
VK ブロック パターンの良いところは、テンプレートでいろんな場面を想定してテンプレートが用意されているところです。「全幅」「通常」の違いは、条件としてNosideのフォーマットでコンテンツを制作する際、「全幅」とはコンテンツの幅全体を背景画像もしくはカラーで表示させることです。逆に「通常」はテーマで用意されている1カラムの幅で表示されることを指します。

ボックス挿入~設定方法

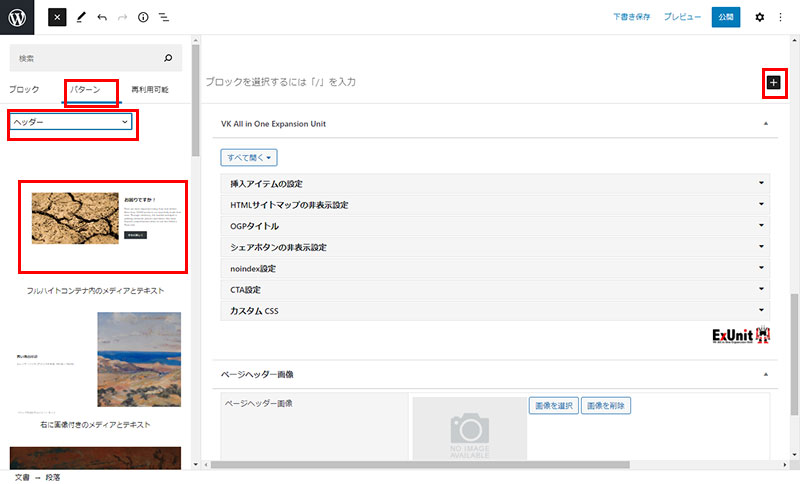
+マークのアイコンをクリックしパターン選択画面を開く
ブロックより各種テンプレートを選択後テンプレートが表示されます。

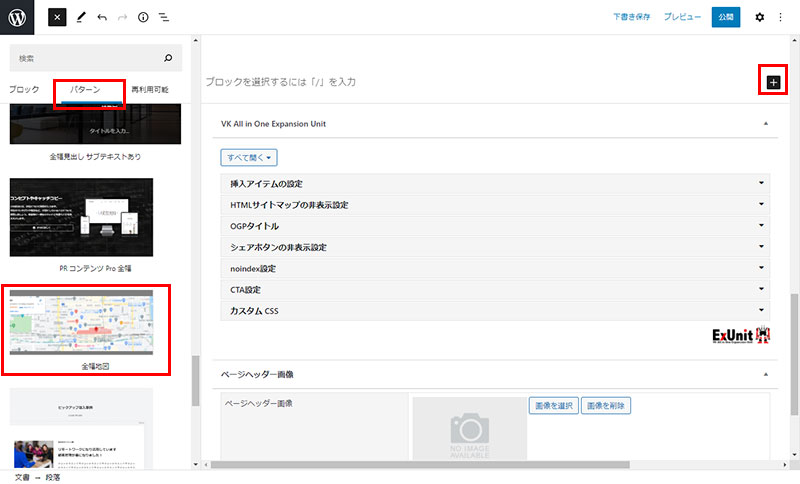
+マークのアイコンをクリックしパターン選択画面を開く
ブロックより全幅地図を選択後テンプレートがコンテンツ内に表示されます。

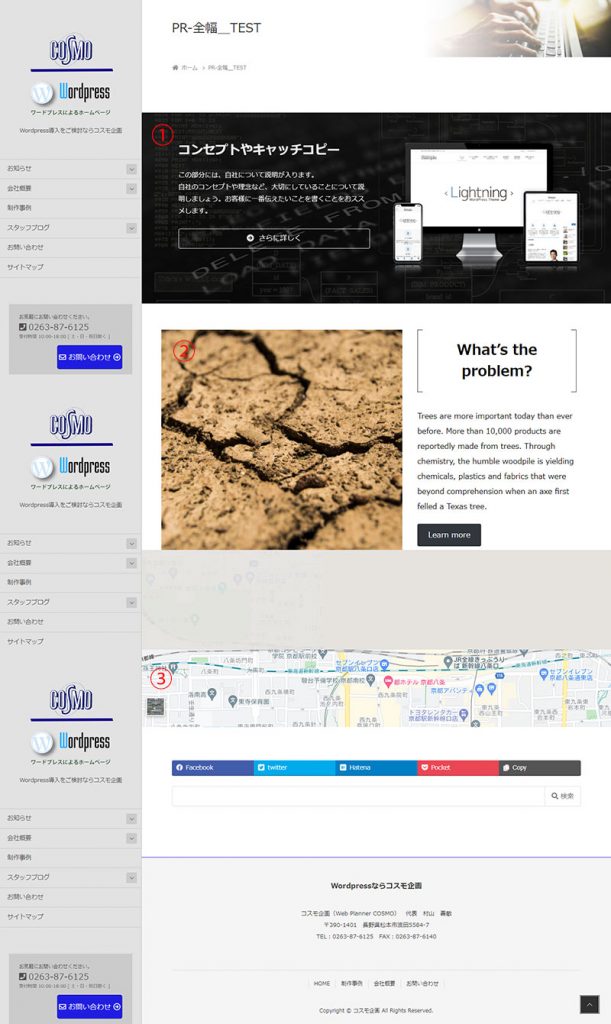
①全幅
②通常
③全幅
STEP
1


