
制作担当者に力量がなくても、最初からテンプレートが用意されている便利なパターンがいくつか用意されていますので。今回はそのうちの一つの会社案内を例に作成してみます。

ブロック挿入~設定方法

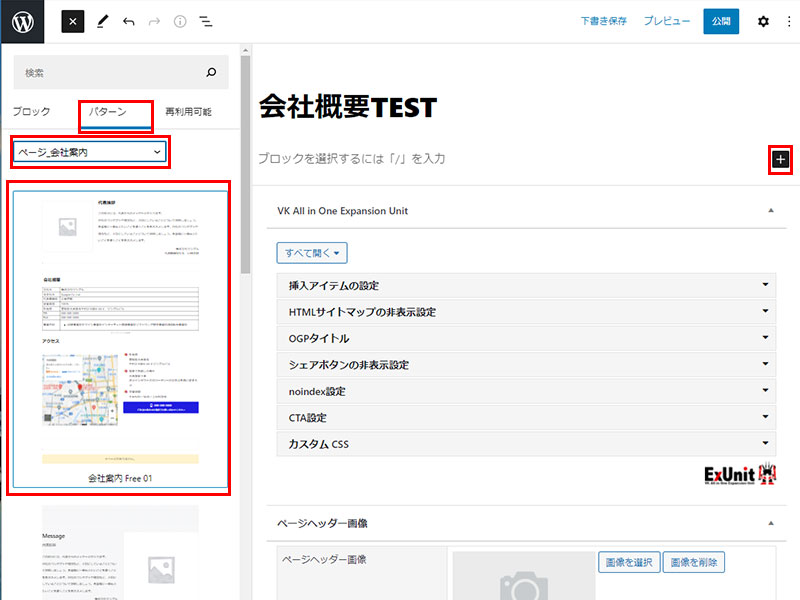
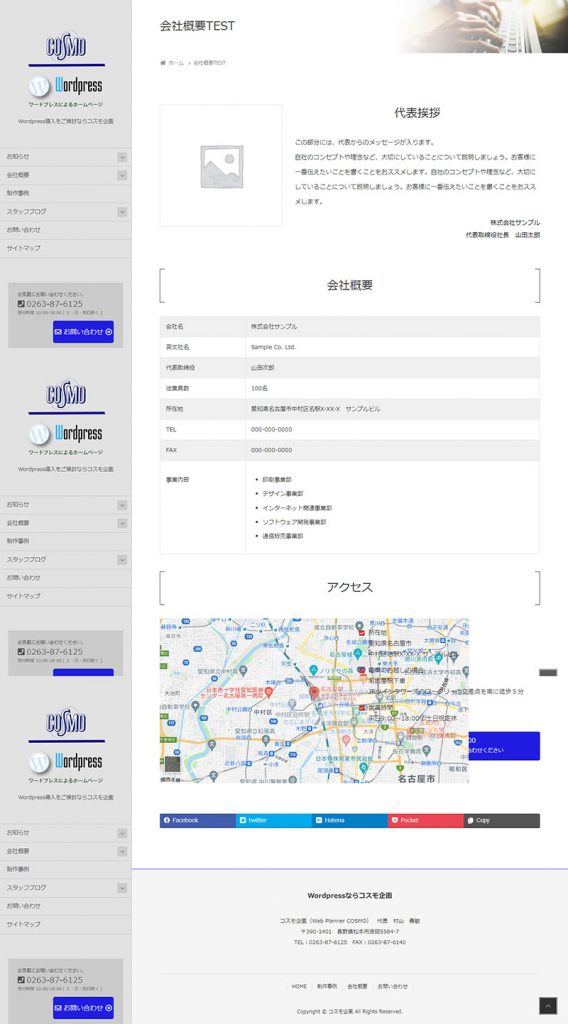
赤枠の+マークのアイコンをクリックしてボックスを挿入。パターン内のページ_会社案内を選択。

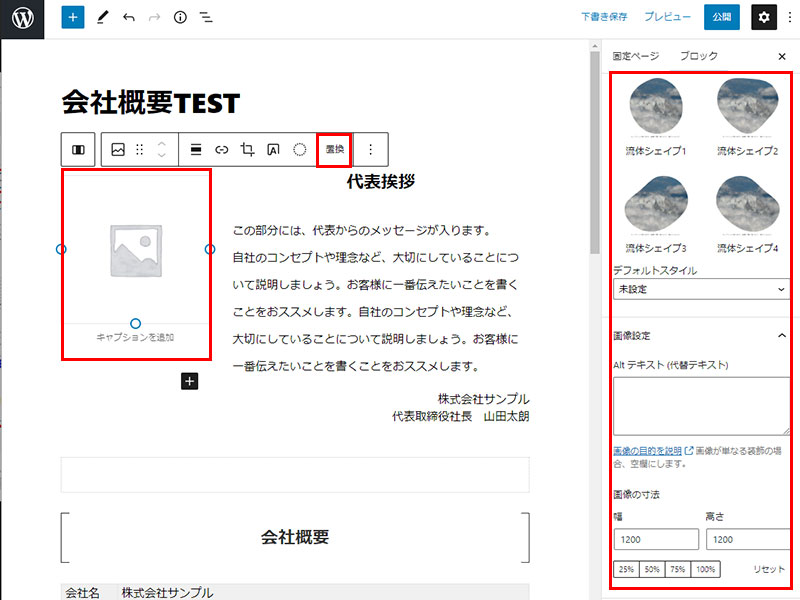
適宜該当パーツ(ブロック)を修正。上記の場合、代表者の写真をサンプルから置き換える場合、赤枠をクリックして写真を置き換える。適宜右側の設定画面から編集する。

会社案内の他、商品またはサービスのPRページ、FAQ、ギャラリーなど多彩なテンプレートが用意されているので便利。
STEP
1