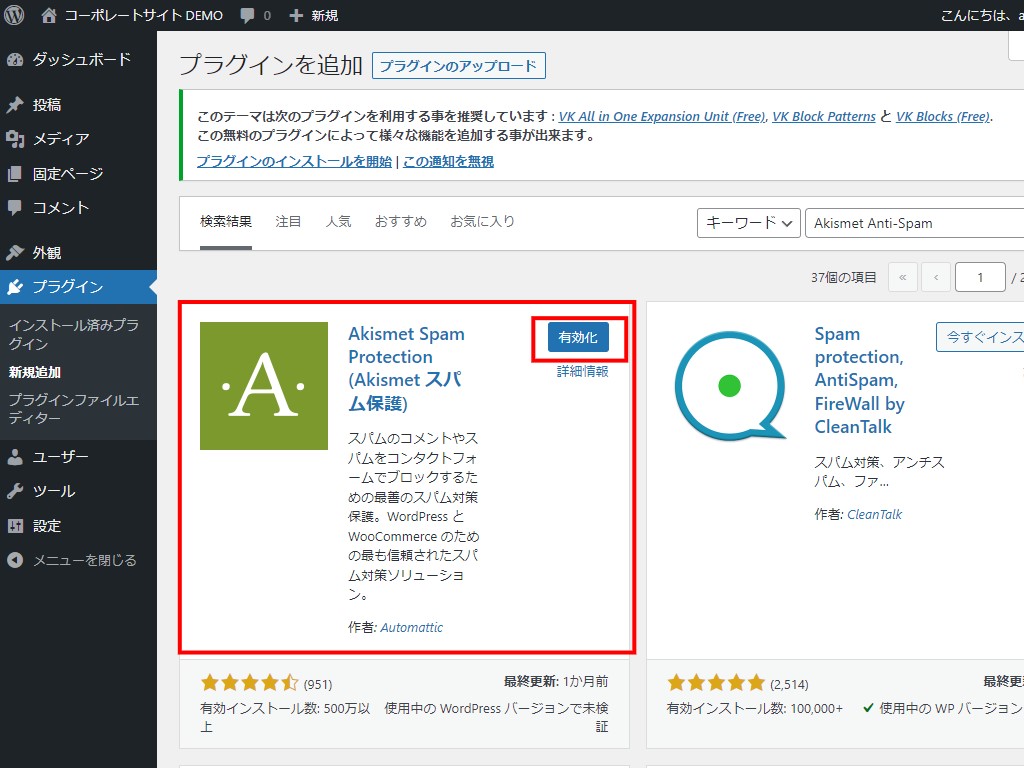
プラグイン>新規追加(プラグインを追加)右側の検索窓に「Akismet Anti-Spam」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
初期設定(APIキー入手方法)
①
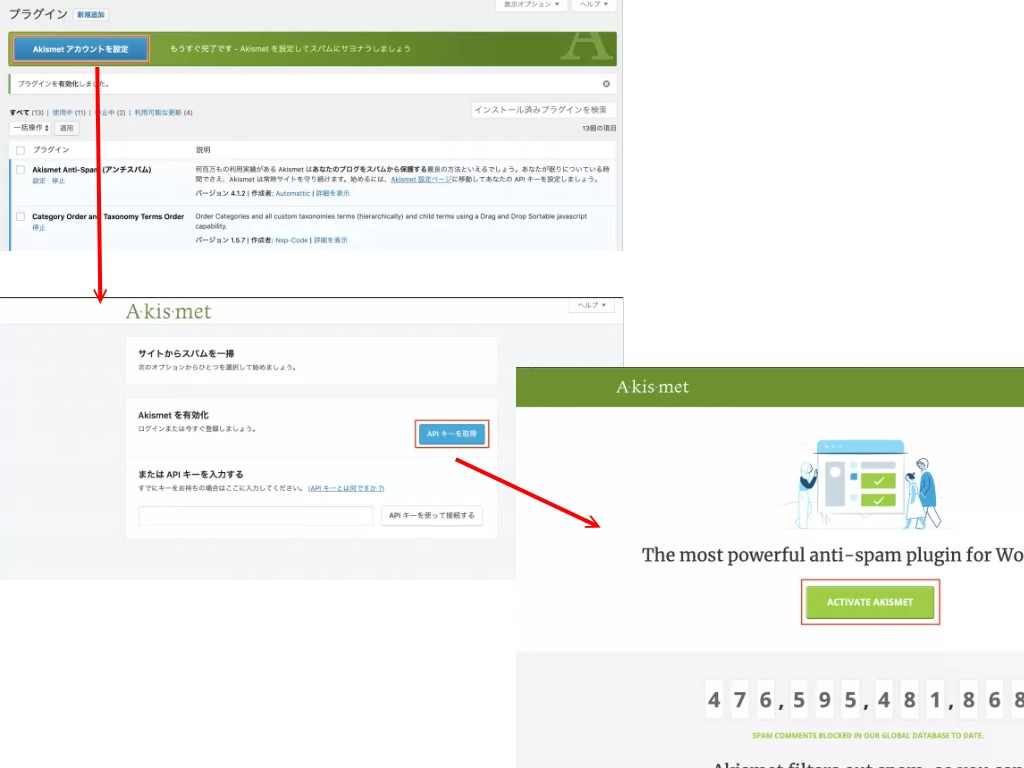
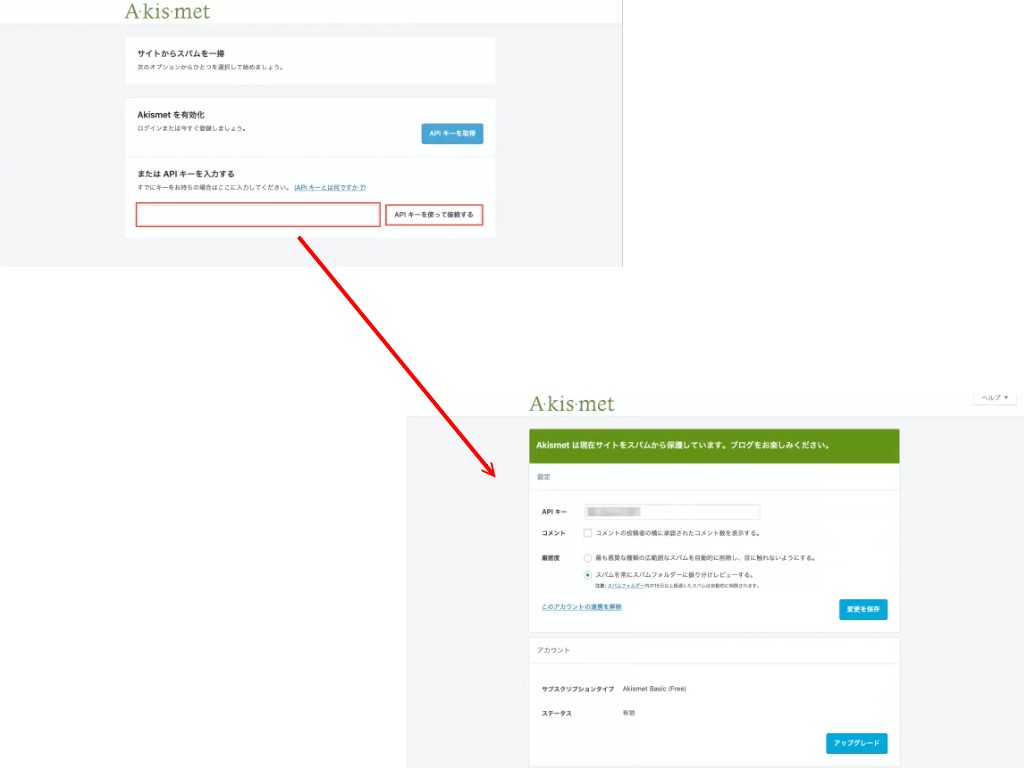
WordPressの管理画面で「設定→Akismet Anti-Spam(アンチスパム)」と進んでください。
Akismet公式サイトで「SET UP YOUR AKISMET ACCOUNT」をクリックします。
②
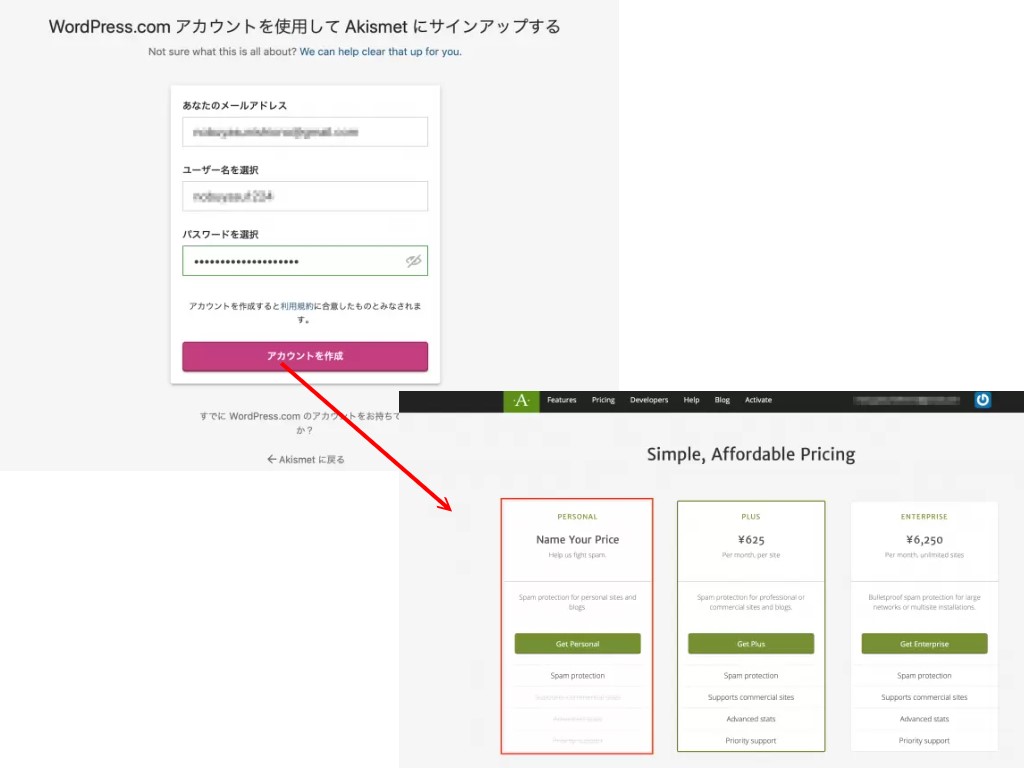
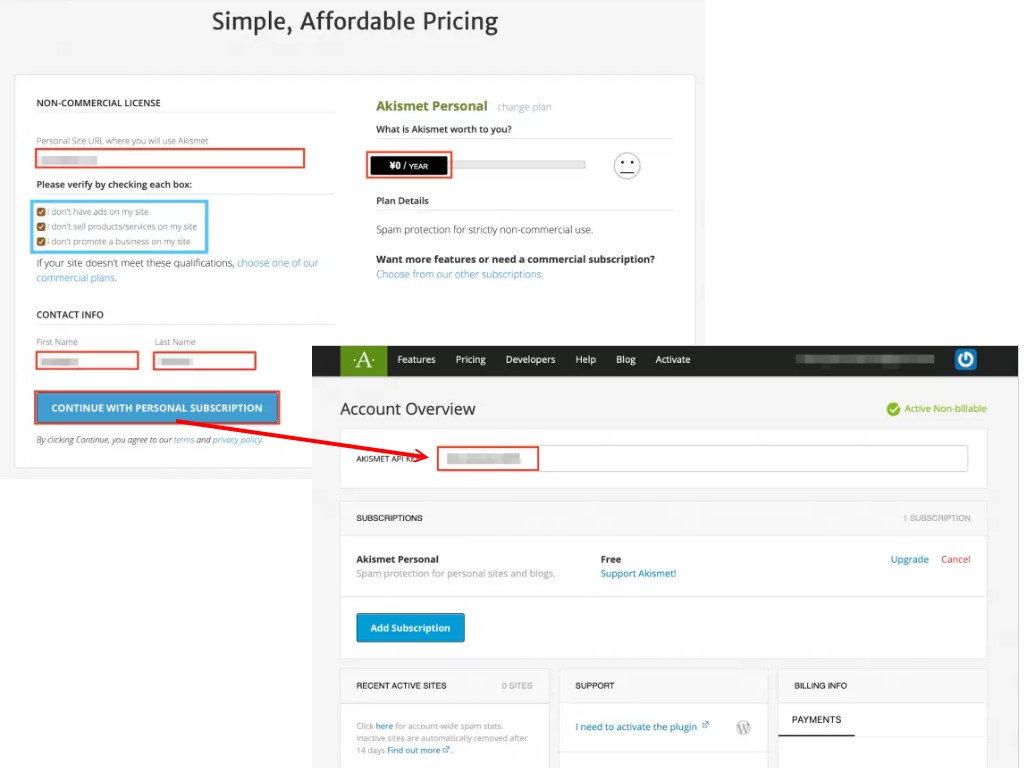
メールアドレスやユーザー名など必要な項目を入力し、「アカウントを作成」をクリックします。既に「WordPress.com」のアカウントをお持ちの方は、スムーズにログインできるはずです。
次に表示される画面では、寄付する金額を設定します。今回は無料で使用するため、右側のバーを一番左までドラッグし0円に変更します。
All-in-One WP Migration(すべてのブログデータをバックアップ・移行するプラグイン)
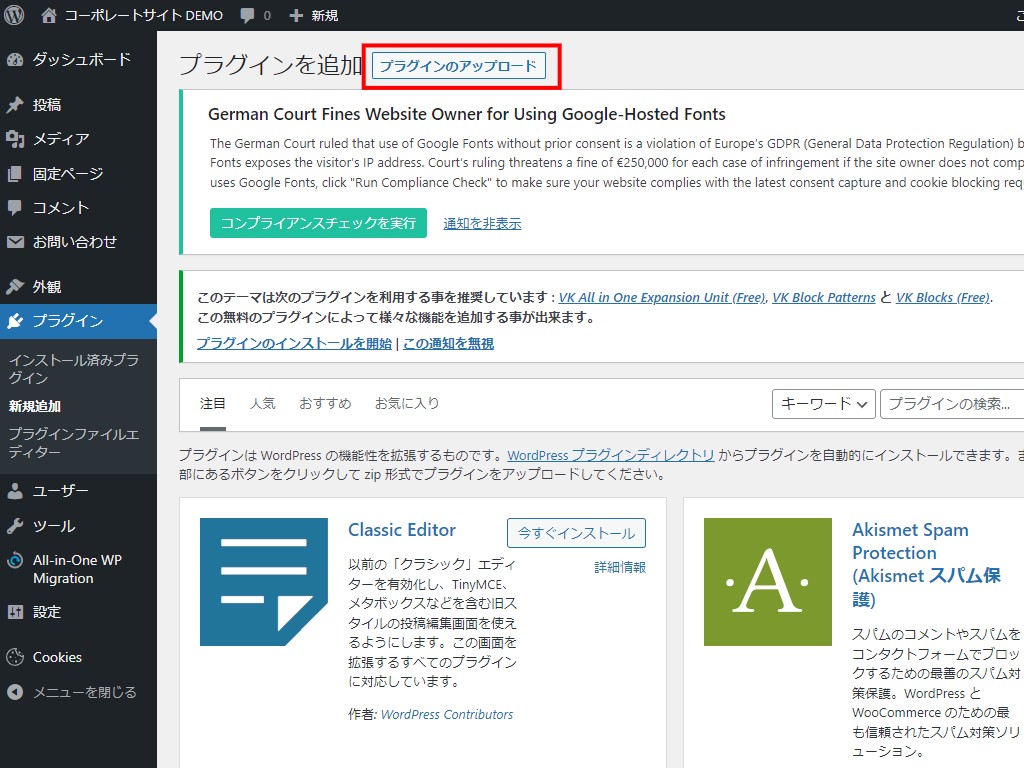
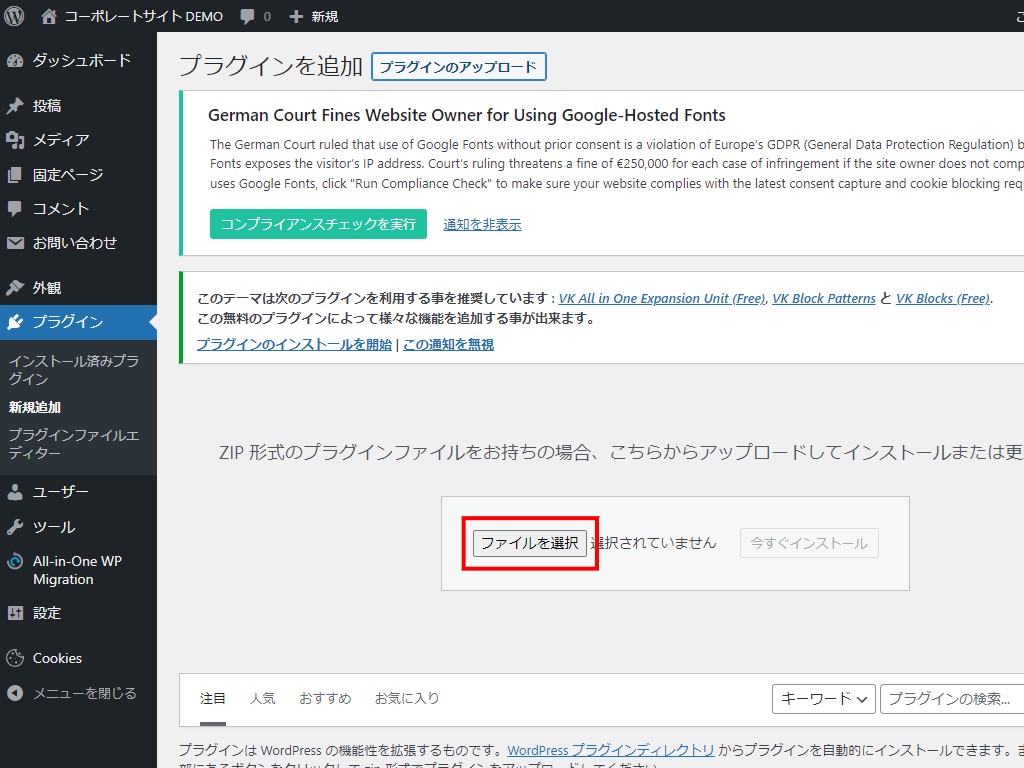
インストール方法
①
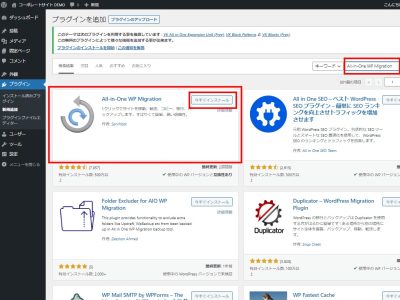
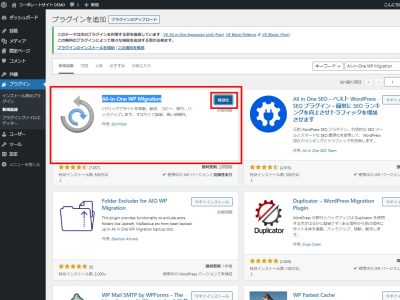
プラグイン>新規追加(プラグインを追加)右側の検索窓に「All-in-One WP Migration」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
初期設定は特別に必要はありません。
Category Order and Taxonomy Terms Order(カテゴリーとすべての (階層的) カスタムタクソノミーと子タームを並べ替えるプラグイン)
インストール
①
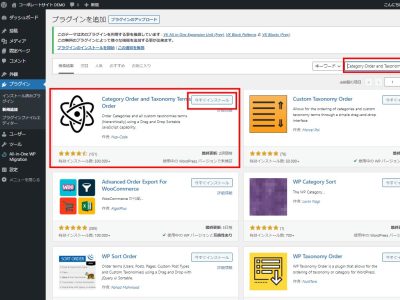
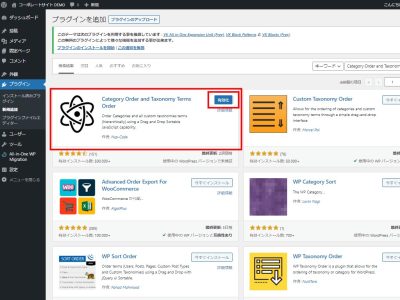
プラグイン>新規追加(プラグインを追加)右側の検索窓に「Category Order and Taxonomy Terms Order」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
初期設定は特別に必要はありません。
Contact Form 7(お問い合わせフォームプラグイン)
インストール
①
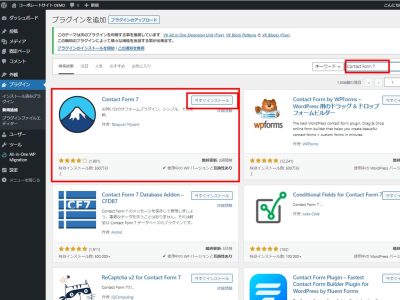
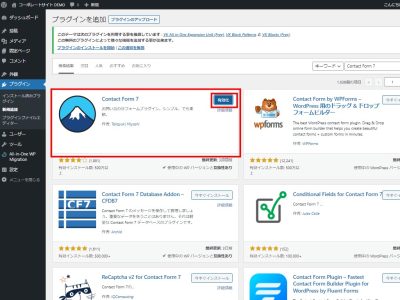
プラグイン>新規追加(プラグインを追加)右側の検索窓に「Contact Form 7」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
初期設定
①
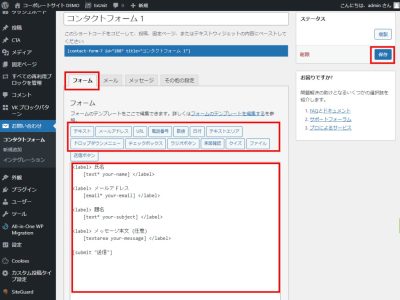
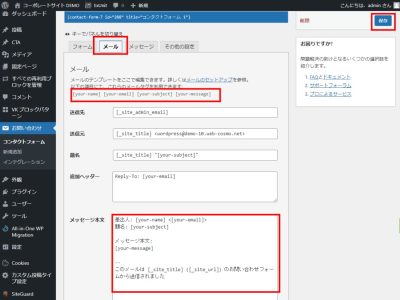
左側の【お問い合わせ】>【新規追加】を選択し、フォームを作成していきましょう。
フォームを編集する部分には、あらかじめ「名前」「メールアドレス」「題名」「メッセージ本文」の項目が自動で設定されています。
シンプルなお問い合わせフォームであればこのまま左下の【保存】をクリックしても問題ありません。
赤枠のフォーム種類を追加することでカスタマインズできます。
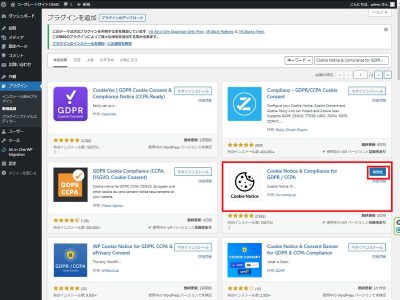
Cookie Notice & Compliance for GDPR / CCPA(サイトで Cookie を使っていることをユーザーにお知らせ、GDPR、CCPA、およびその他のデータプライバシー法に準拠することができるプラグイン)
インストール
①
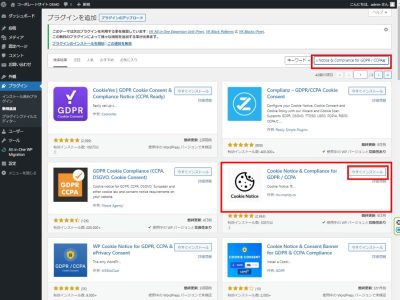
プラグイン>新規追加(プラグインを追加)右側の検索窓に「Cookie Notice & Compliance for GDPR / CCPA」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
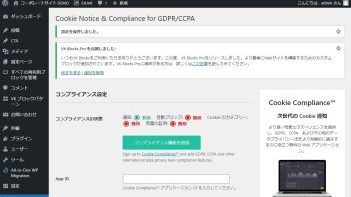
初期設定
- メッセージ欄にホームページに表示させるテキスト入力します。
- プライバシーポリシー欄でプライバシーポリシーをリンクする場合該当固定ページを選択します。
- 色欄で表示するバナーの色、テキストの色、ボタンの色等を設定してください。
最後に修正した場合、「変更を保存」をお忘れなく!
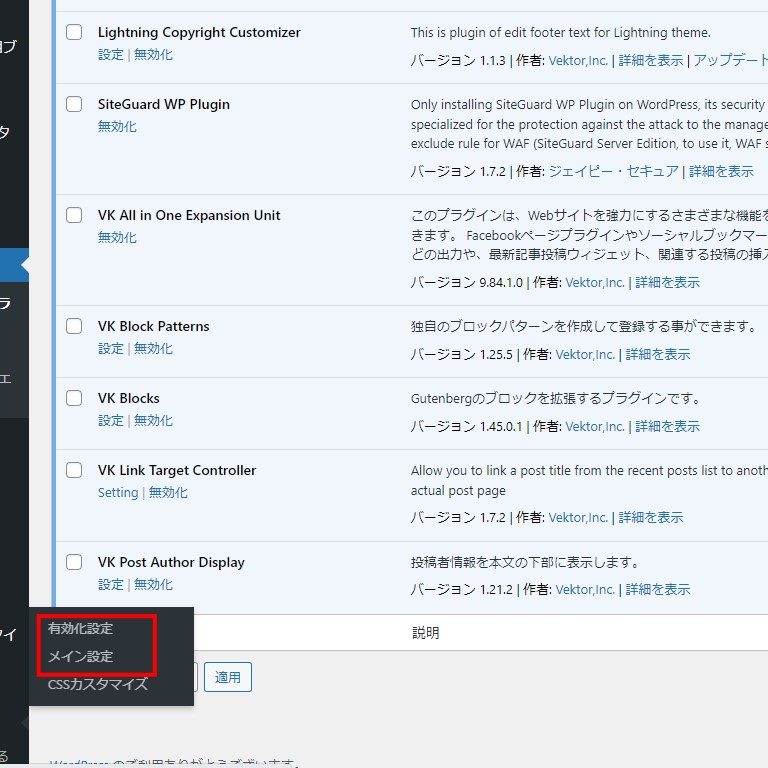
Lightning Copyright Customizer(Lightingで制作した際にコピーライトを自社の名前に変更するプラグイン)
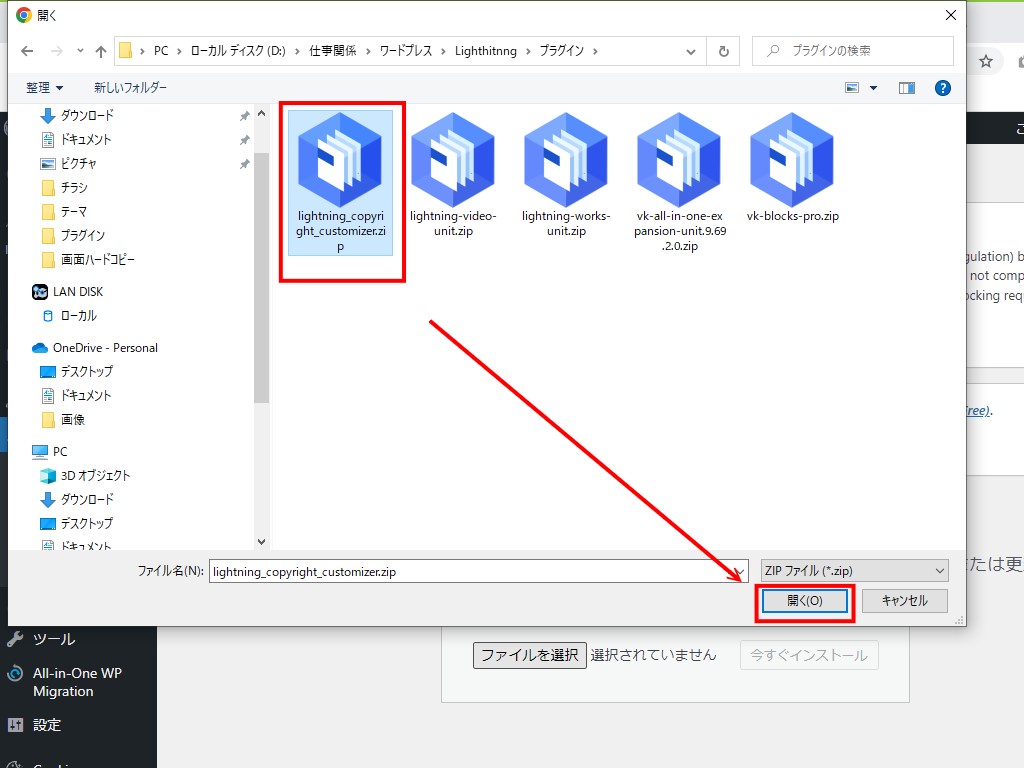
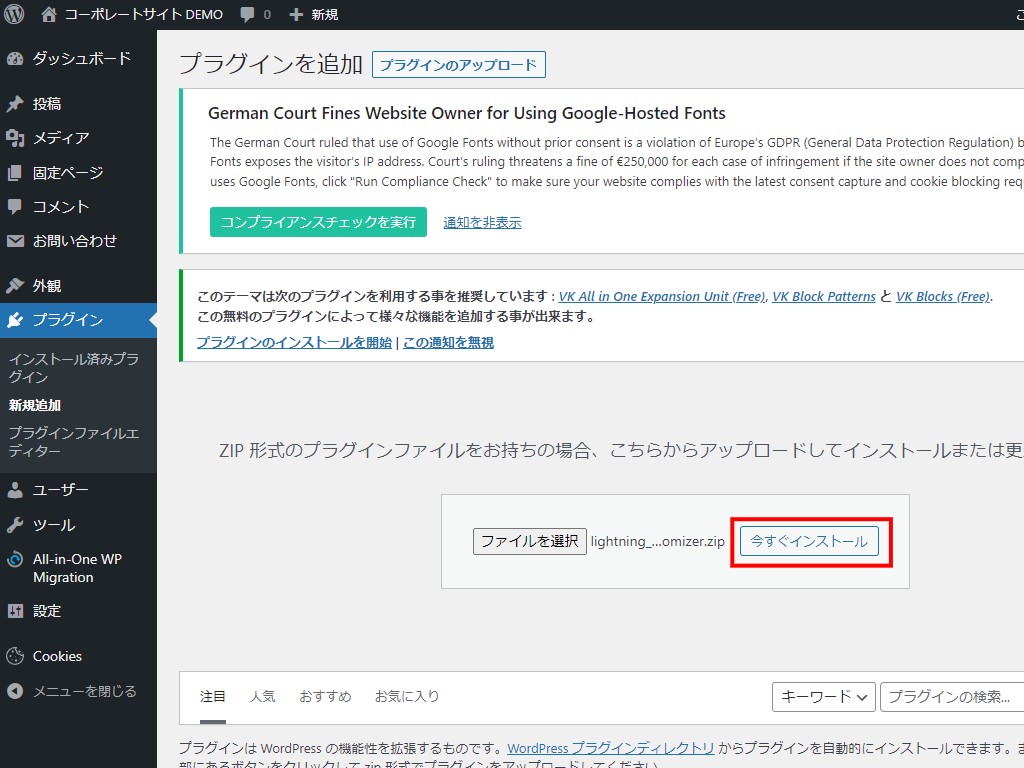
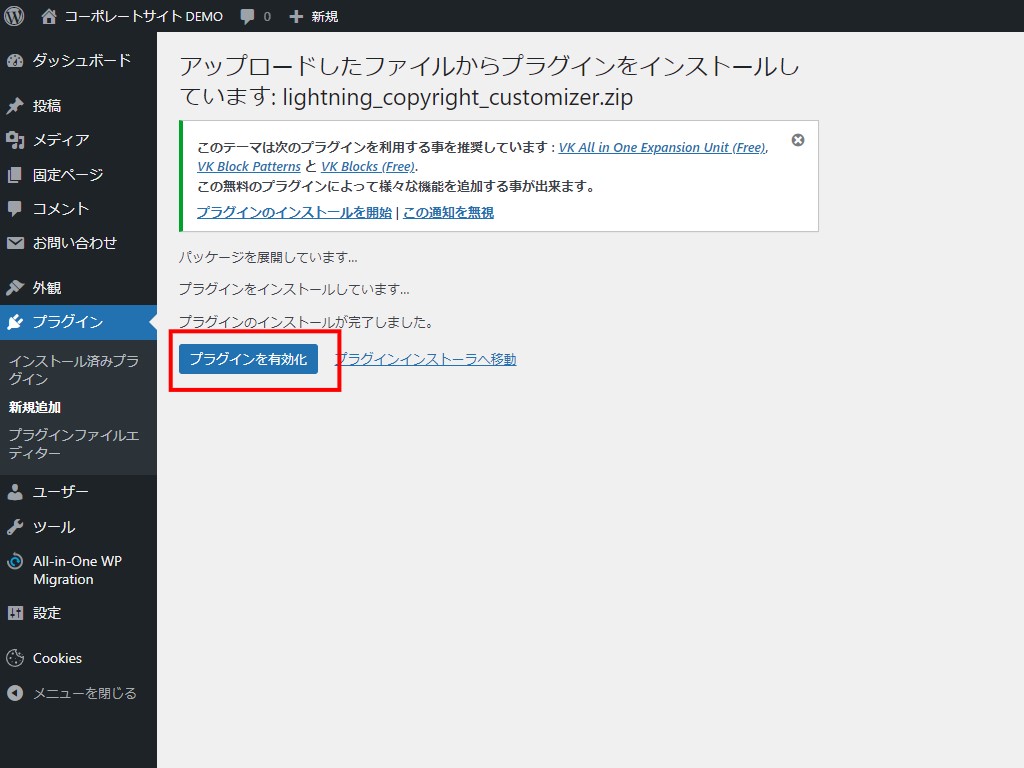
インストール
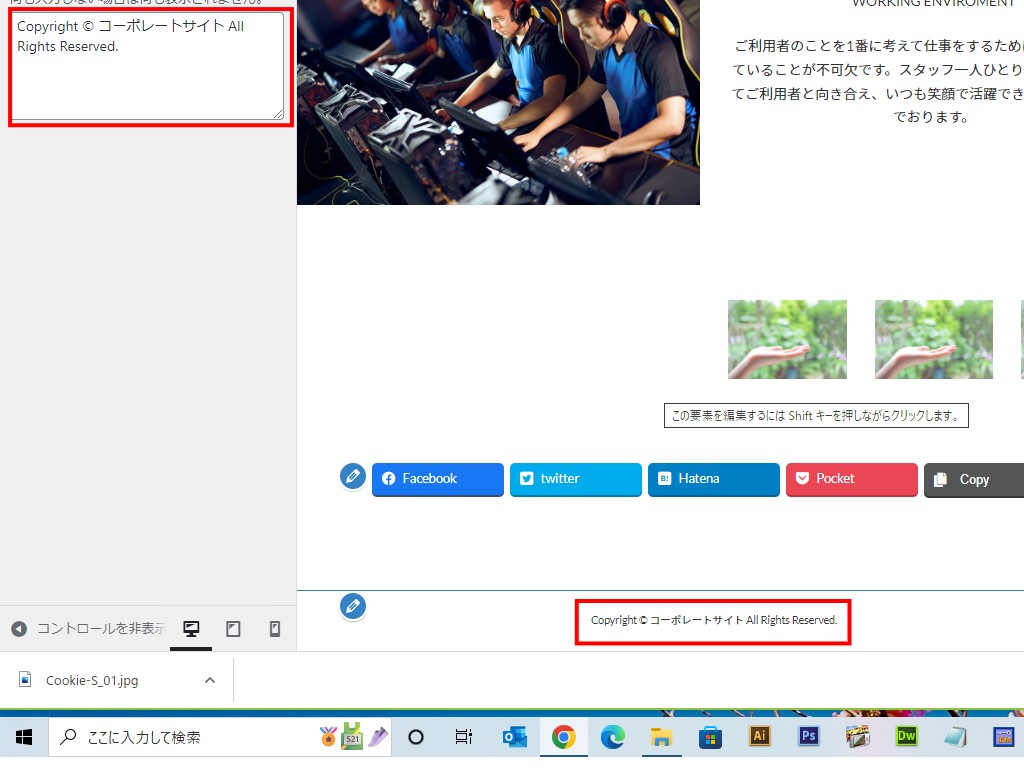
初期設定
SiteGuard WP Plugin(インストールしたWordpressを保護するプラグイン)
インストール
①
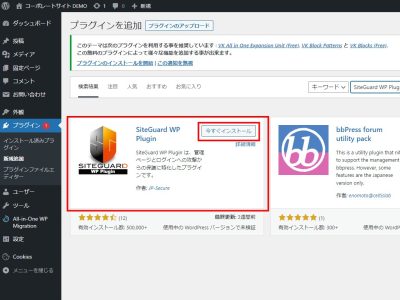
プラグイン>新規追加(プラグインを追加)右側の検索窓に「SiteGuard WP Plugin」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
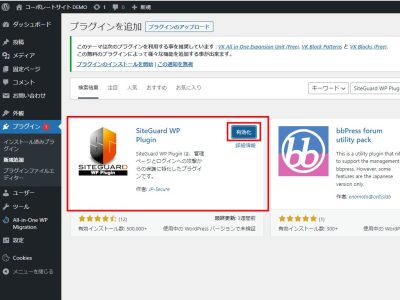
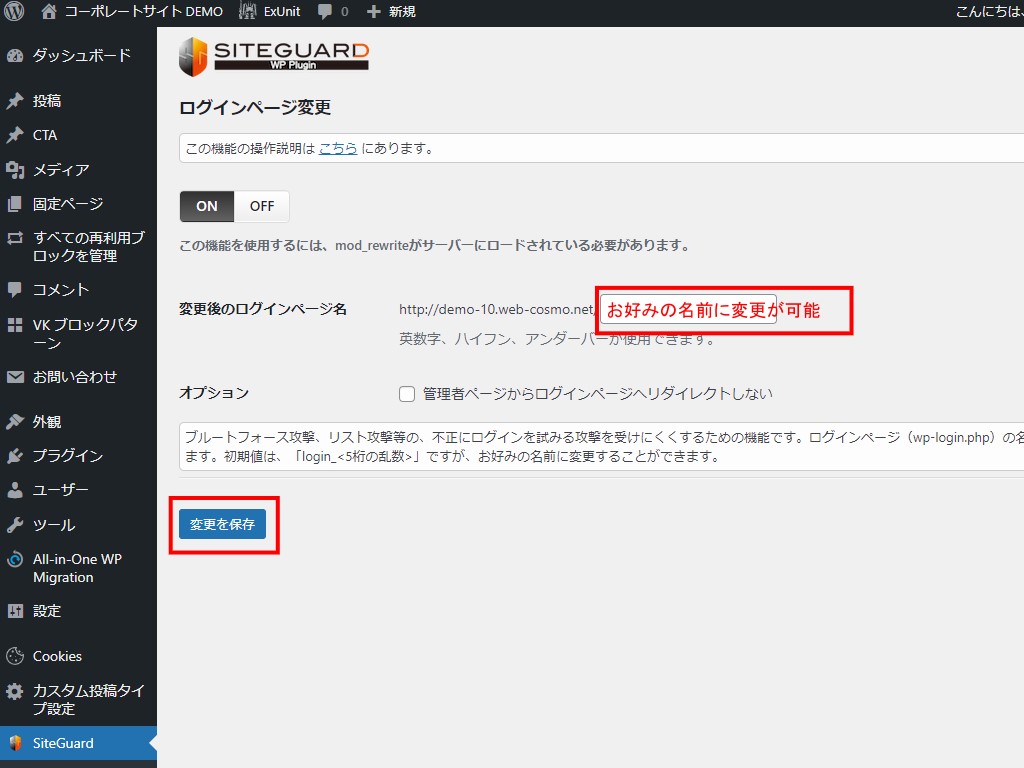
初期設定
②
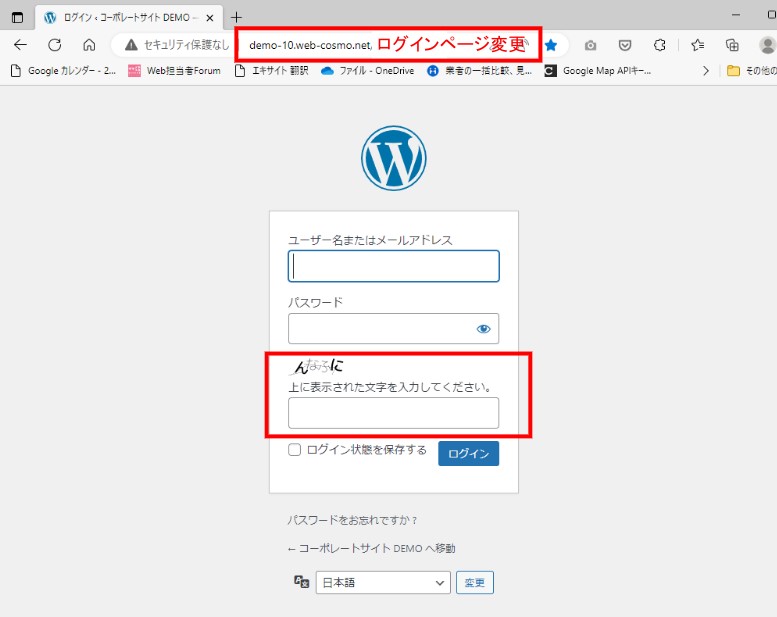
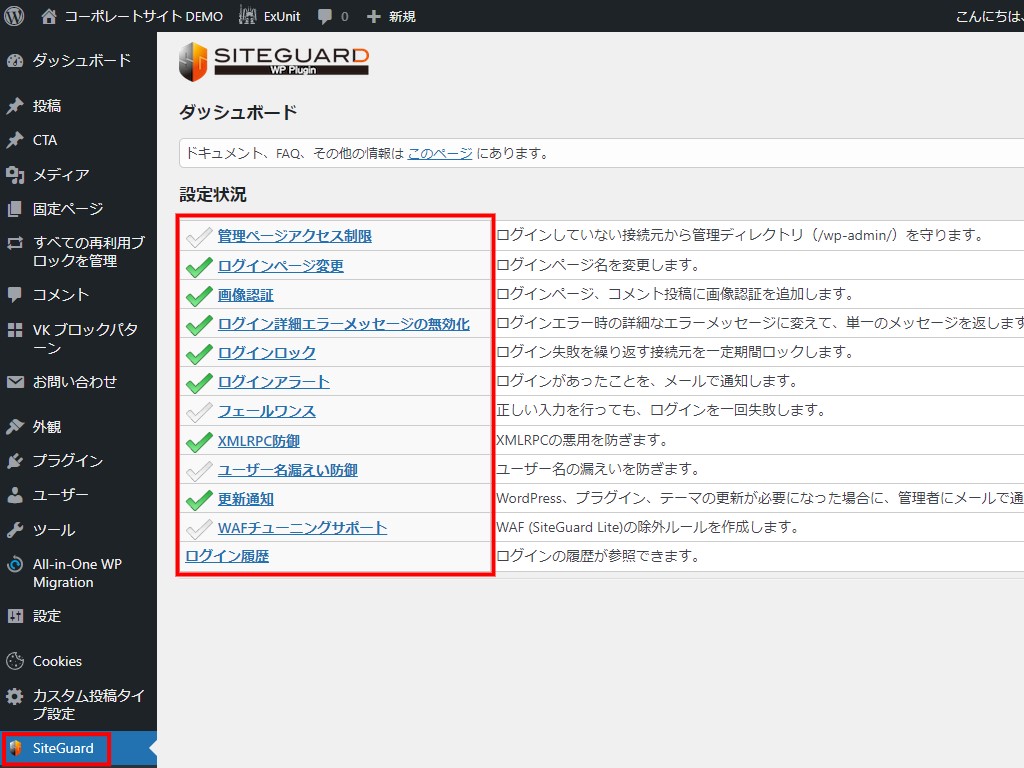
カスタマインズする場合は、左側サイドメニューの「SiteGuard」をクリック上図のようにダッシュボードが開きます。特に重要な点は、ログインページ変更、画像認証の2点は行ったほうが良いと思います。
VK All in One Expansion Unit・VK Blocks・VK Block Patterns
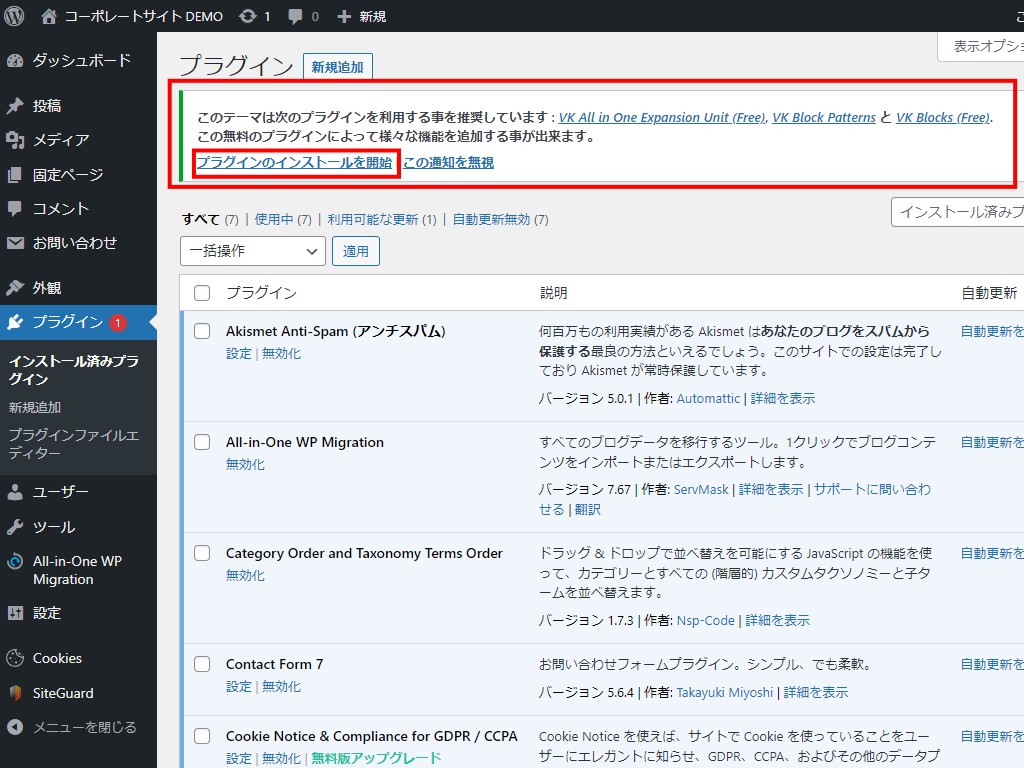
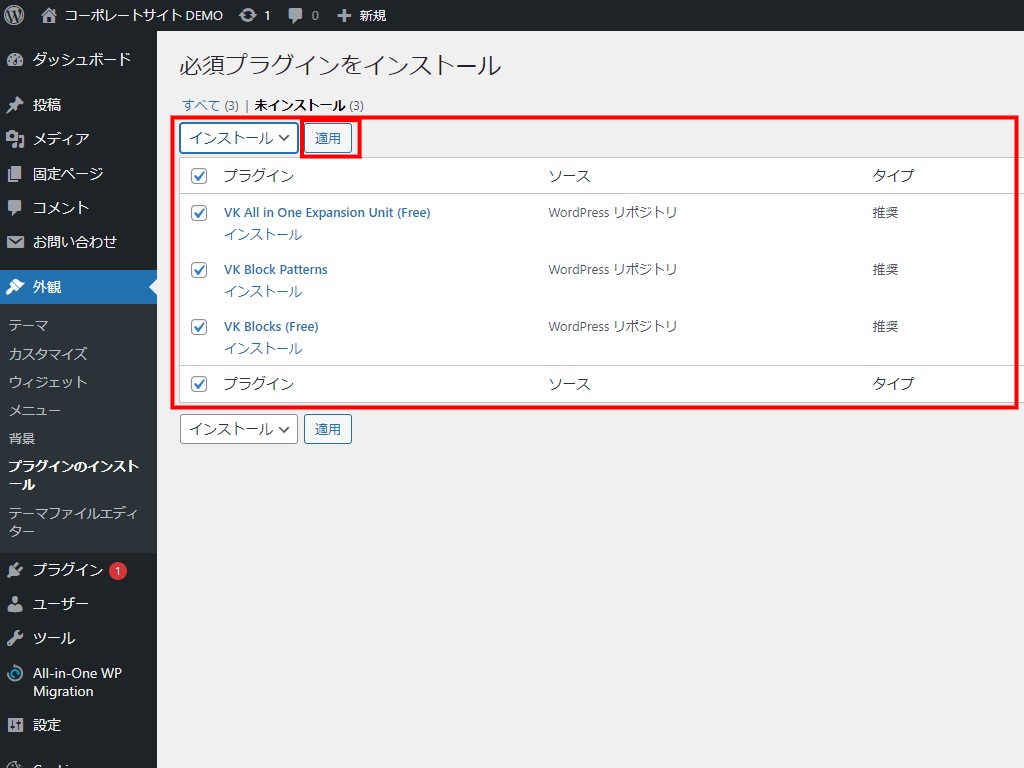
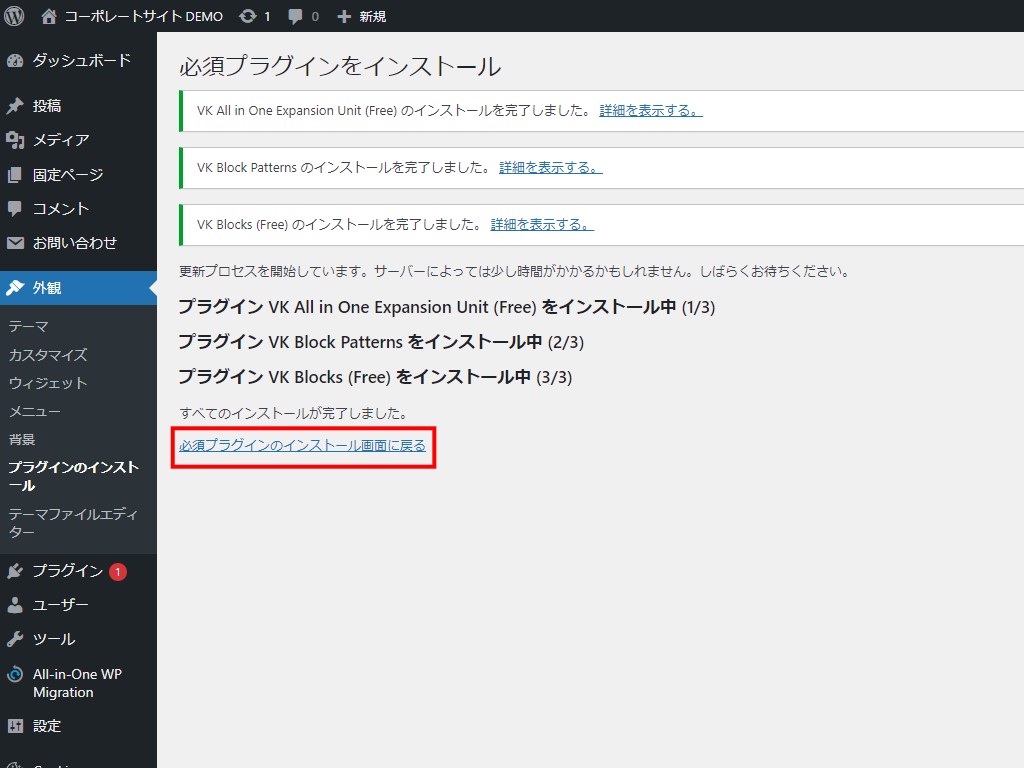
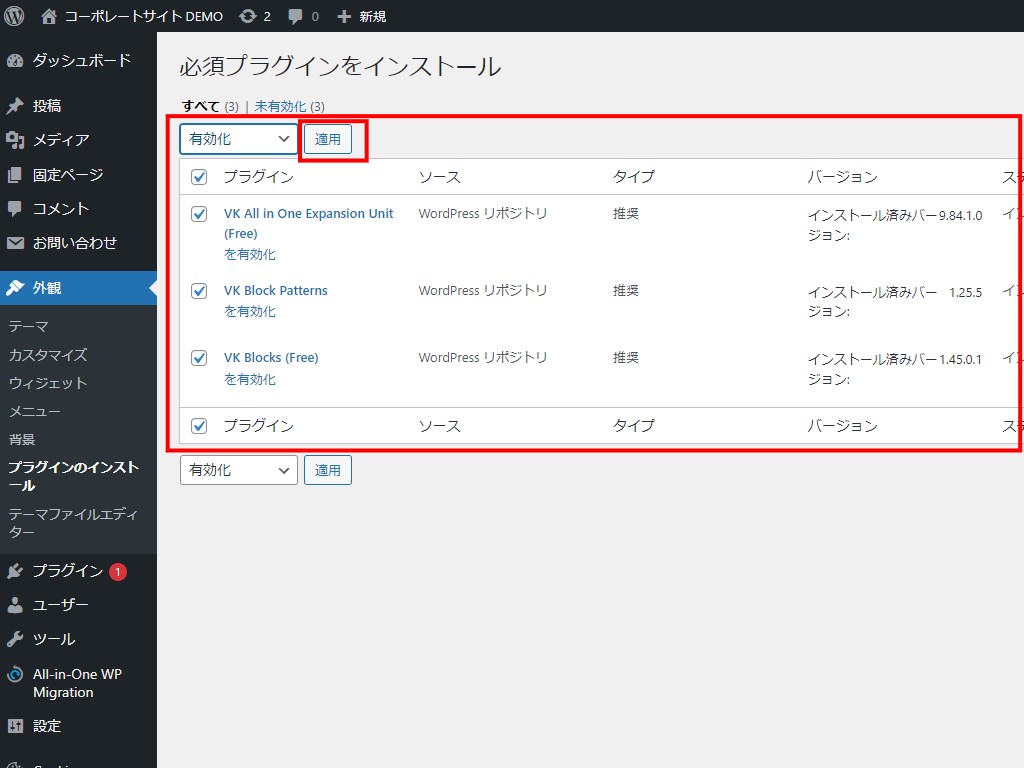
インストール
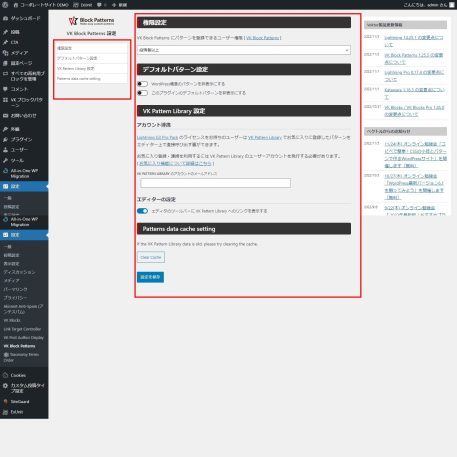
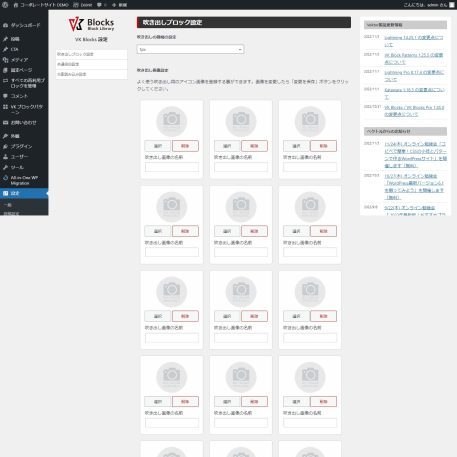
初期設定
①
権限設定
デフォルトパターン
VK Pattern Library
Patterns data cache setting
の設定が可能ですが、特段デフォルト状態で構わないと思います。
VK Link Target Controller(投稿タイトルのリンク先URLを任意のURLに変更できるプラグイン)
インストール
①
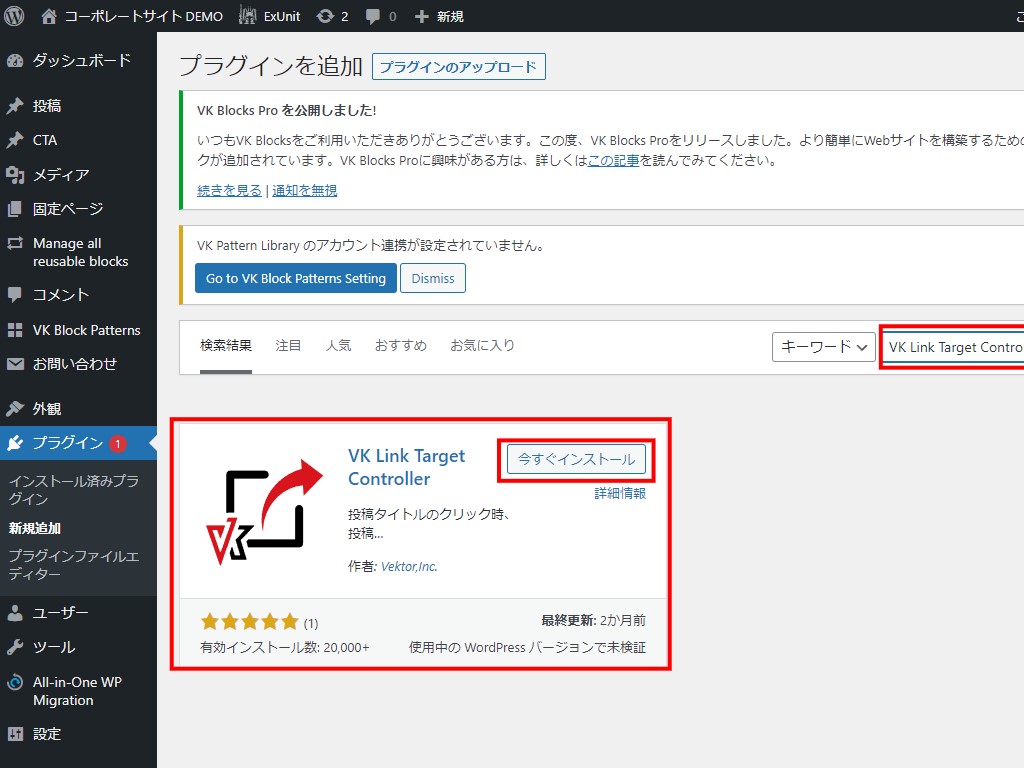
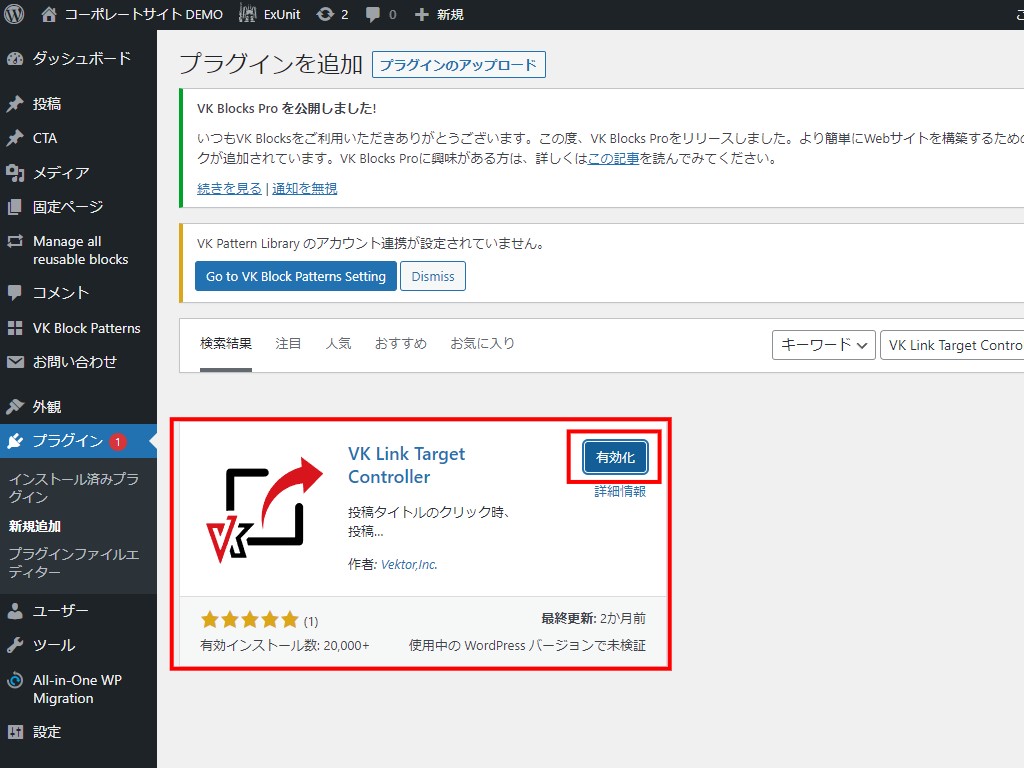
プラグイン>新規追加(プラグインを追加)右側の検索窓に「VK Link Target Controller」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック
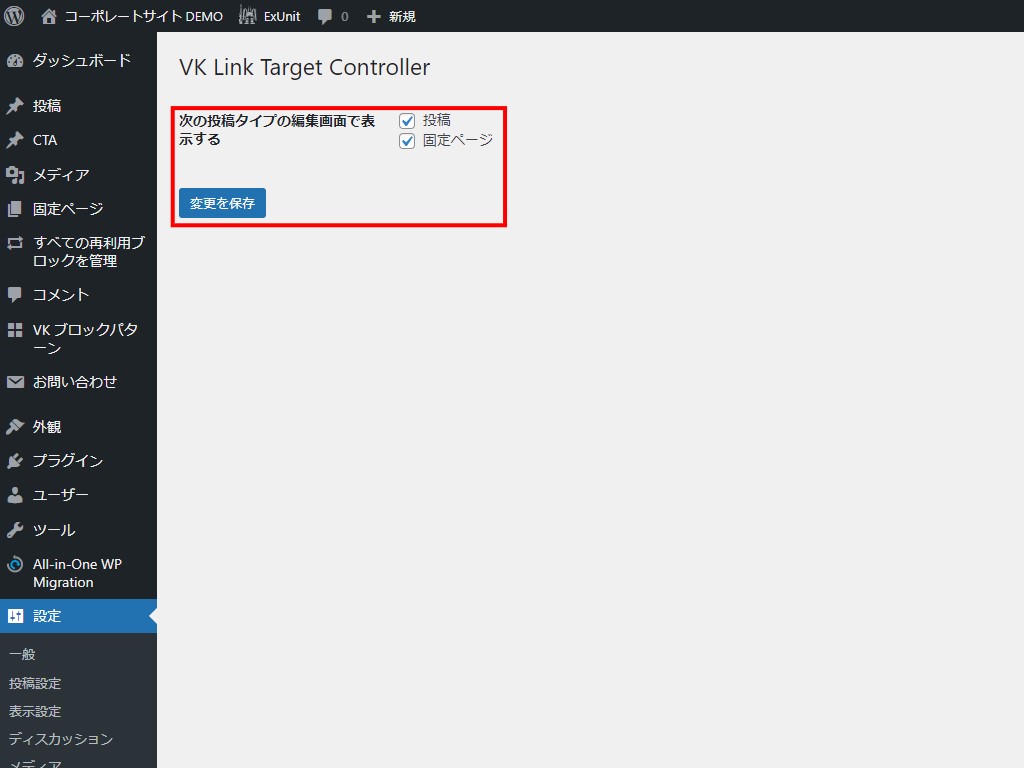
初期設定
VK Post Author Display(投稿者のプロフィールを投稿・固定などの本文の下部にアバター付きで表示するプラグイン)
インストール
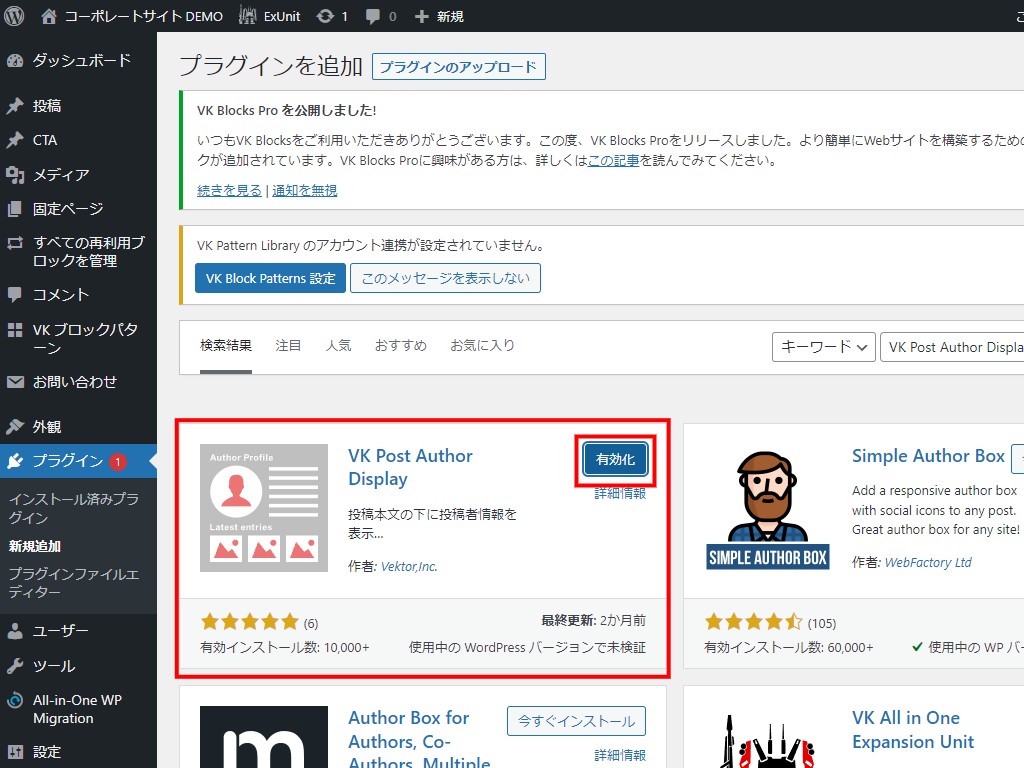
①
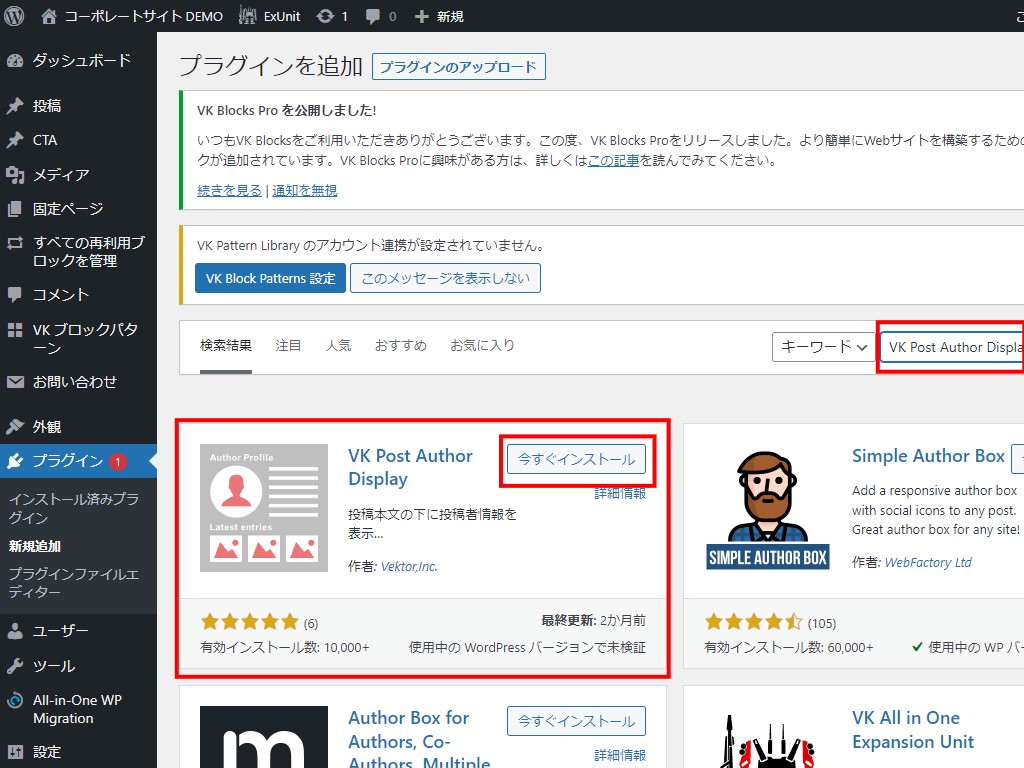
プラグイン>新規追加(プラグインを追加)右側の検索窓に「VK Post Author Display」と入力すると自動的に該当プラグインがリスト表示されますので赤枠のプラグインを「今すぐインストール」ボタンをクリック