ブロックエディタ(Gutenberg)とは?
ブロックエディタ(Gutenberg)とは、WordPress5.0から標準搭載となったエディタのことです。文章や画像などを一つのブロックという単位で管理し、組み合わせてホームページのコンテンツを作成します。
ブロックエディタ(Gutenberg)
ブロックエディタ(Gutenberg)の特徴としては、各ブロック(文章・画像)の位置調整やレイアウトの変更が、HTMLやCSSのスキルががなくても簡単に作業が行えるということでしょうか。
また、定型文などを再利用できるブロックも追加されたため、より効率的にコンテンツの作成が行えます。
ブロックエディタ(Gutenberg)とクラシックエディタどっちがおすすめ?
ワードプレスにはブロックエディタ(Gutenberg)(以下右図)だけではなく、WordPress5.0より前に採用されていた「クラシックエディタ(以下左図)」というものがあります。
以下は各エディタの画面


プラグインというWordPressの拡張機能を使えばクラシックエディタでの運用も可能になりますが、(プログラムが複雑化し動作が遅くなる欠点)、操作の難易度が結構高めですのでスキルに応じる内容となっています。ただしクラシックエディタでの運用をされていた方には操作に慣れるまでは大変かも?ですが当サイトのマニュアルを利用すれば概ね1週間でマスターできると思いますし、気が付くとクラシックエディタでの高度な設定がブロックエディタだと簡単に設定できることに気が付かれると思います。(例えばカラムの設定など)
結論的にはこれからブログを始められる方もすでに始められている方もブロックエディタ(Gutenberg)がおすすめです。
最も大きな理由が、2022年末をもってWordPress側でのクラシックエディタのサポートが終了予定だからです。以下の公式リンクからも正式に発表されています。
参考 Classic Editor プラグインの公式サポート期限更新
初心者向けブロックエディター(Gutenberg)の基本的な使い方
以下ではブログを作成する前提でタイトル・段落・画像について説明いたします。
ブロックエディター(Gutenberg)では、ブロックと呼ばれる単位を組み合わせることで記事を構成します。
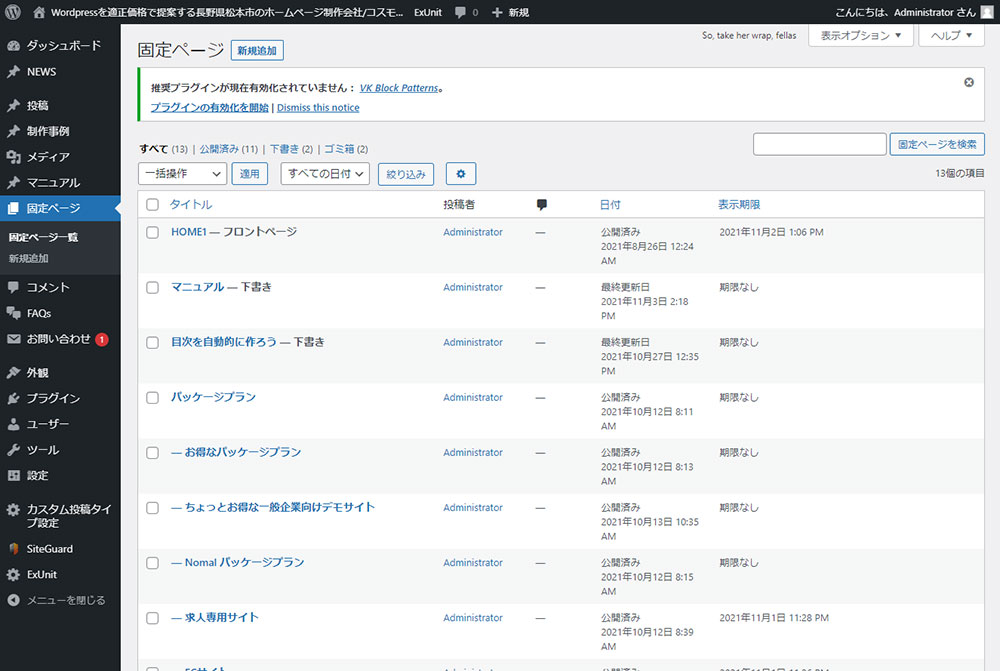
WordPressの管理画面で、「投稿→新規追加」とクリックしてください。
固定ページを投稿したい場合は、「固定ページ→新規追加」です。
ブロックエディター(Gutenberg)=記事タイトルを入力
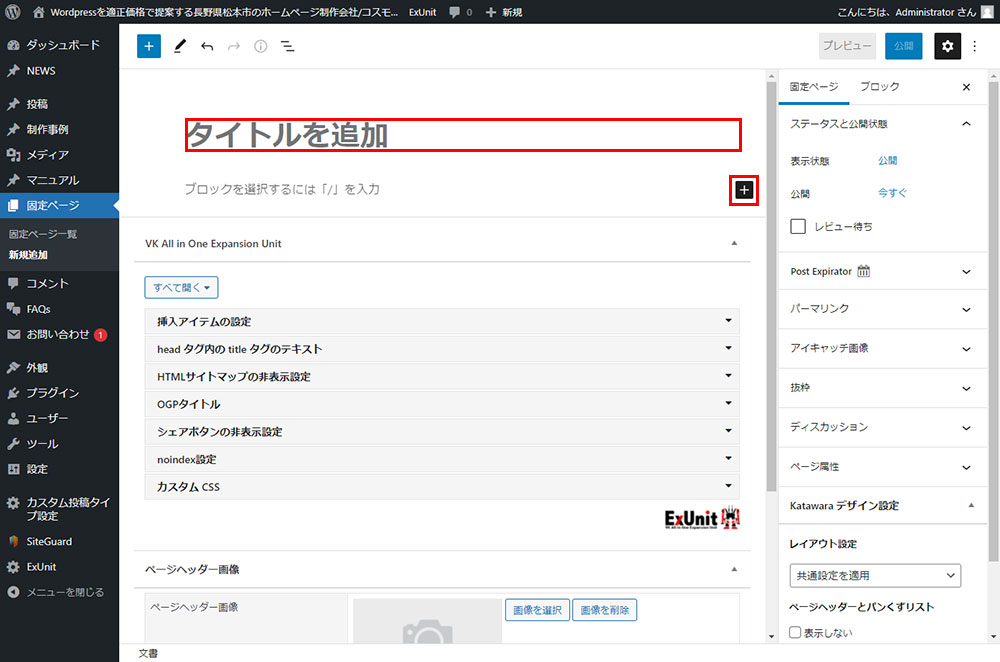
「タイトルを追加」のボックスを選択し、記事タイトルを入力します。
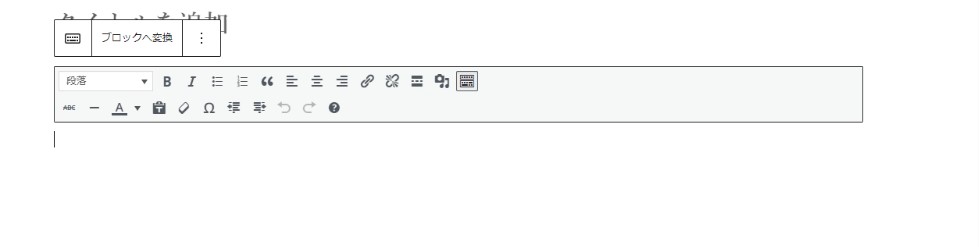
ブロックエディター(Gutenberg)=本文ブロックを作成
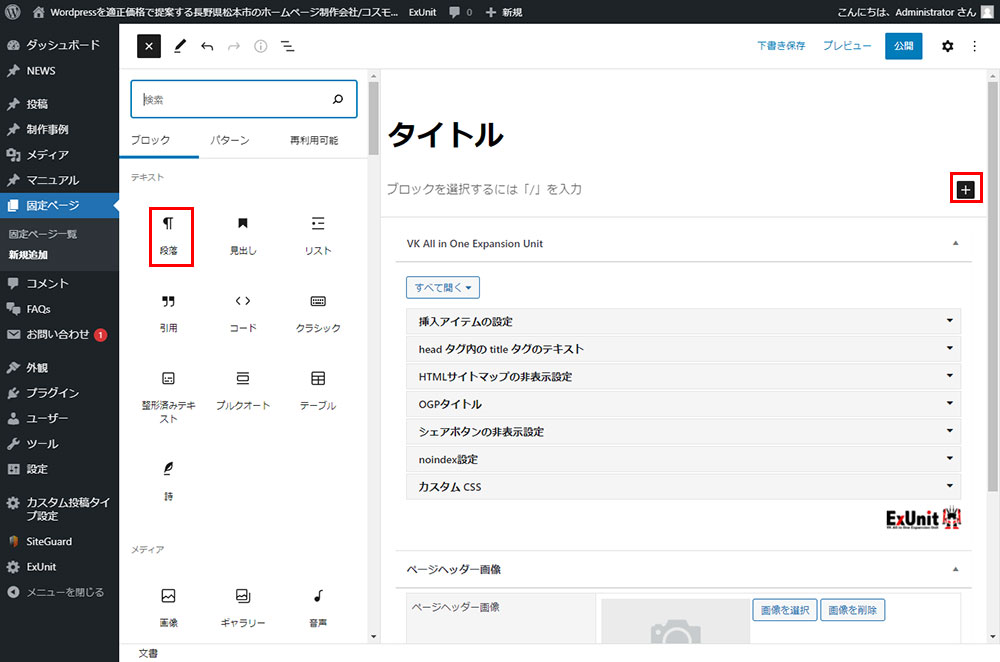
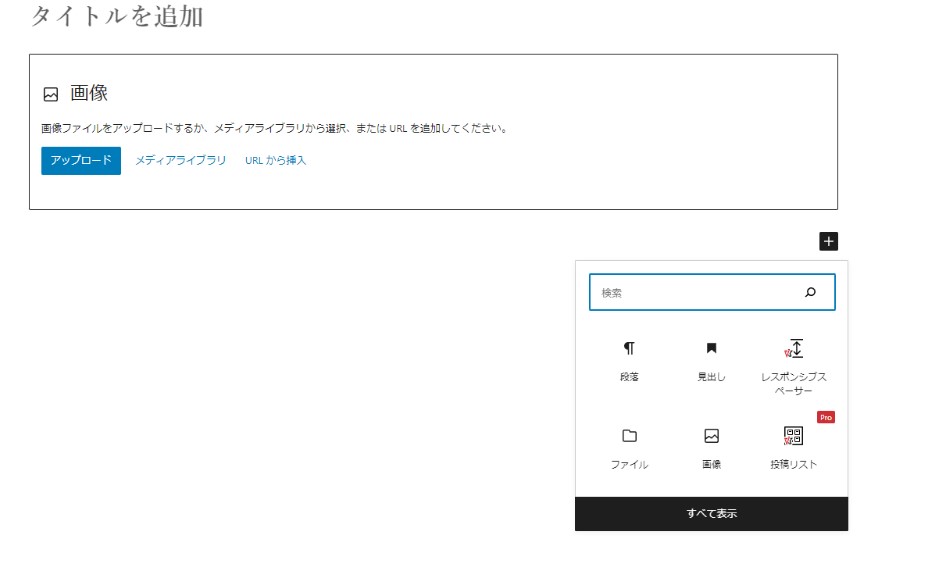
本文ブロックを作成するには、+マークの「ブロックの追加」をクリックします。
作成できるブロックの一覧が表示されるので、「見出し」を選択してみましょう。
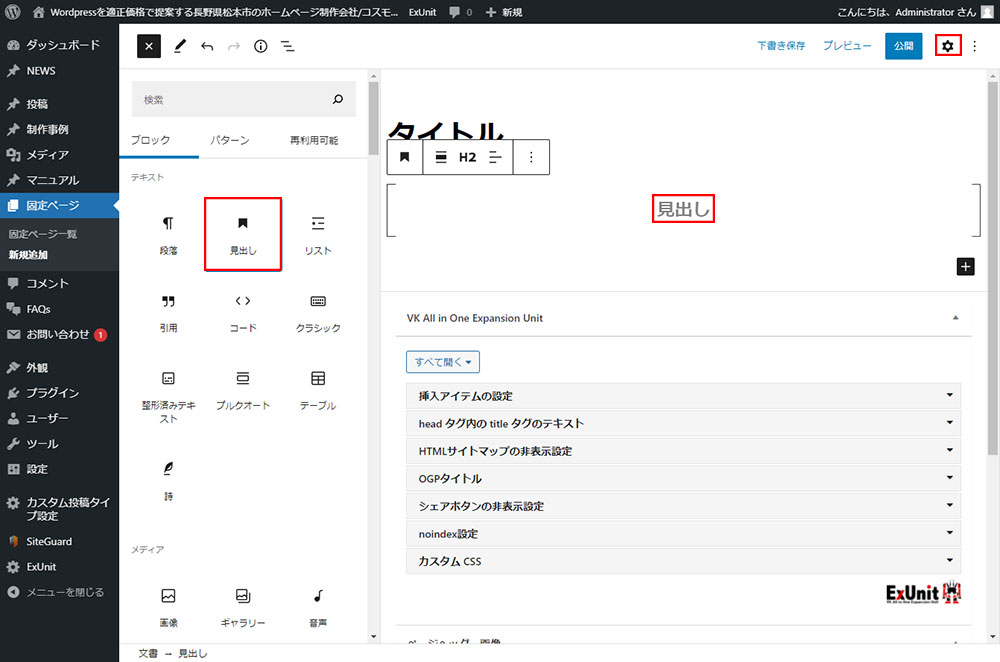
作成した見出しブロックに、タイトルを入力していきます。
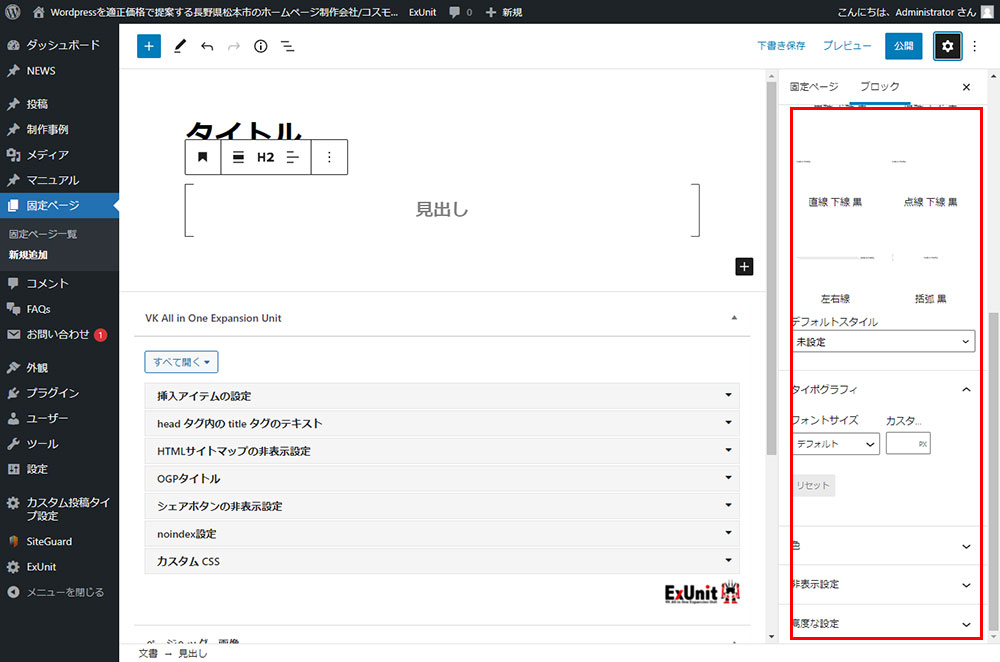
ブロックエディター(Gutenberg)=見出しの編集
編集アイコン(画面右上のギアアイコン)をクリックすると、文字装飾をしたりできます。
ブロックエディター(Gutenberg)=動画による使い方マニュアル
WordPress グーテンベルグによる記事(タイトル・段落)作成方法を動画で紹介します。
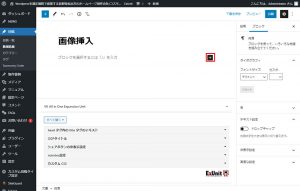
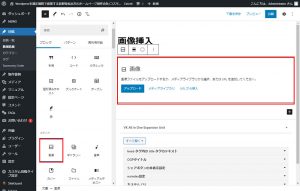
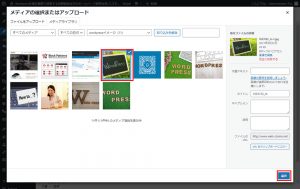
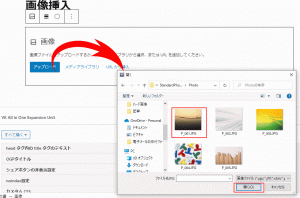
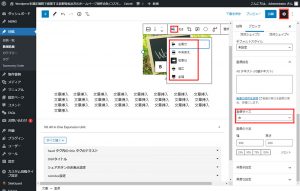
ブロックエディター(Gutenberg)=画像の挿入






画面右側ギアアイコンをクリック後の設定画面に画像サイズ等設定します。
その下部に文章を挿入すると設定できます。
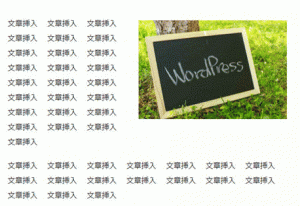
プレビュー画面で右寄せを確認する事が出来ます。
ブロックエディター(Gutenberg)=動画による使い方マニュアル
WordPress グーテンベルグによる記事(画像)挿入方法を動画で紹介します。
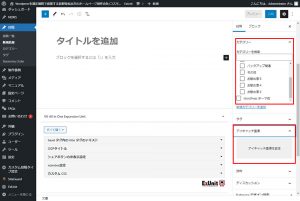
ブロックエディター(Gutenberg)=カテゴリー・アイキャッチ画像を設定する


投稿(一部のカスタム投稿、固定ページ以外)では、メニューバーの「カテゴリー」を選択し、記事のカテゴリーを設定します。
カテゴリーは記事を分類するための機能で、記事を入れるフォルダのようなイメージです。
メニューバーの「アイキャッチ画像を設定」をクリックし、記事のイメージに合う画像をアップロードして設定しましょう。
アイキャッチ画像は、トップページの記事一覧やSNSでシェアされた時などに表示され、読者の興味を引くために重要です。
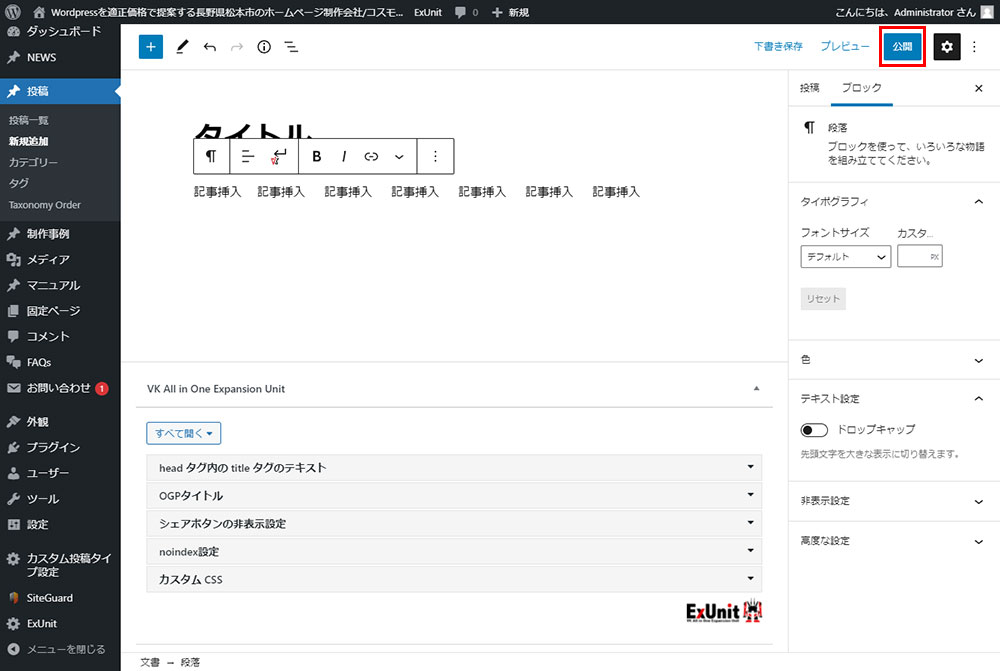
ブロックエディター(Gutenberg)=記事を公開する
最後に、ヘッダメニュー右上の「公開する」をクリックすれば、記事が投稿されます。
Enterキーを入力すると、下にさらに新たなブロックを追加することができます。
段落以外にも、画像・見出し・リスト・引用などの様々なブロックを追加できるので、確認してみてください。