
エディターがGutenberg(グーテンベルグ)に変わって、最も恩恵を受けたのがカラムが簡単に設定できたことではないでしょうか!VKブロックパターンというプラグインを利用すると様々な演出方法が事前に用意されているので便利である。また今回はカラムを利用して動画ファイルを差し込んでみたいと思います。

ブロック挿入方法
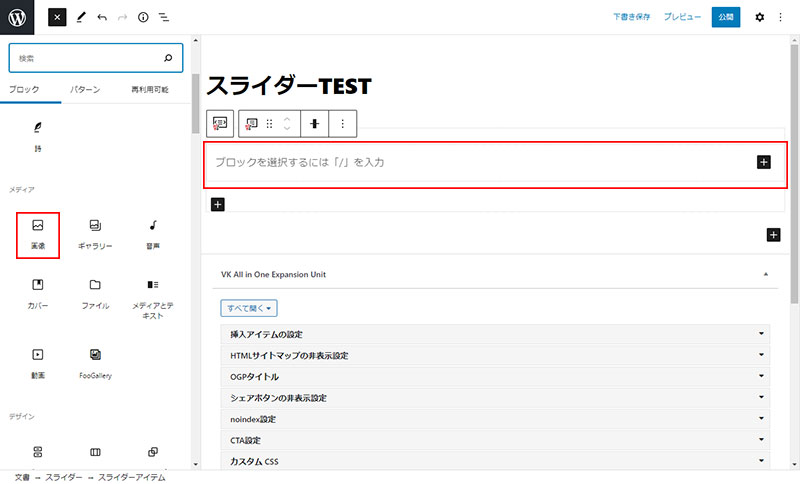
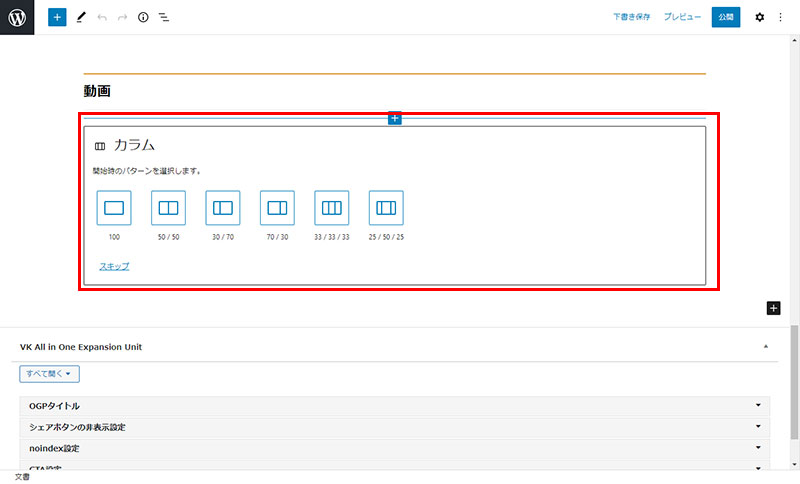
プラスマークをクリックしてブロック>デザイン>カラムを選択。
デフォルトで分割するカラムの要件が表示されている。
該当カラムをクリック。
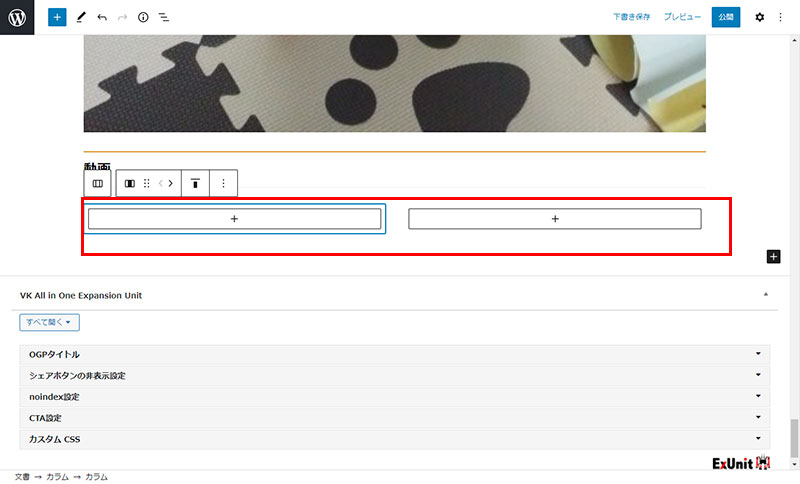
分割されたカラムが挿入されます。図表では50%の1対1の2分割を挿入してみました。
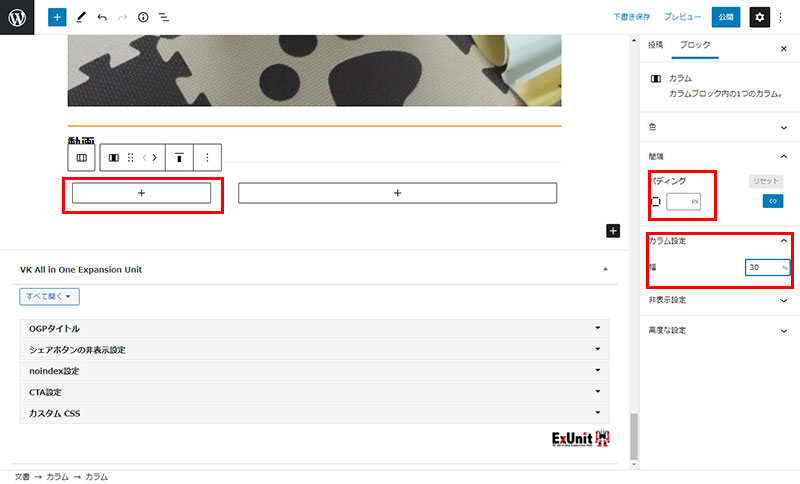
実際にその後編集して具合が良くなくもっと左側のカラムを大きくしたい場合など設定画面から幅の変更が出来ます。単位の選択(px/%など)も単位の部分をクリックして適宜用途に合わせてください。
パディング※も併せて設定できます。(※パディングとはわかりやすく説明すると画像の周りの余白を含め画像の幅高さを指定することです。マージンとよく似ていますが後付けの余白、パディングは先付けの余白とでも言いますでしょうか?この場合事前に余白を設定する事が出来ます。ただし4方向同じ値になります。左側だけの場合は、クラスなどの独自のスタイルを設定しカスタマインズ内のCSSに追記し高度な設定時でクラス名を指定されると良いと思います。(滅多にやったことはないですが・・・)
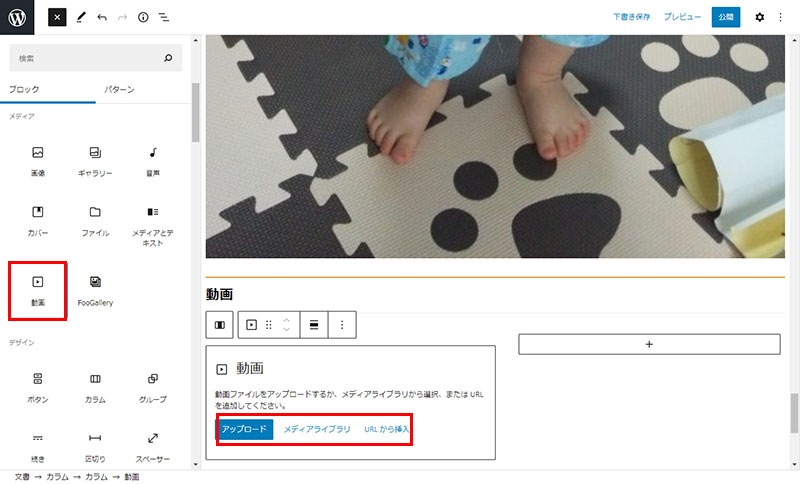
今回はカラム内に動画を挿入してみたいと思います。カラム内のプラスのアイコンをクリックしボックスを設定します。
ボックス>メディア>動画を選択してください。あとは画像を選ぶように動画を選んでください。