各種設定の使い方
WordPressの基本的な動作を設定します。
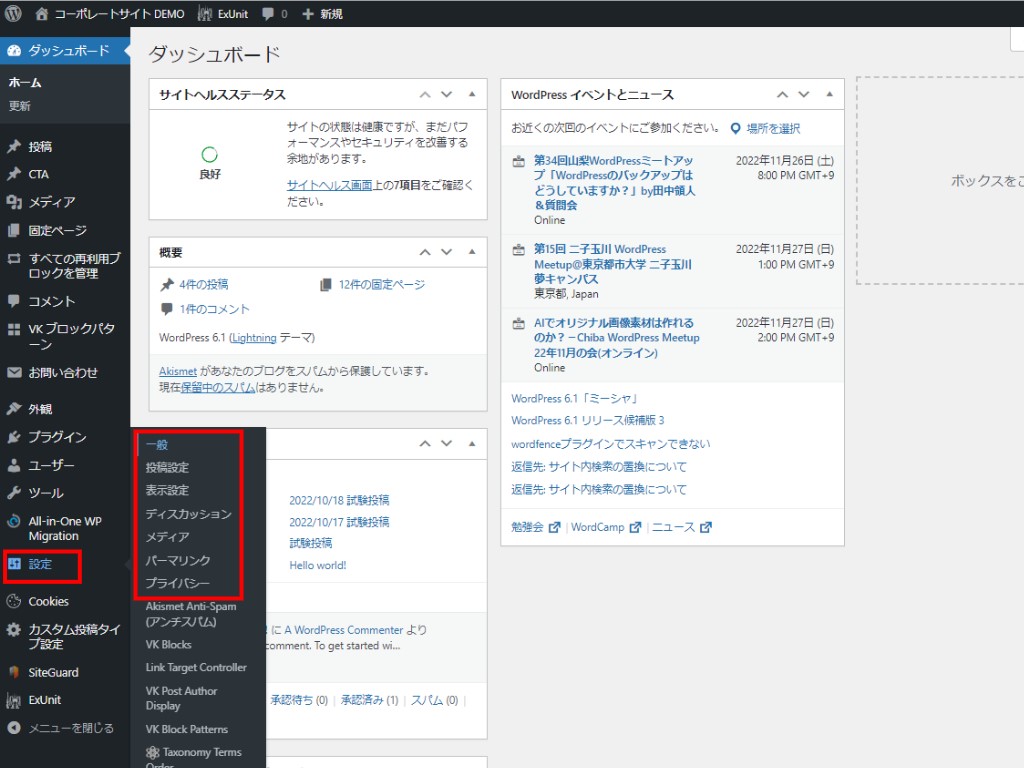
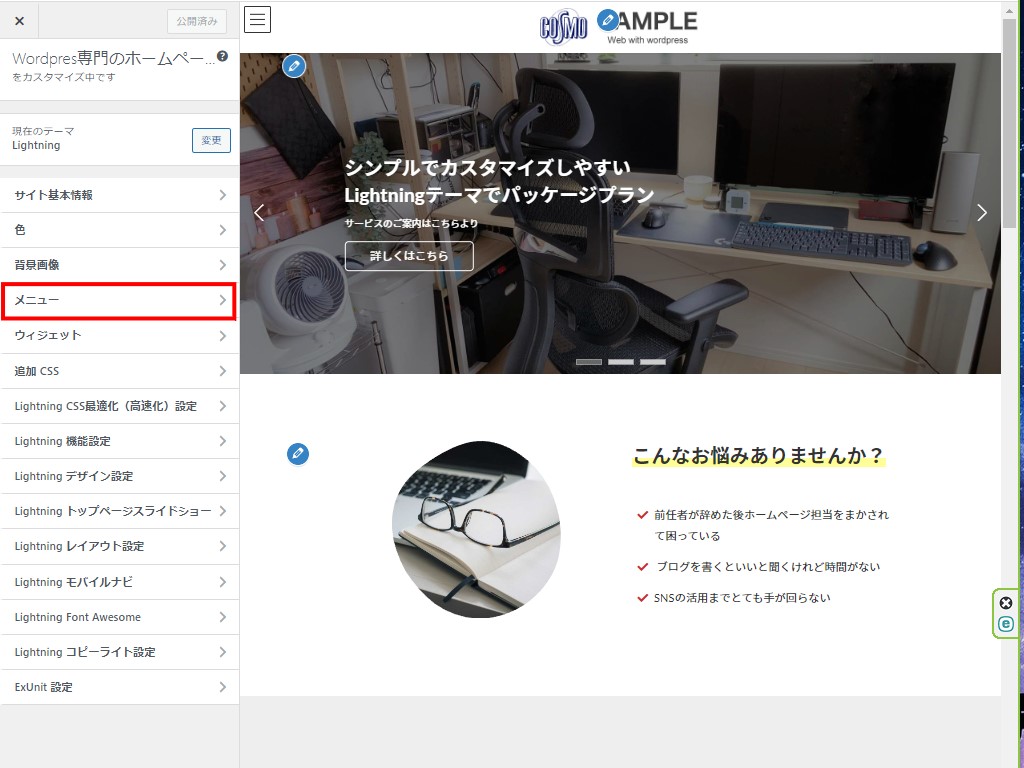
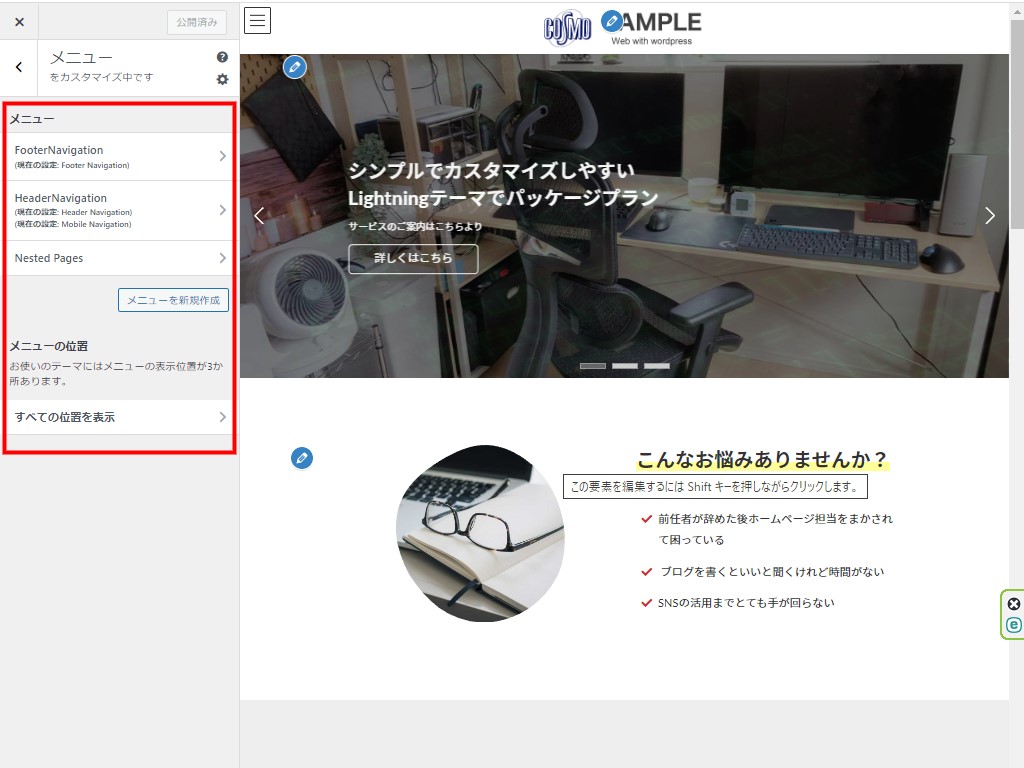
設定は左側サイドメニューから画面遷移します。
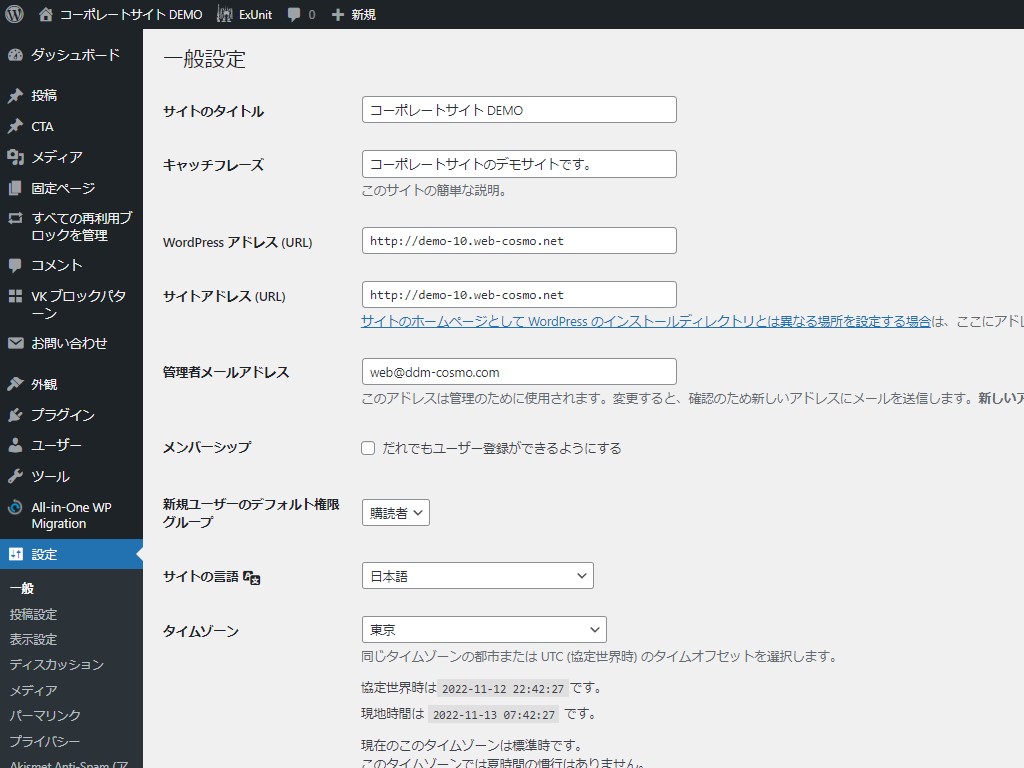
一般
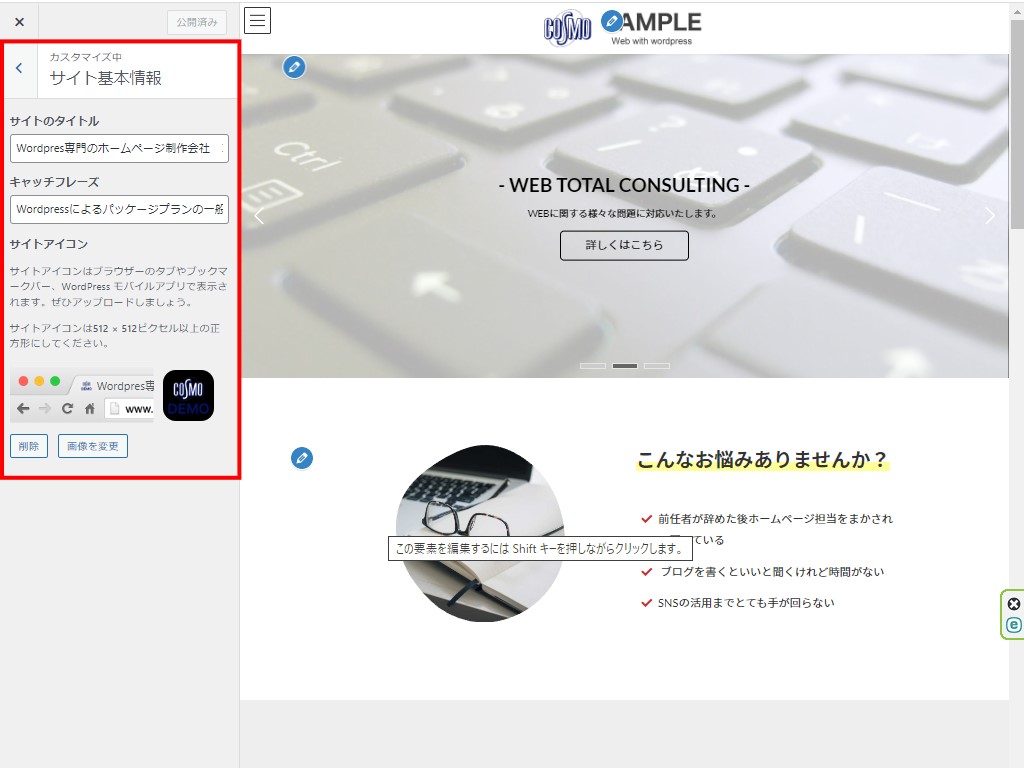
設定は画面拡大して確認してください。
サイトタイトルはSEO的に工夫が必要です。
サイト全体のサイトのタイトルを入力しましょう。例えば企業名がそれに該当いたします。ただHOMEだけSEO対策としてヒットしたいキーワードを含んだタイトルをつけることができます。
ExUnitにその機能があります。
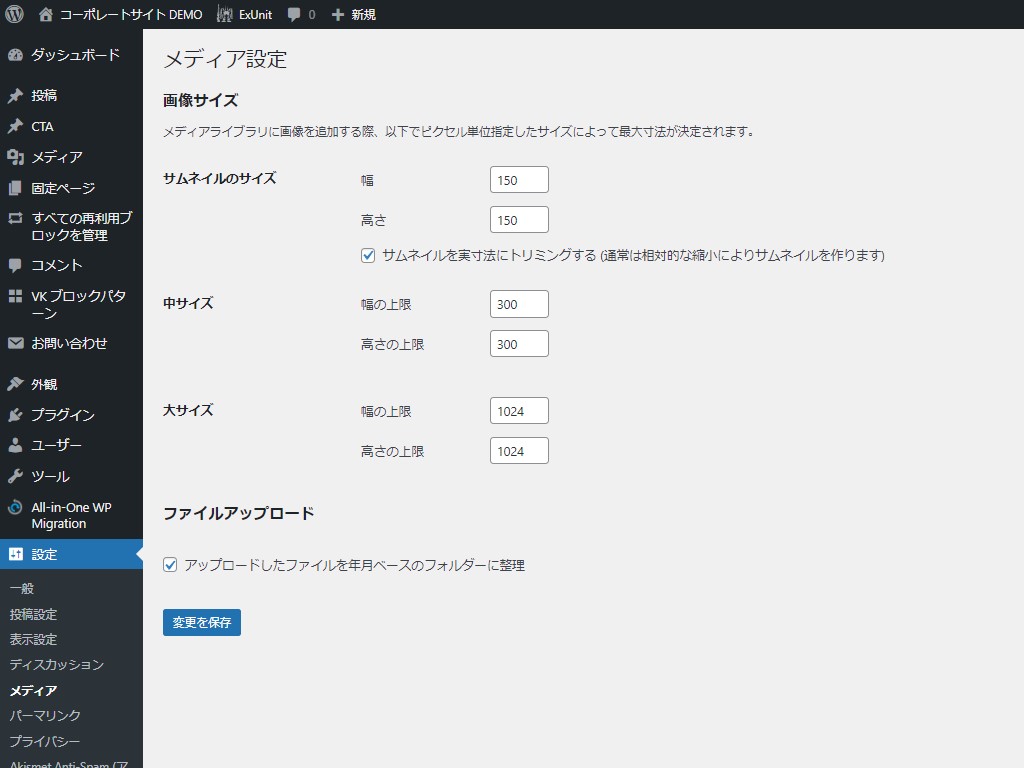
メディア
画像サイズの登録を初期設定で行うことができます。
サムネイルサイズ・中サイズ・大サイズの3種類の画像サイズが設定できます。
注)縦横のサイズ大きいサイズが優先されます。例えば縦長の画像は縦サイズの指定が優先されます。
なおフルサイズ、画像品質をコントロールできるプラグインを採用することをお勧めいたします。Imsanityのインストールせって方法はこちらより

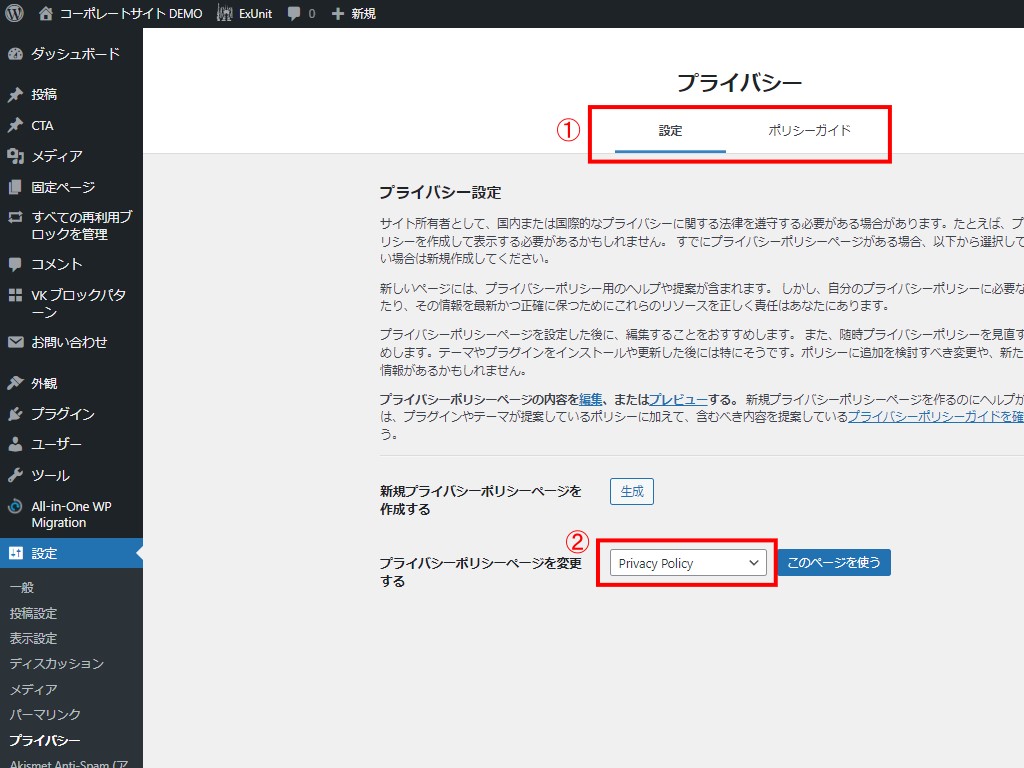
プライバシー
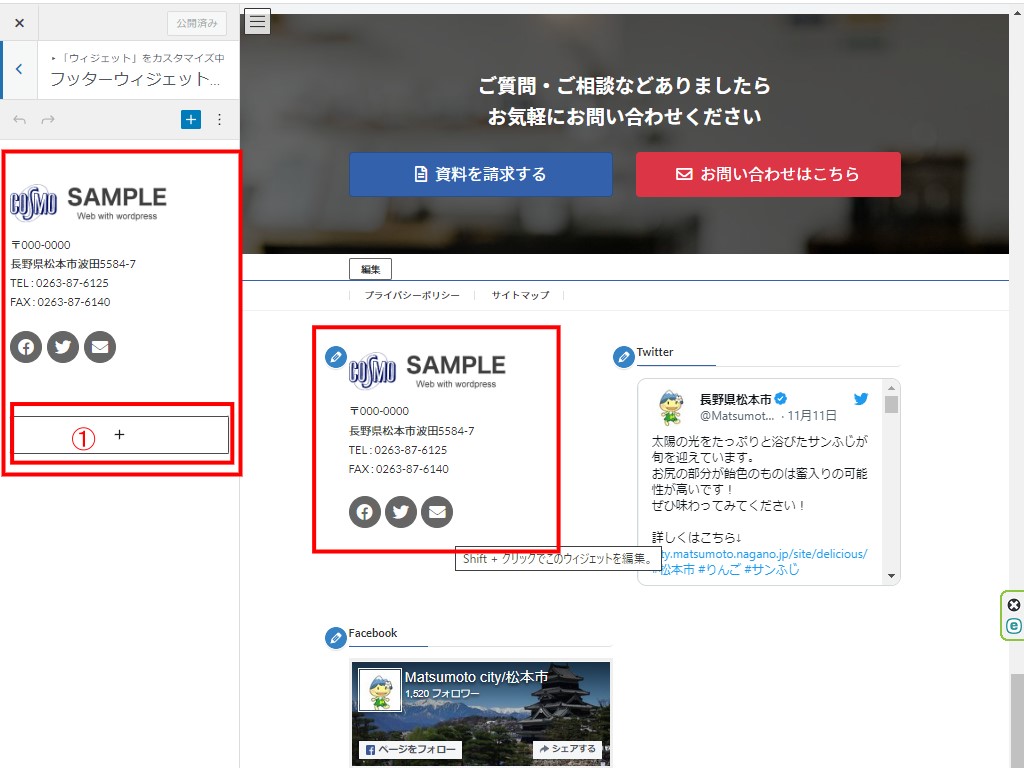
①プライバシーページの設定方法
固定ページで自社独自のプライバシーぷりしーを作成した場合、Wordpressの設定したプライバシーポリシーと固定ページを紐づけする画面(②)です。
また、独自に設定していない場合はデフォルトで準備されていますのでポリシーガイドから選択肢一部企業の仕様に編集すると良いでしょう。
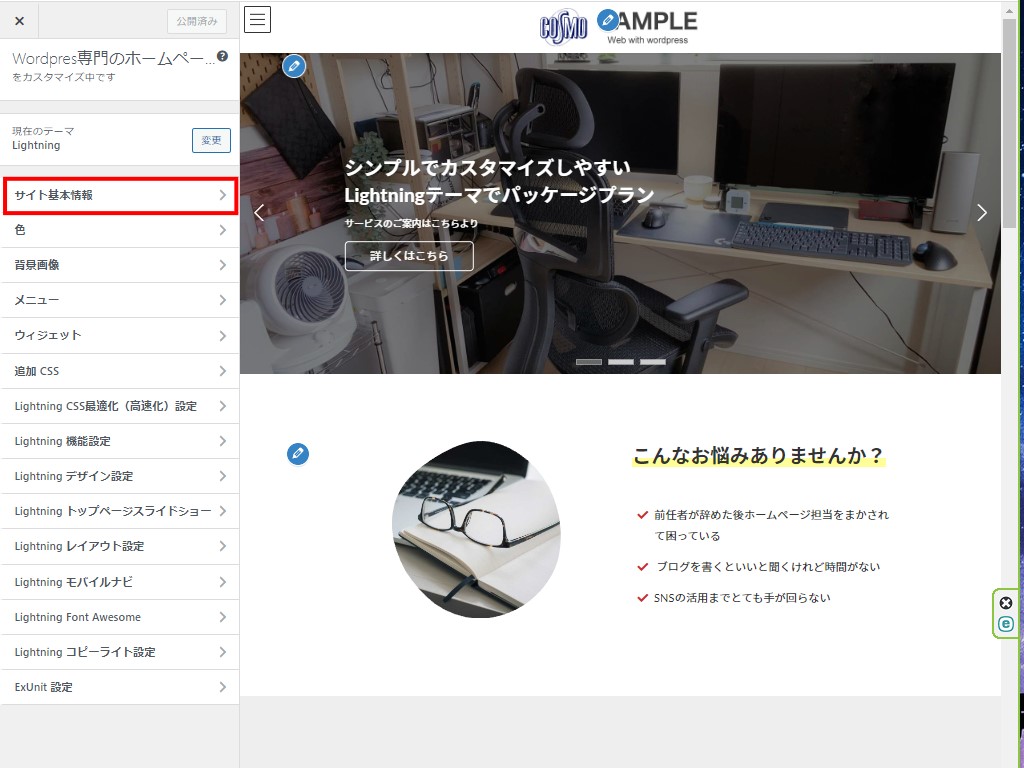
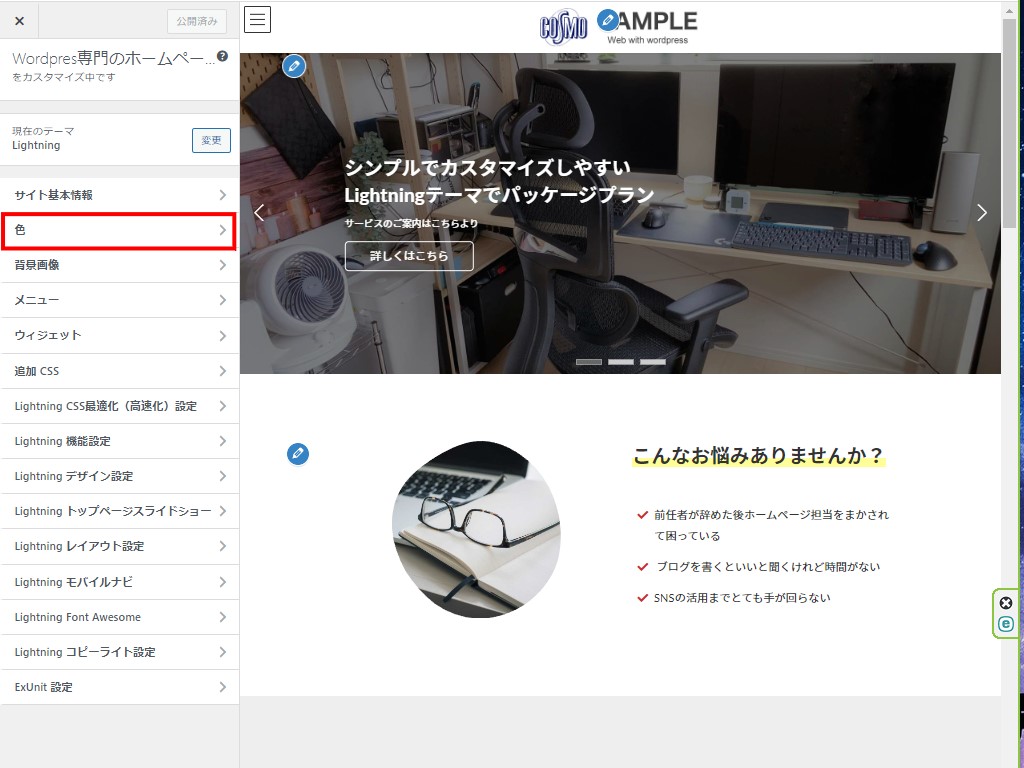
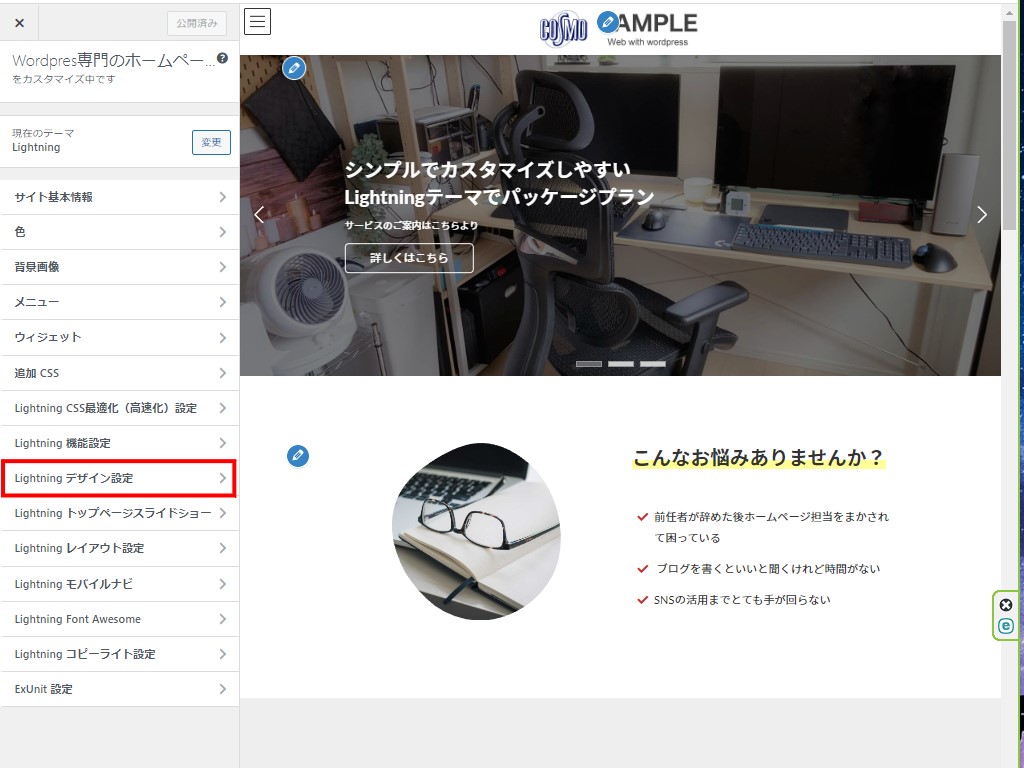
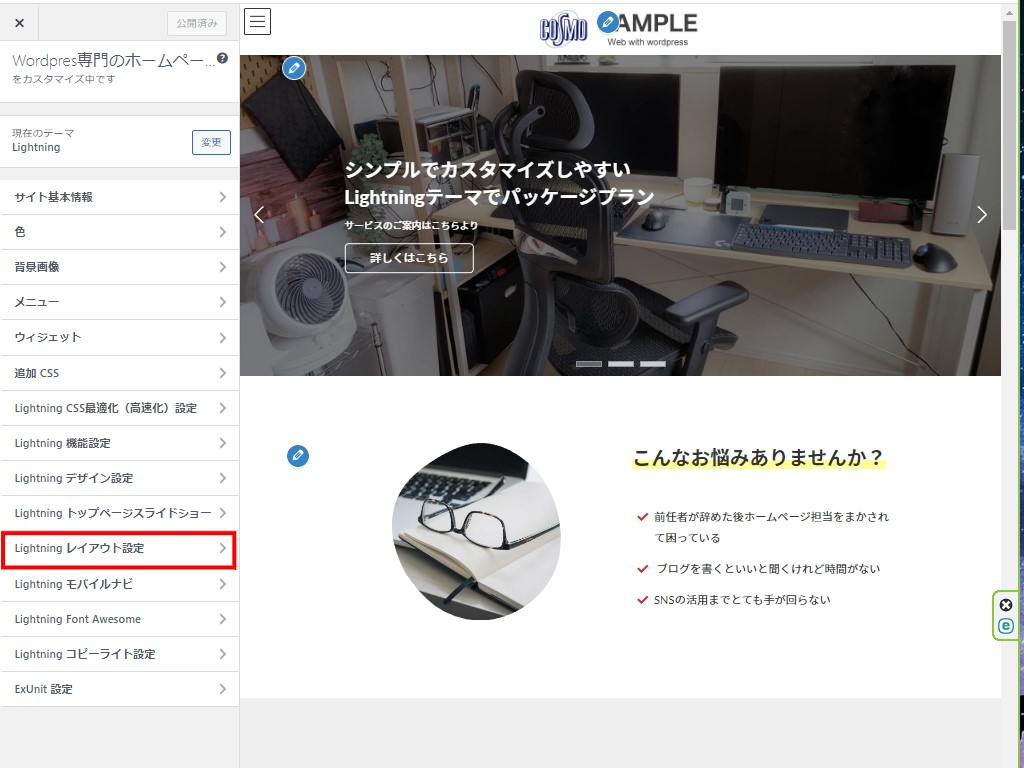
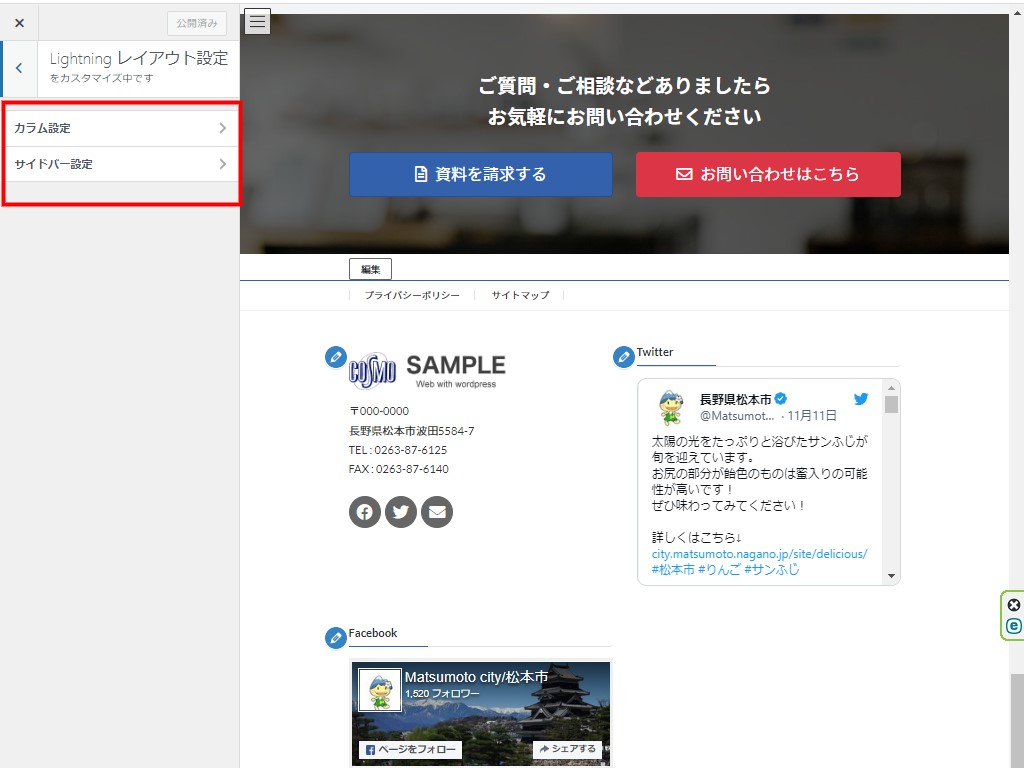
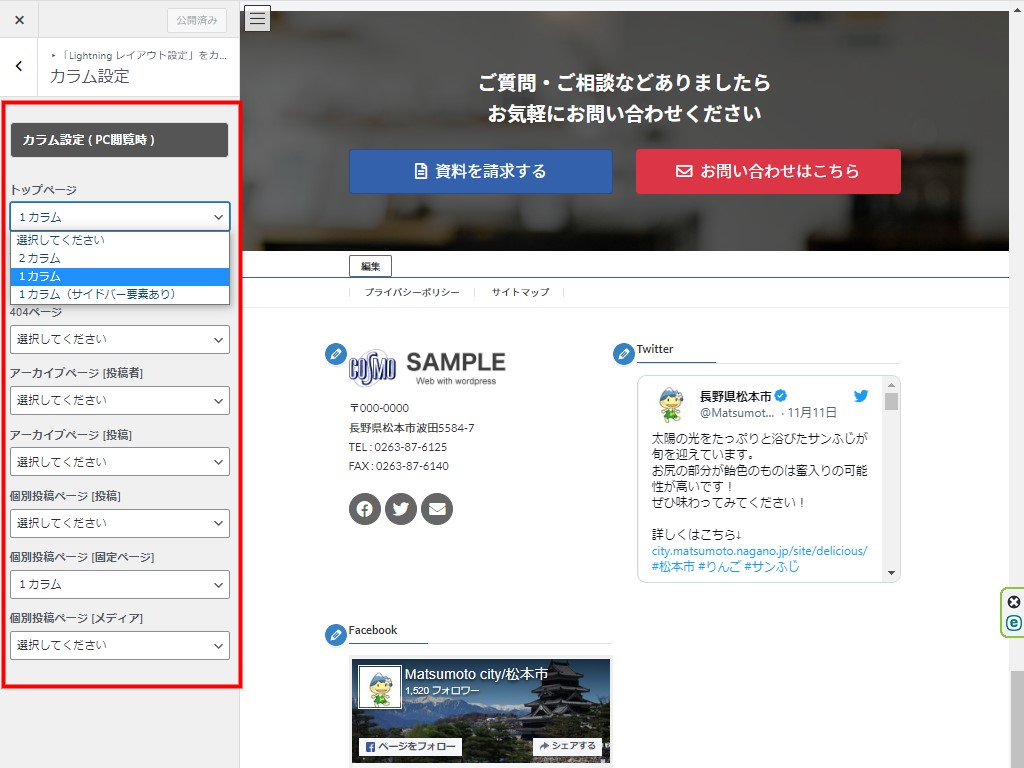
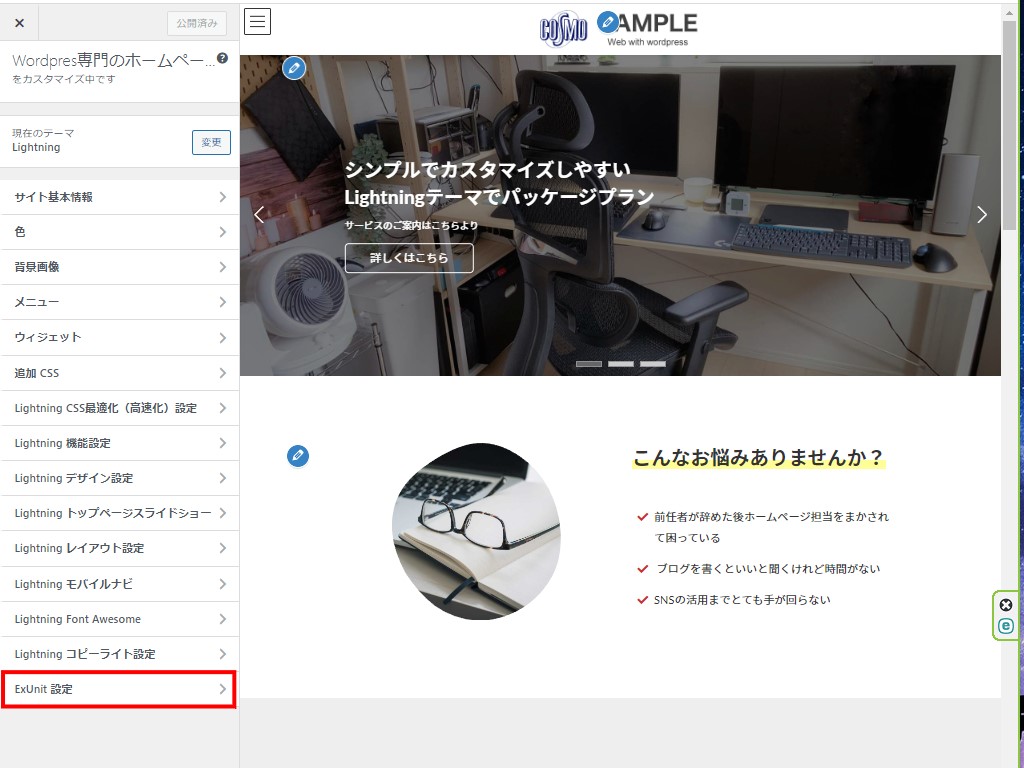
カスタマインズ
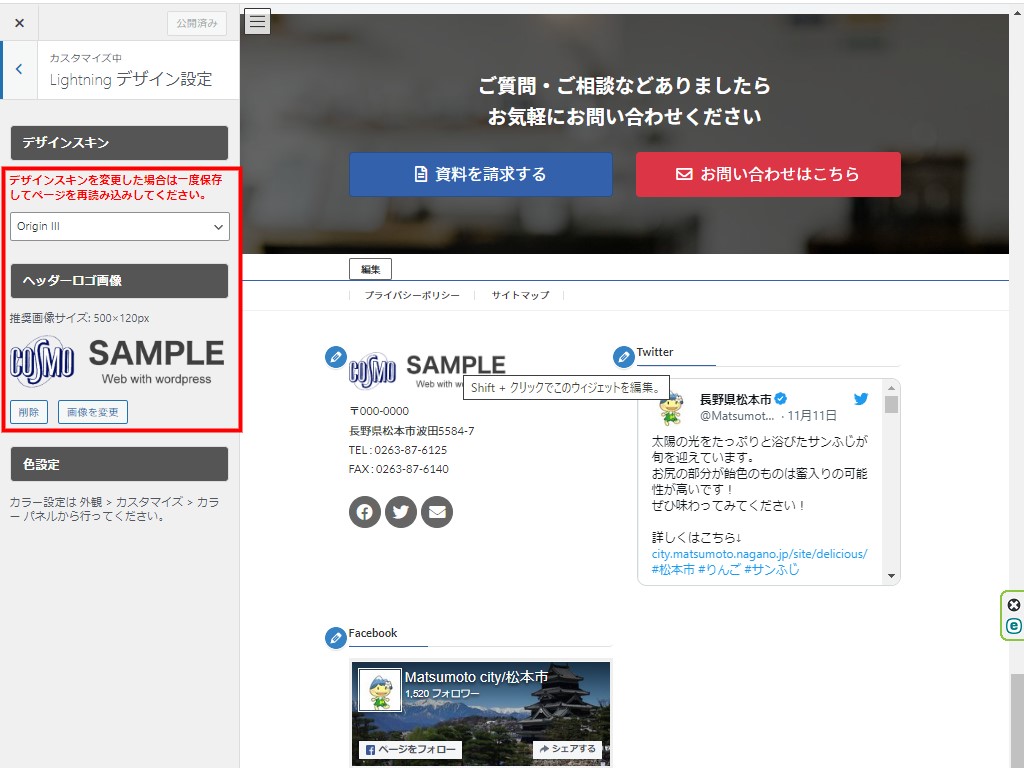
Lighthingのデザイン関係をカスタマインズします。




追加CSS
サイトの外観とレイアウトをカスタマイズするには、ここに独自の CSS コードを追加できます。
各ページのみの場合はエディタ下部にもExUnit内にもありますので目的に合わせてご利用ください。


Lighthing CSS最適化(高速化)設定
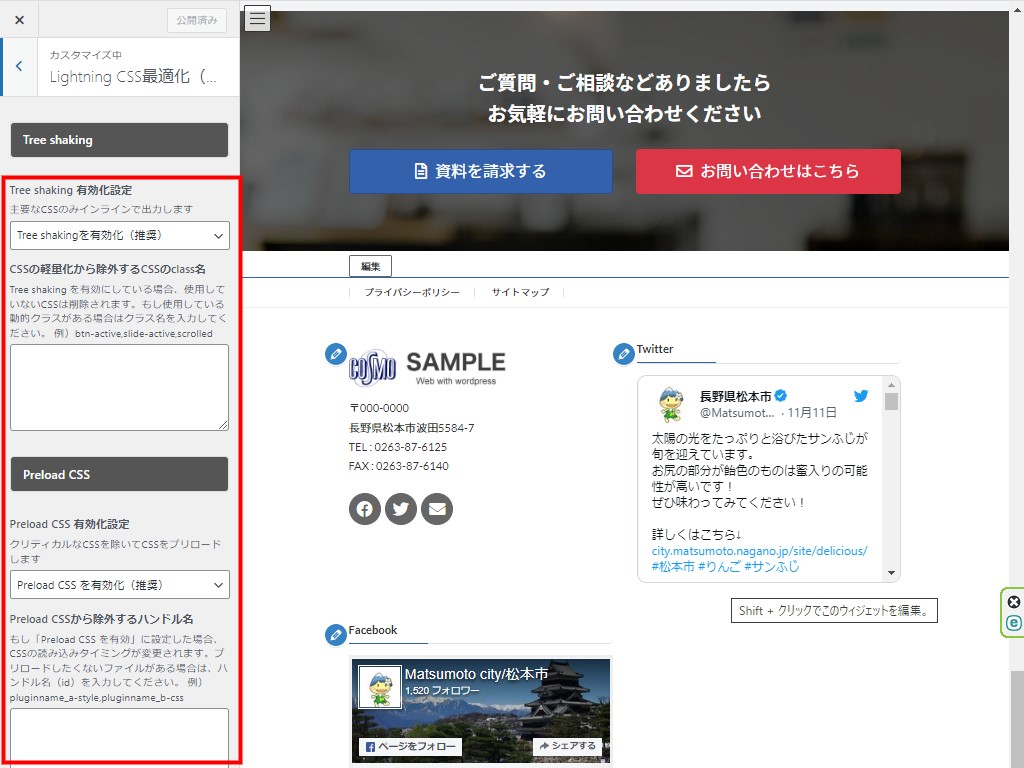
Lightning CSS最適化(高速化)設定
主要なCSSのみインラインで出力します
CSSの軽量化から除外するCSSのclass名
Tree shaking を有効にしている場合、使用していないCSSは削除されます。もし使用している動的クラスがある場合はクラス名を入力してください。 例)btn-active,slide-active,scrolled
Preload CSS 有効化設定
クリティカルなCSSを除いてCSSをプリロードします
Preload CSSから除外するハンドル名もし「Preload CSS を有効」に設定した場合、CSSの読み込みタイミングが変更されます。プリロードしたくないファイルがある場合は、ハンドル名(id)を入力してください。 例)pluginname_a-style,pluginname_b-css


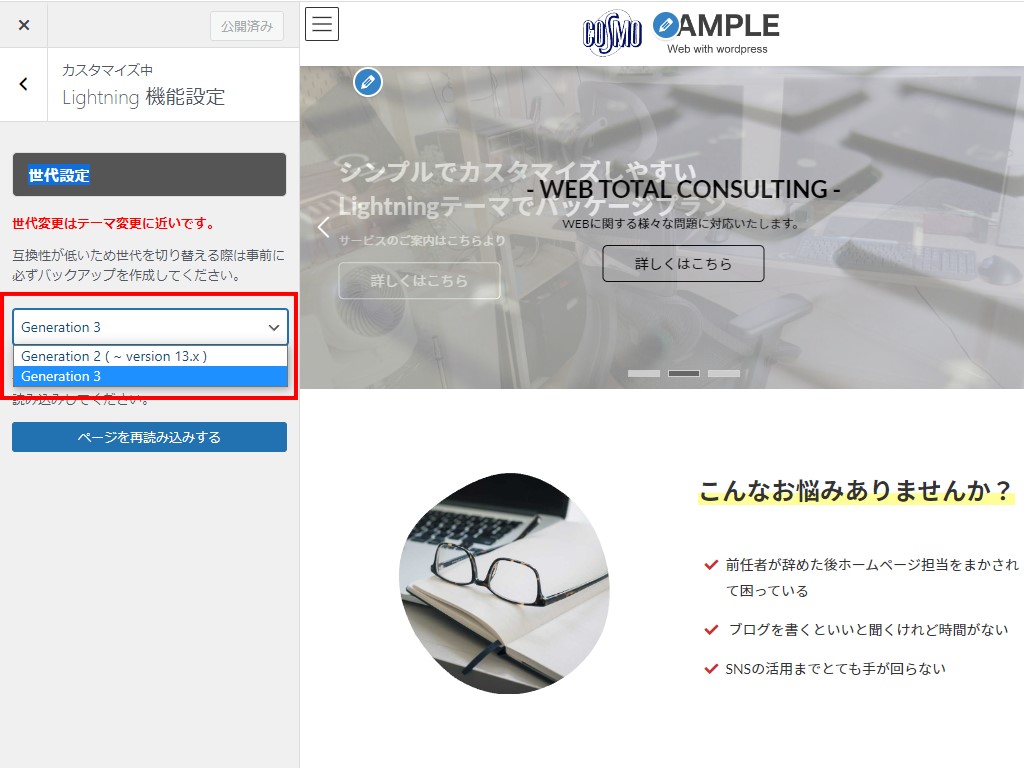
Lighthing 機能設定
世代設定を選択する画面です。
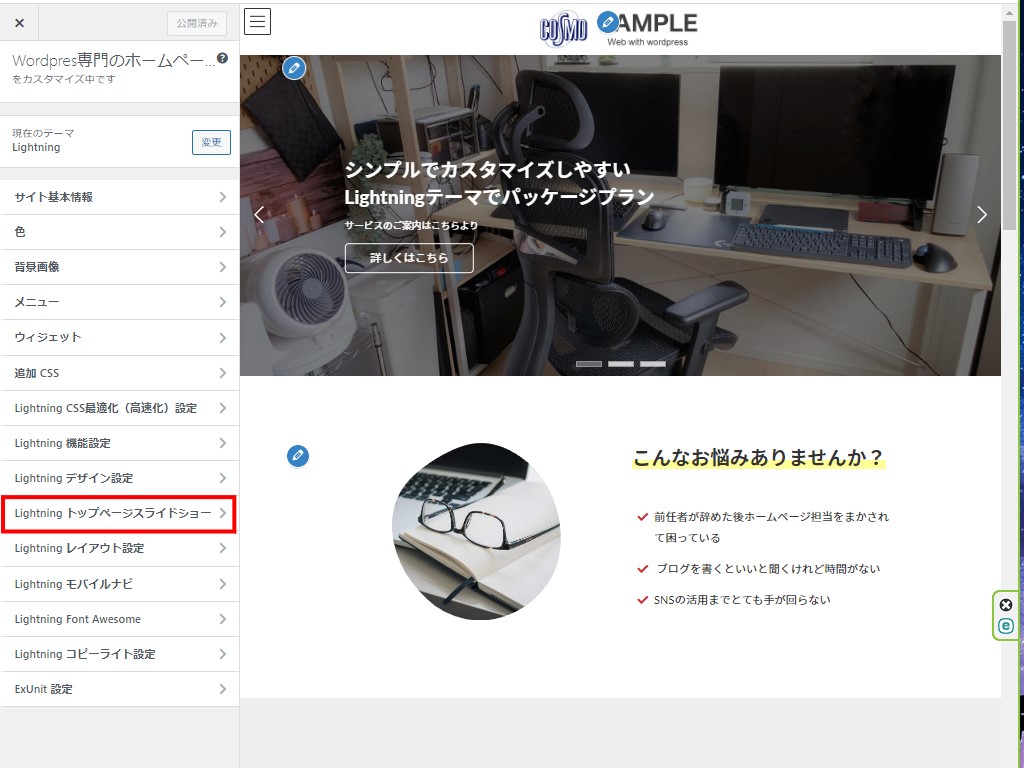
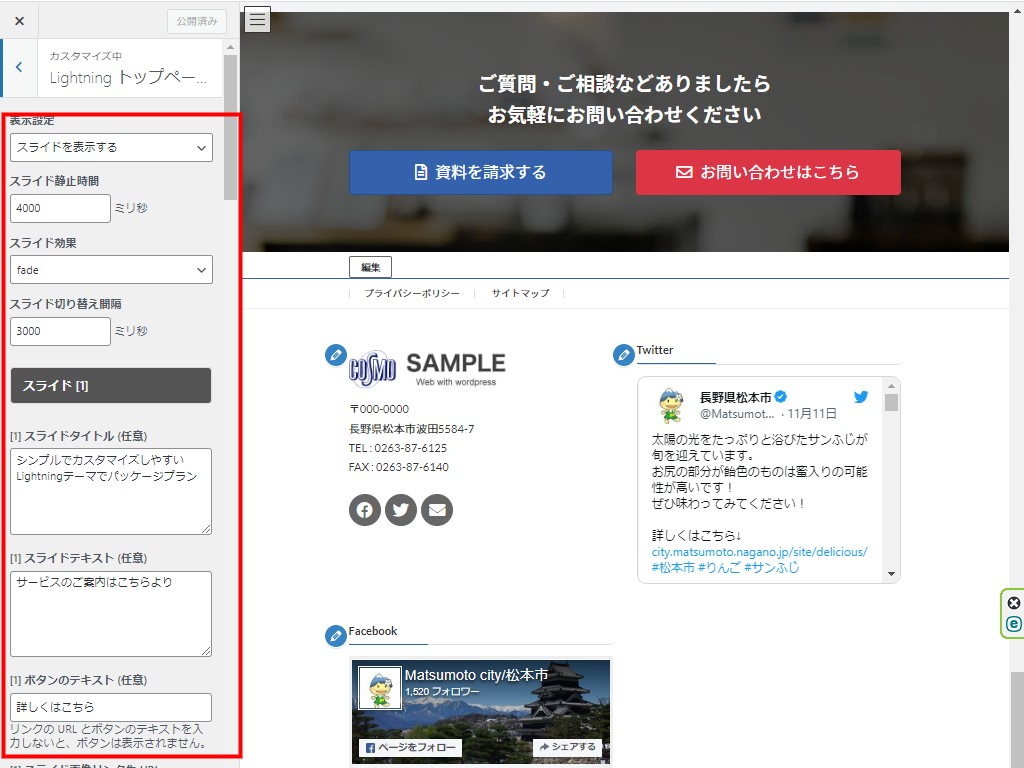
Lighthing トップページスライドショー
スライドショーの画像は3枚登録できます。
それぞれにタイトル・テキスト・リンク用ボタンが設置でき画像にはスライドに被せる色 (任意)や色の濃さの設定をはじめ各種設定が行えます。


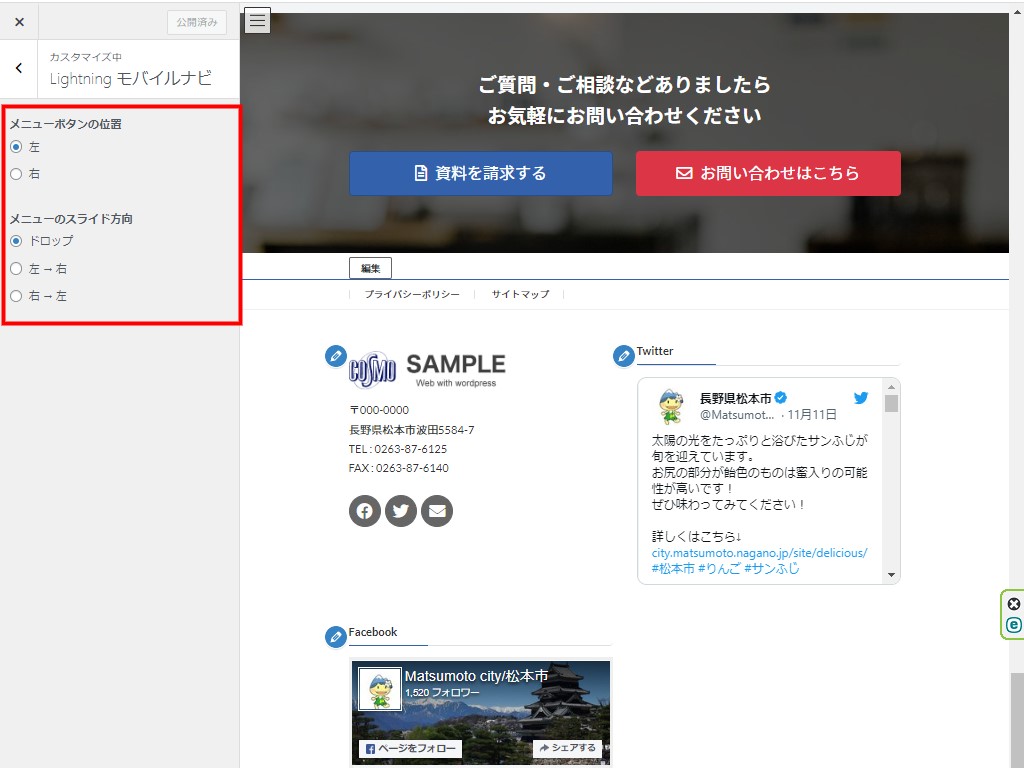
モバイルナビ
メニューボタンの位置やスライド方向を指定できます。


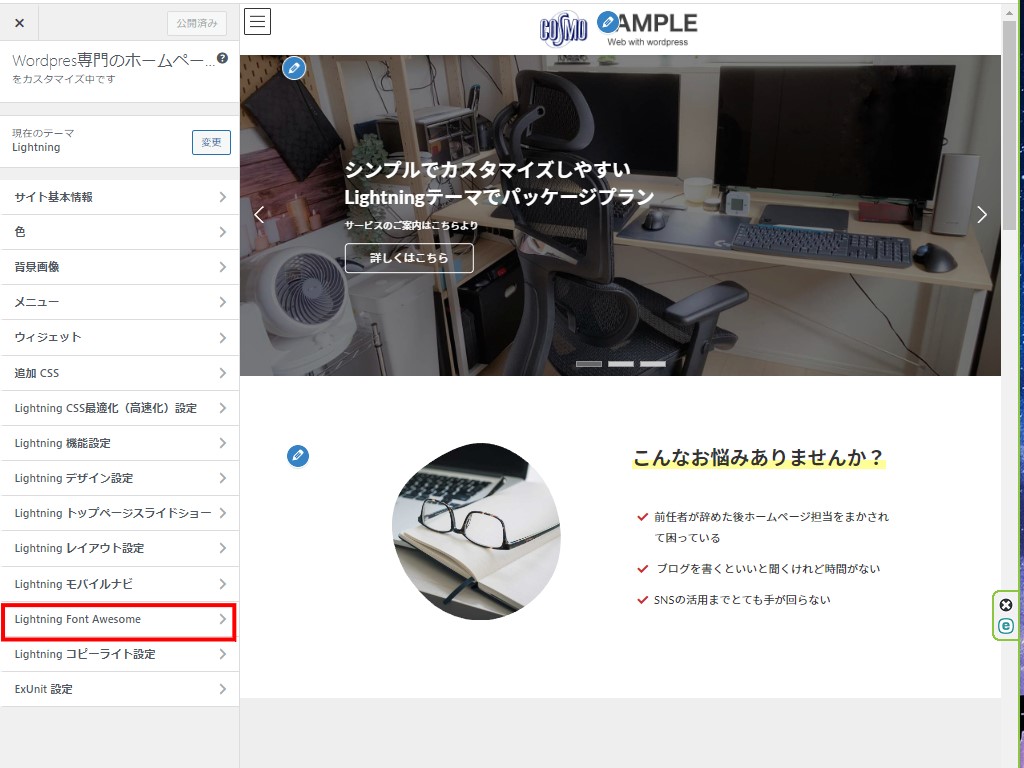
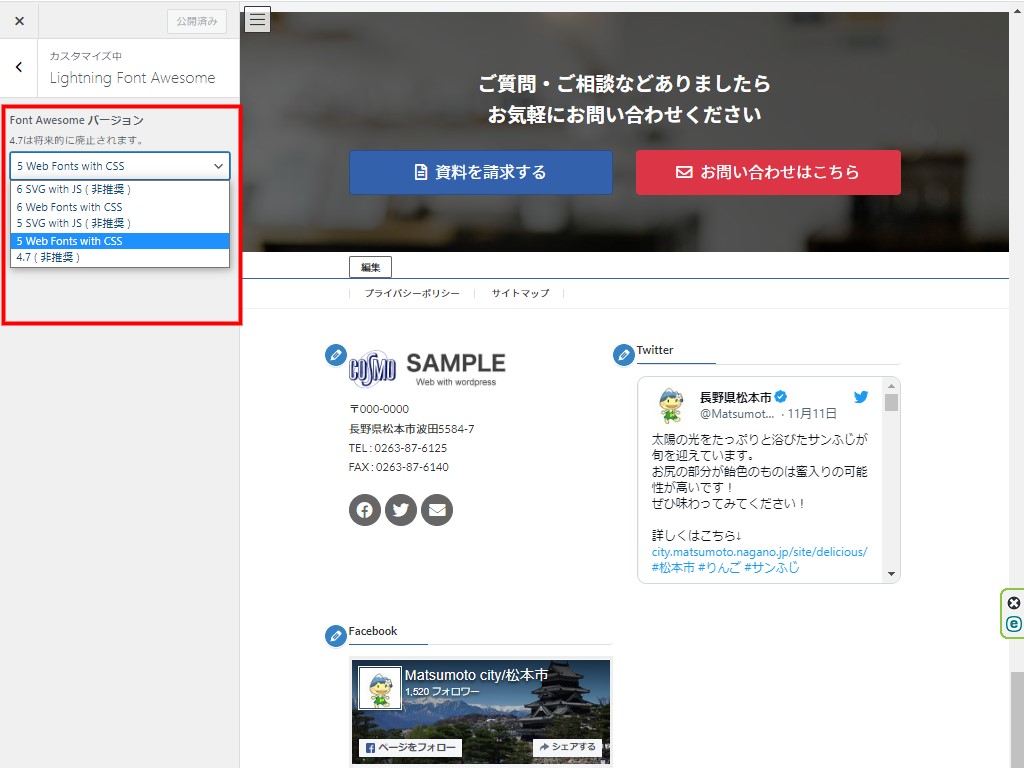
Lightning Font Awesome
Font Awesome バージョンの設定が行えます。


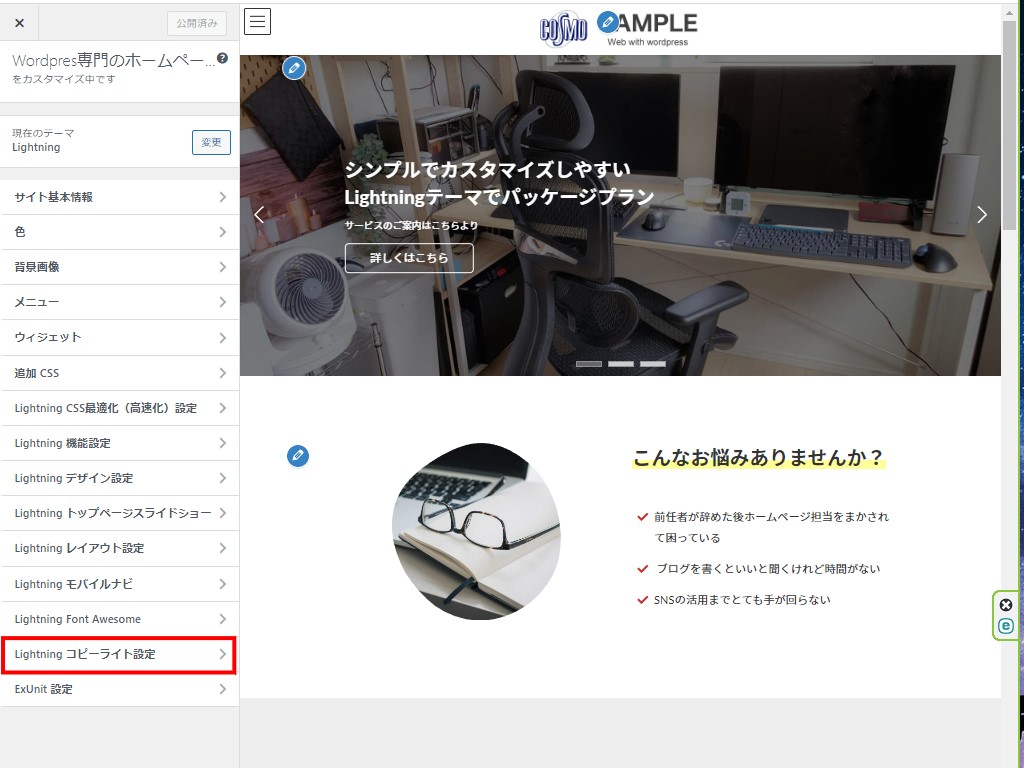
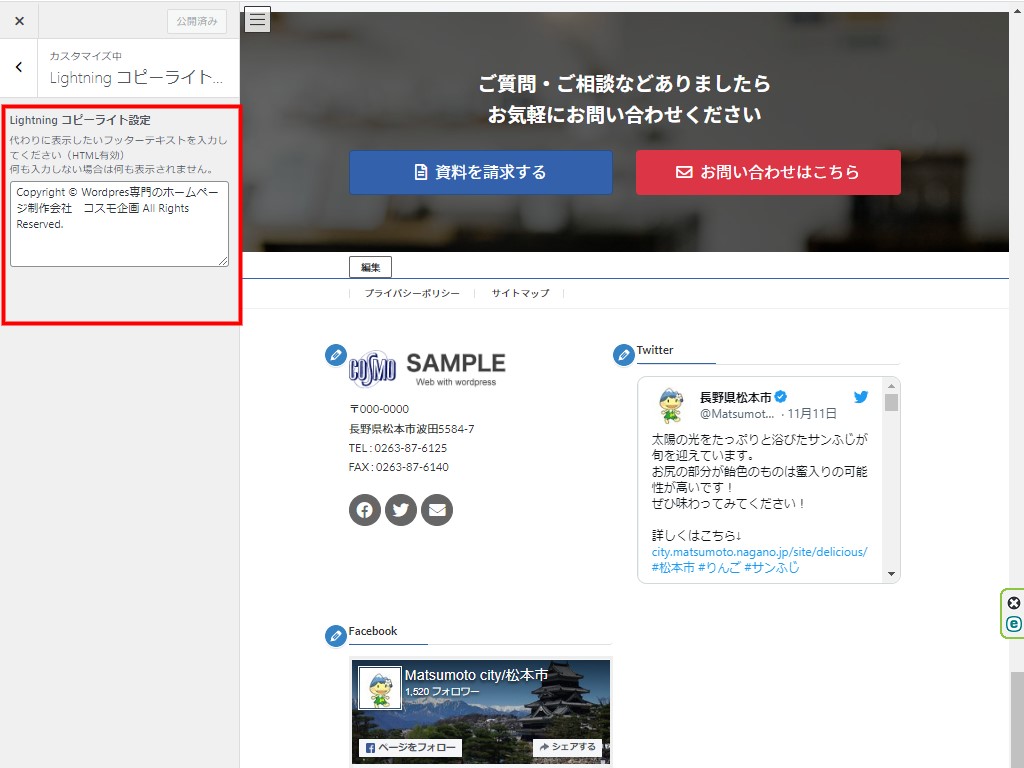
Lightning コピーライト設定
有料のプラグインを購入した場合設定する画面になります。
Lightning コピーライト設定代わりに表示したいフッターテキストを入力してください(HTML有効)
何も入力しない場合は何も表示されません。
ExUnit 設定
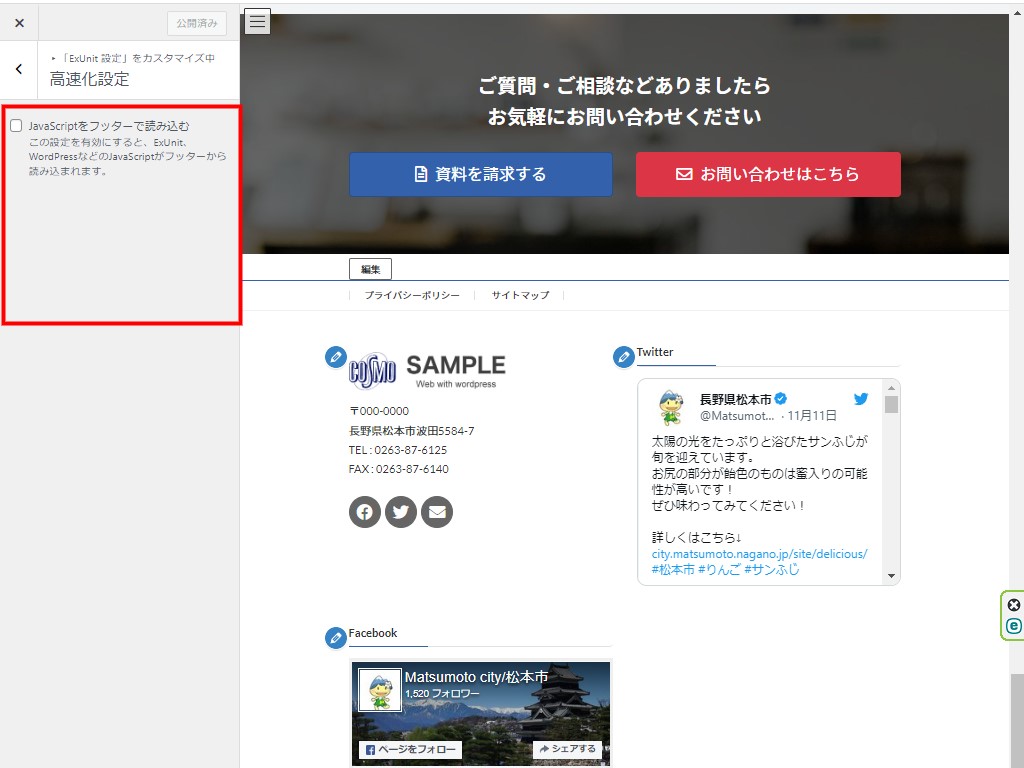
高速化設定
JavaScriptをフッターで読み込むこの設定を有効にすると、ExUnit、WordPressなどのJavaScriptがフッターから読み込まれます。
SNS 設定
- Facebook 設定
- Twitter 設定
- ソーシャルボタン
sソーシャルボタンの種類
Facebook
Twitter
はてな
Pocket
LINE (mobile only)
Copy