
Gutenbergの利用方法を説明したいと思います。まだまだうまく操作することが出来ない方に、まずは基本的な動作方法について解説いたします。
タイトルの入力からブロックの選択
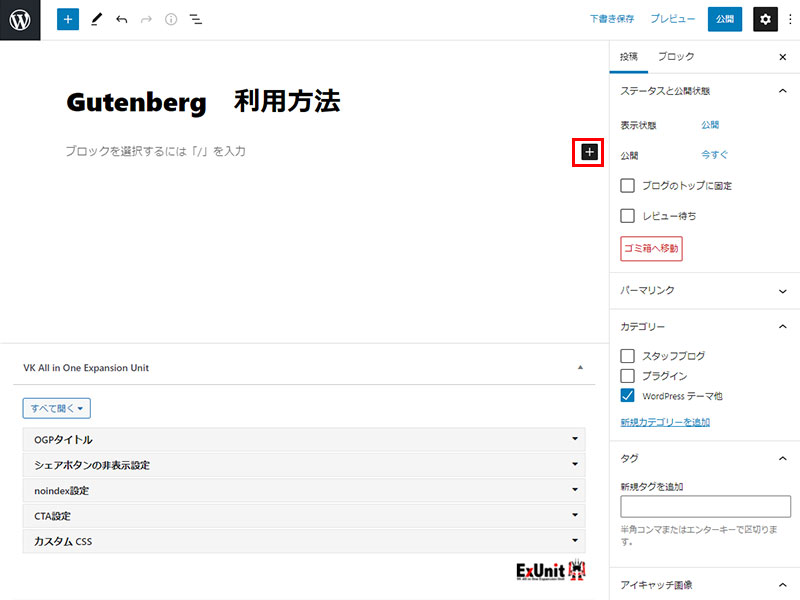
タイトルの入力は従来のクラシックエディターと同じですので、イメージがつくと思います。
ブロックの選択からが新しいGutenbergの特徴になります。
段落右のプラスアイコンから追加する
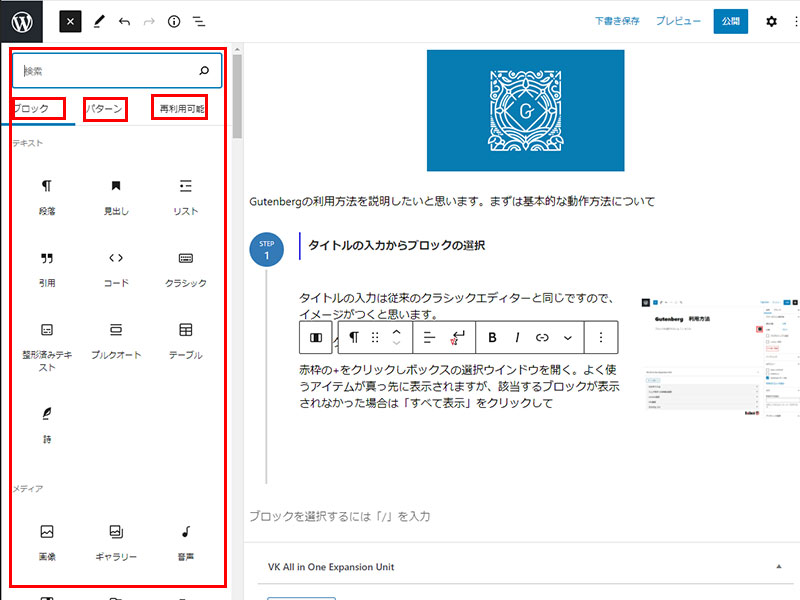
もう一つの追加方法は、段落右に表示されるプラスアイコン(図の赤枠)からブロックを追加するやり方です。私はこっちの方法でブロック選択することがほとんどです。
赤枠の+をクリックしボックスの選択ウインドウを開く。よく使うアイテムが真っ先に表示されますが、該当するブロックが表示されなかった場合は「すべて表示」をクリックして左側のエリアにウインドウを固定させる事が出来ます。
ブロックの削除方法
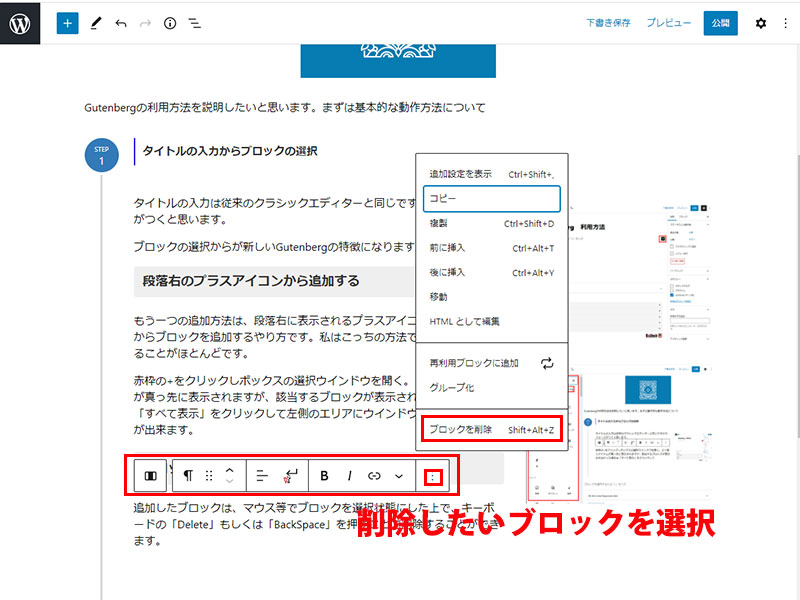
追加したブロックは、マウス等でブロックを選択状態にした上で、キーボードの「Delete」もしくは「BackSpace」を押すことで削除することができます。右図の方法でも削除が可能です。
ブロックを選択状態にし、ツールバー右端の詳細設定「・・・(縦表記)」をクリック。「ブロックを削除」をクリックし実行
Gutenbergで利用頻度が高いブロックの使い方
様々なブロックパターンが用意されています(テーマによっても種類が増えたりします。)が、全部を利用することはまずないと思いますが、ここでは利用頻度が高く、知っておけば執筆が捗るブロックの使い方をご紹介します。
段落ブロック
最も利用頻度が高いテキストブロックです。基本的には文章を作る時に用いられます。
テキストブロックでは文章の入力、配置変更、文字装飾が可能となっています。また、文字列にリンクを追加することも可能です。
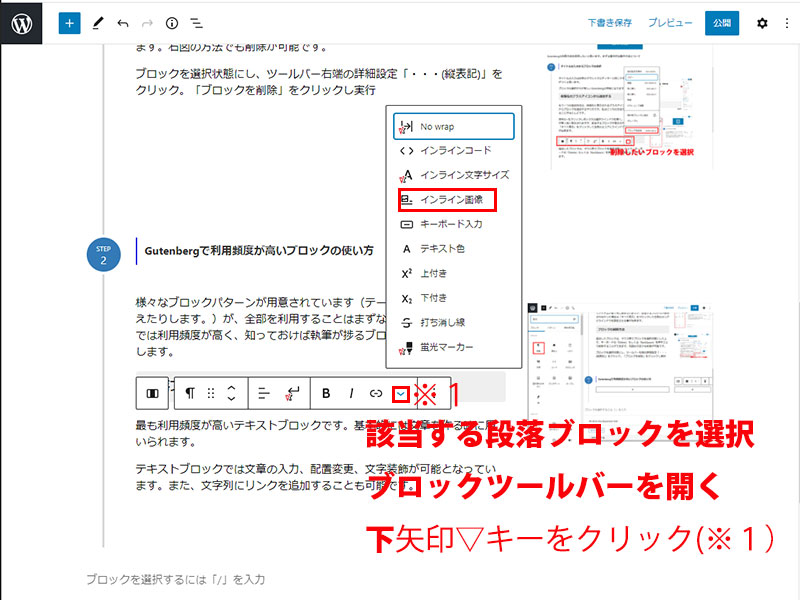
段落ブロック内のテキスト内に画像を配置する場合右図の図表を挿入したい場合
但し、画像レイアウトがうまく表示されない例えば右寄せが働かないので簡単には設定が出来ない為承知おきください。カラムを使う方法が良いとは思います。スマホ版のことも考慮すると良いと思う!
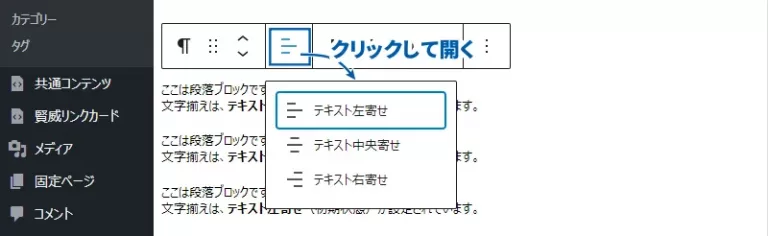
文字揃え(左寄せ・中央寄せ・右寄せ)を変更する
右図の通り設定すると、「中央寄せ」や「右寄せ」を設定できます。
※ブロック内のテキスト全体が中央寄せなどの設定になります。
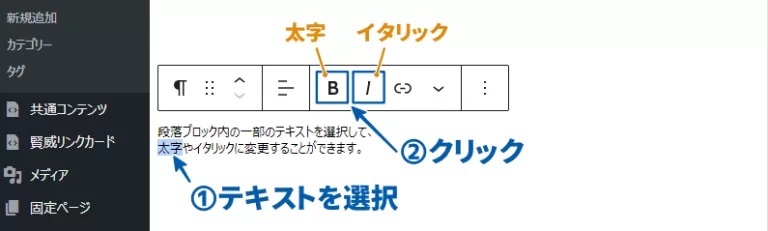
太字・イタリックにする
該当する文字をドラッグし、右図の通り設定すると、段落ブロック内の一部のテキストを選択して、太字やイタリックに変更することができます。
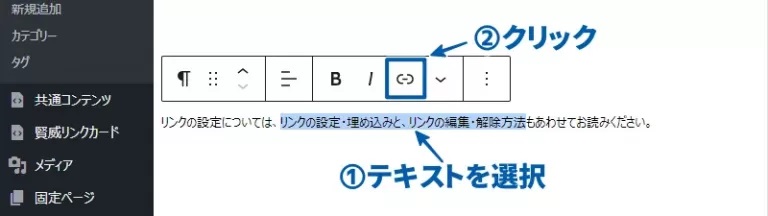
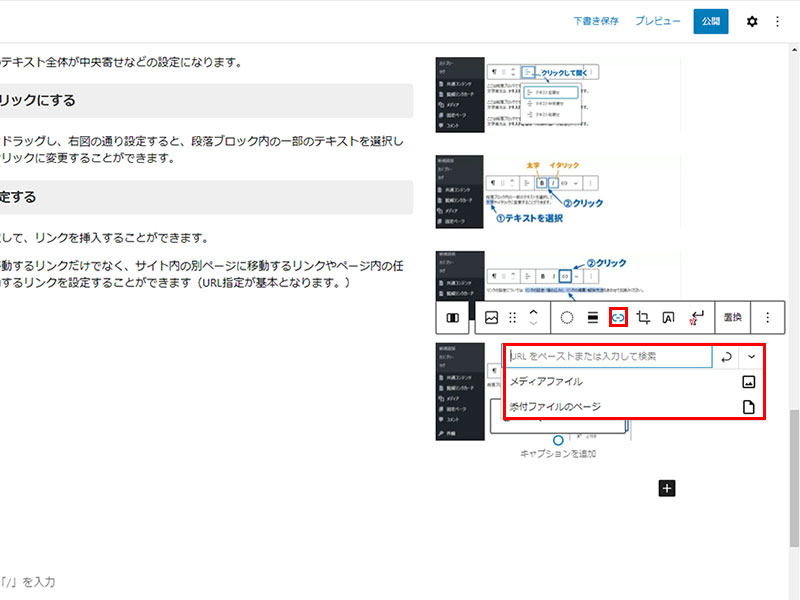
リンクを設定する
テキストを選択して、リンクを挿入することができます。
外部サイトに移動するリンクだけでなく、サイト内の別ページに移動するリンクやページ内の任意の場所に移動するリンクを設定することができます(URL指定が基本となります。)
元の画像サイズへリンクする場合(メディアファイル)へリンクする場合は画像のリンクをクリックすると 「メディアファイル」が中三にありますのでクリックして実行
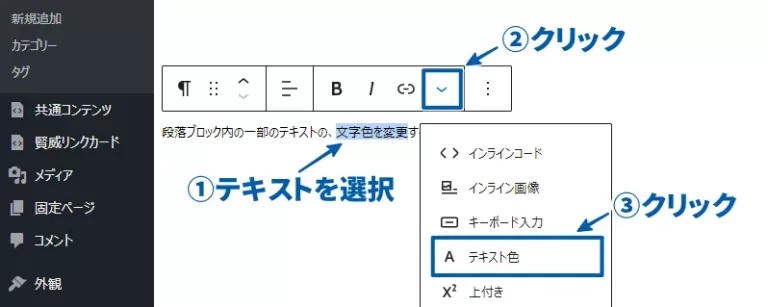
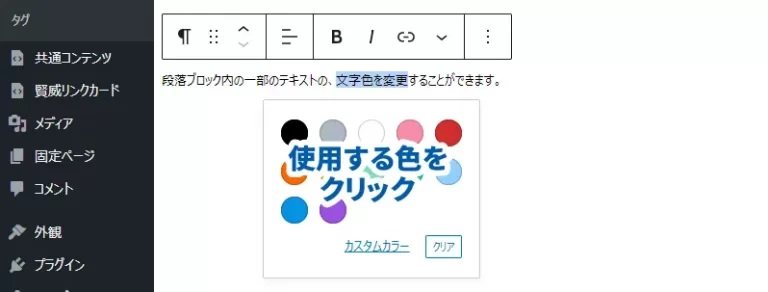
文字色を変更する
段落ブロック内の該当のテキストをドラッグし、文字色を変更することができます。テキストを選択し、[続きを読む]ボタン→[テキスト色]の順にクリックします。
色の候補がいくつか表示されます。表示される色の候補は、使用しているテーマによって異なります。クリックすると、文字色を変更することができます。該当する色がない場合は「カスタムカラー」でご指定下さい。