弊社で制作した場合は、原則変更の必要はありません。
WordPress メディア設定の使い方:メディア設定で変更できるのは以下の2つです。
- 画像サイズ
- ファイルアップロード
では、メディア設定の画面を開きましょう。
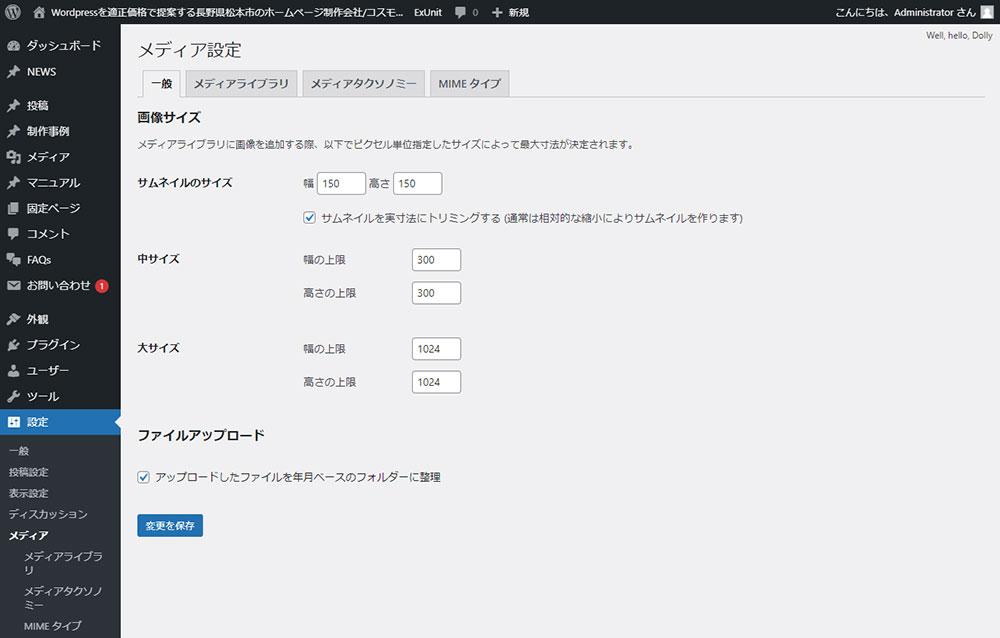
管理画面のメニューで「設定→メディア」の順にクリックするとメディア設定の画面になります。
WordPress メディア設定の使い方:画像サイズの設定
画像サイズの設定の使い方では、画像アップロード時にデフォルトで作られる画像サイズを設定できます。
WordPressで画像を1枚アップロードすると、以下の通り4枚の画像が生成されます。
- サムネイル
- 中サイズ
- 大サイズ
- フルサイズ(オリジナル)
生成が必要ない画像サイズがある場合は、幅の上限・高さの上限を両方0にすればOKです。
WordPress メディア設定の使い方:ファイルアップロードの設定
ファイルアップロードは、アップロードした画像を年月ごとに整理するための設定です。
チェックを入れると次のように整理され、バックアッププラグインを使う際に効率化ができます。
例えば、記事の作成画面で挿入した画像をクリックすると、右側に「画像設定」という項目が表示され、「画像サイズ」からここで設定したサイズを指定することができます。
基本的な画像のサイズを統一したい場合にここで設定しておくとサイズ変更が楽になります。
※縦横比が違う場合は、上限に合わせて相対的に縮小されます。例として、中サイズの幅と高さの上限が300の状態で、こちらの横長の画像サイズを中サイズに設定すると、幅300に合わせて高さが決まるということです。
WordPress メディア設定の使い方:ファイルのアップロード先の設定
・アップロードしたファイルを年月ベースのフォルダに整理
→チェックを入れると、「wp-content/uploads/2022/09/ファイル名」に画像を保存します。
→チェックをはずすと、「wp-content/uploads/」に画像を保存します。
変更した設定を反映する場合は「変更を保存」をクリックします。
関連資料
※デジカメで撮影したデータを多くアップロードするなど画像サイズを圧縮したりリサイズを便利にするプラグイン「Imsanity」
※画像データが多い場合メディア内にフォルダを作成しメディアを管理するプラグイン「Media Library Assistant」